PHP - Simple Upload XML File to MySQLi
Submitted by razormist on Sunday, July 14, 2019 - 07:55.
In this tutorial we will create a Simple Upload XML File to MySQLi using PHP. This code can upload XML file to a data to MySQLi when user click the upload button. The code use simplexml_load_file to read a block of data from the uploaded xml file in order to break down in a loop and send to MySQLi server. This is a user-friendly kind of program feel free to modify it.
We will be using XML as a markup language that utilize in php as a HTML data. It is designed to store and transport data that can be manipulated within the local server.
 There you have it we successfully created Simple Upload XML File to MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Upload XML File to MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
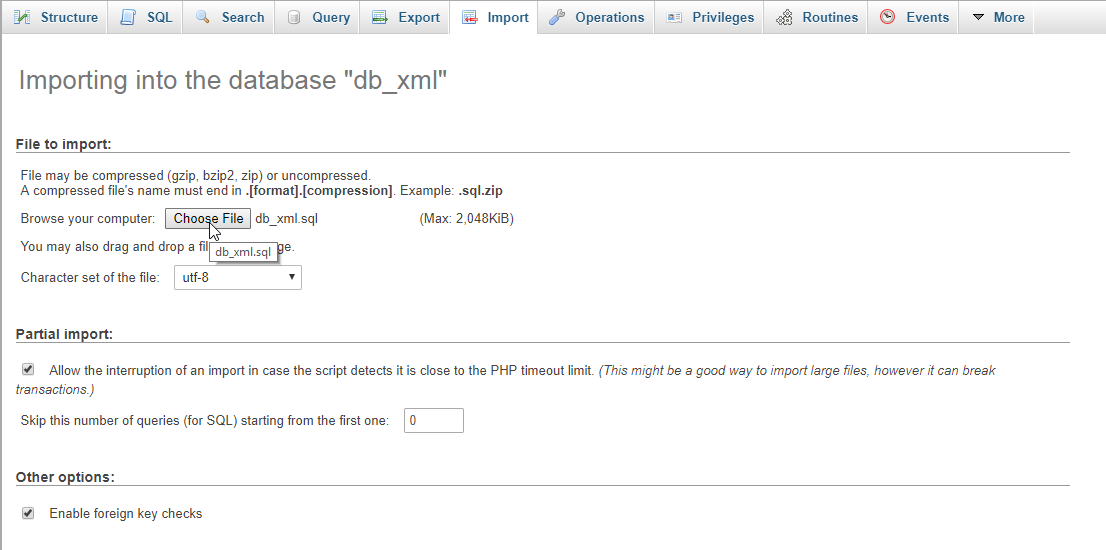
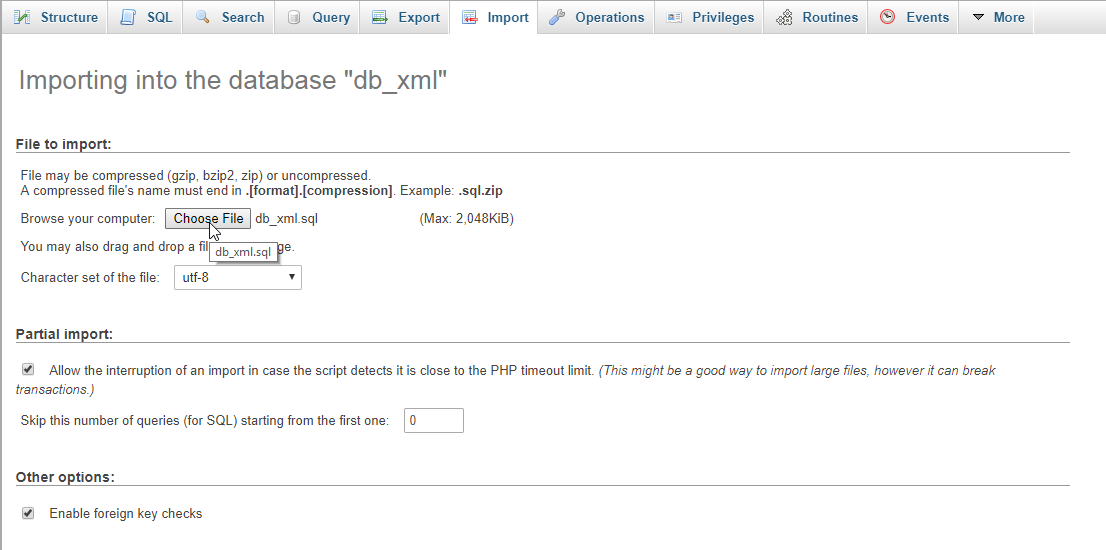
Open your database web server then create a database name in it db_xml, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href = "https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Upload XML File to MySQLi</h3>
- <hr style="border-top:1px dotted #000;" />
- <div class="col-md-4">
- <form method="POST" action="upload.php" enctype="multipart/form-data">
- <h5>Upload XML here</h5>
- <input type="file" name="file"/>
- <br />
- <center><button name="upload" class="btn btn-primary">Upload</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload a xml file to database server when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as upload.php.- <?php
- require_once'conn.php';
- $file_name=$_FILES['file']['name'];
- if($name=="xml"){
- if($count >0){
- echo"<script>alert('XML file is already uploaded!')</script>";
- echo"<script>window.location='index.php'</script>";
- }else{
- foreach($xml->member as $member){
- $firstname=$member->firstname;
- $lastname=$member->lastname;
- $address=$member->address;
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- }
- }
- }else{
- echo"<script>alert('This is not a XML file')</script>";
- echo"<script>window.location='index.php'</script>";
- }
- }
- ?>

