PHP - Login Form With jQuery
Submitted by razormist on Tuesday, April 16, 2019 - 15:16.
In this tutorial we will create a Login Form With jQuery using PHP. This code will login a user account without refreshing the web page. The code use AJAX script to submit a binded form input to the database server to check whether the user account exist in the table. This is a user-friendly kind of program feel free to modify it and use it as your own.
We will be using jQuery to simplify and the client-side scripting of HTML. The use of jQuery is to provide an easy way to use JavaScript and Ajax API that works on a lot of different type of browsers.
.
 script.js
Note: Make sure you save this file inside the js directory to make this work.
There you have it we successfully created Login Form With jQuery using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: Make sure you save this file inside the js directory to make this work.
There you have it we successfully created Login Form With jQuery using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
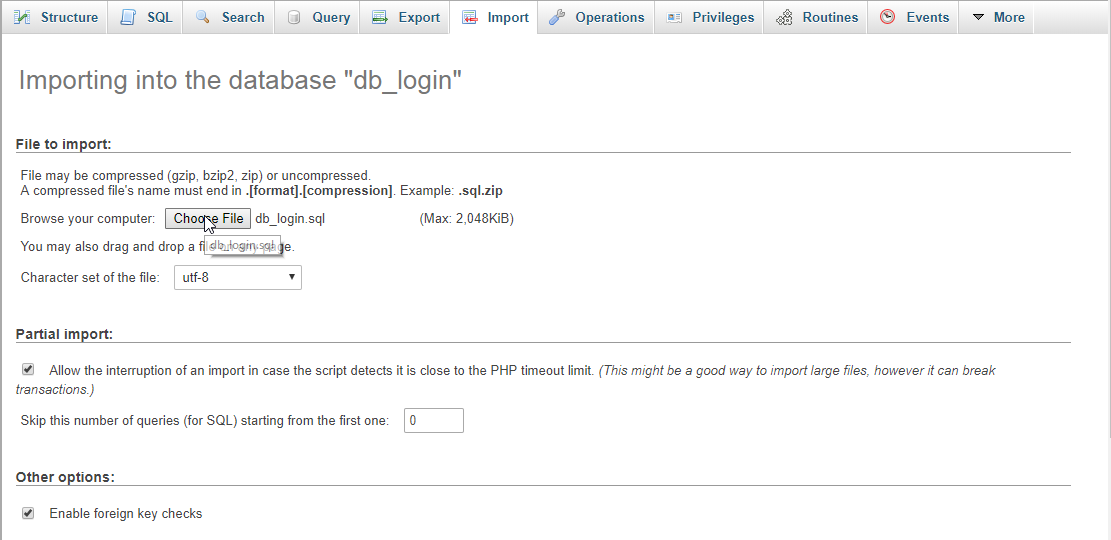
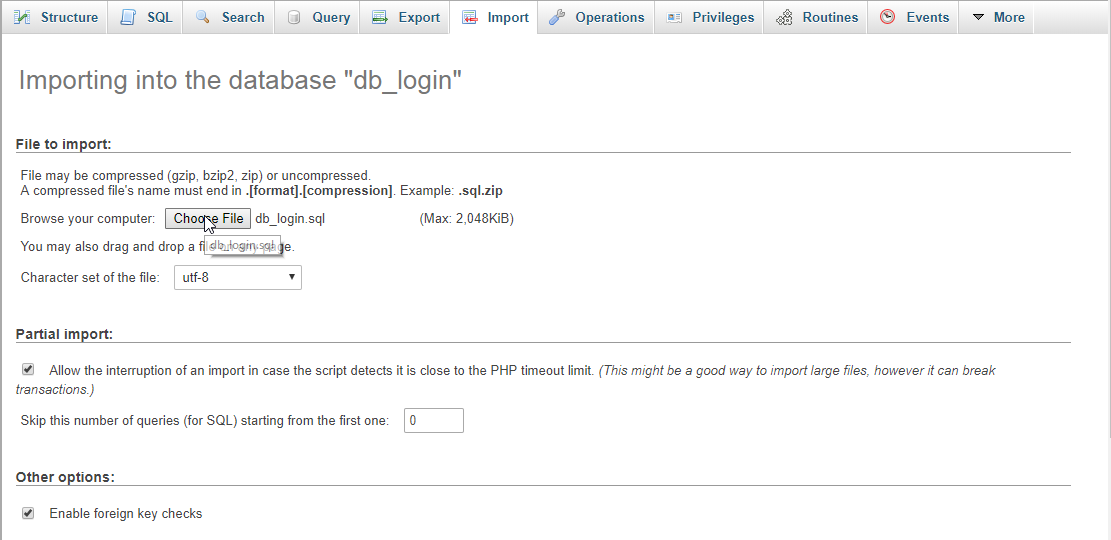
Open your database web server then create a database name in it db_login, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Login Form With jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3">
- <h6>Default username: admin</h6>
- <h6>Default password: admin</h6>
- </div>
- <div class="col-md-6">
- <form method="POST">
- <div class="form-group">
- <label>Username</label>
- <input type="text" id="username" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input type="password" id="password" class="form-control"/>
- </div>
- <center><button type="button" id="login" class="btn btn-primary"><span class="glyphicon glyphicon-log-in"></span> Login</button></center>
- <br />
- <div id="result"></div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will login the user account when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. login.php- <?php
- require_once 'conn.php';
- $username = $_POST['username'];
- $password = $_POST['password'];
- $query = mysqli_query($conn, "SELECT * FROM `user` WHERE `username` = '$username' AND `password` = '$password'") or die(mysqli_error());
- if($row > 0){
- echo "success";
- }else{
- echo "error";
- }
- ?>
- $(document).ready(function(){
- $('#login').on('click', function(){
- var username = $('#username').val();
- var password = $('#password').val();
- if($('#username').val() == "" || $('#password').val() == ""){
- var warning = $("<div class='alert alert-danger'>Please complete the required field!</div>");
- $('#result').append(warning);
- setTimeout(function(){
- warning.fadeOut(1000);
- }, 2000);
- }else{
- $.ajax({
- type: 'POST',
- url: 'login.php',
- data: {
- username: username,
- password: password
- },
- success: function(data){
- if(data === "success"){
- var info = $("<div class='alert alert-success'>Login succesfully</div>");
- $('#result').append(info);
- setTimeout(function(){
- info.fadeOut(1000);
- }, 2000);
- }else if(data === "error"){
- var warning = $("<div class='alert alert-danger'>Invalid username or password</div>");
- $('#result').append(warning);
- setTimeout(function(){
- warning.fadeOut(1000);
- }, 2000);
- }
- }
- });
- }
- });
- });

