PHP - Simple Sort Column
Submitted by razormist on Tuesday, April 9, 2019 - 10:58.
In this tutorial we will create a Simple Sort Column using PHP. This code will arrange the table data in a sortable way by changing to ascending to descending. This code use MySQLi ORDER BY by adding a parameter ASC or DESC to change the arrangement of data in the table list.This is a user-friendly kind of program feel free to modify it.
We will be using PHP as a scripting language that manage a database server to handle a bulk of data per transaction. It describe as an advance technology that manage both server and control-block of your machine.
 There you have it we successfully created Simple Sort Column using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Sort Column using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
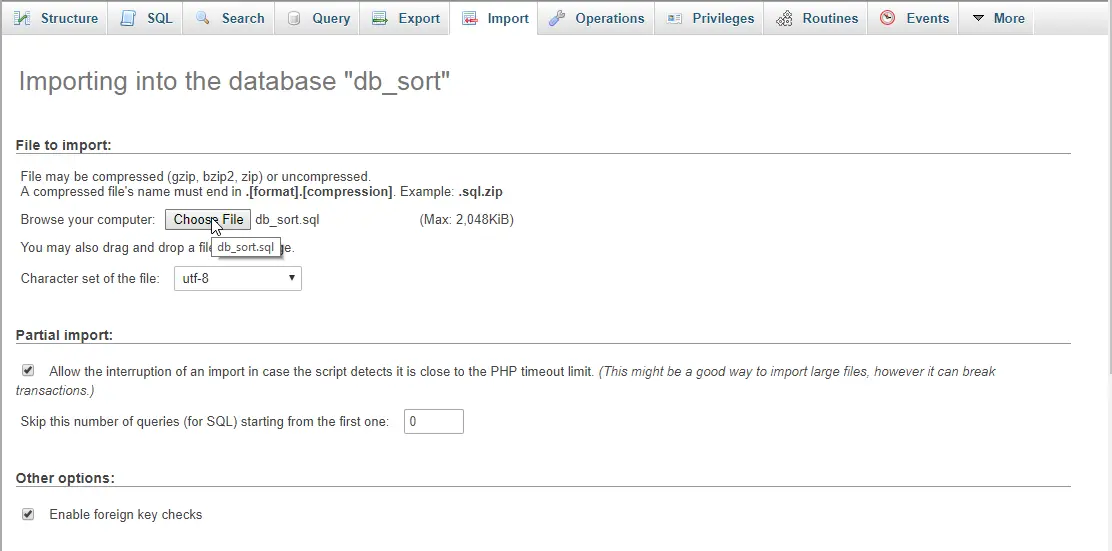
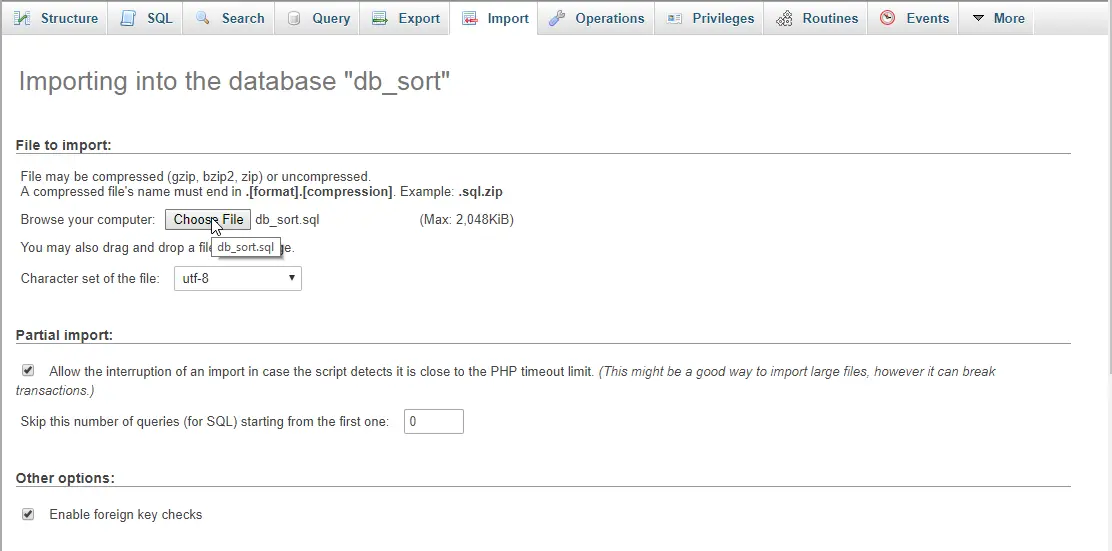
Open your database web server then create a database name in it db_sort, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Sort Column</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success pull-right" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add employee</button>
- <br /><br />
- <form method="POST" action="">
- <button class="btn btn-primary" name="asc"><span class="glyphicon glyphicon-arrow-up"></span> Ascending</button>
- <button class="btn btn-danger" name="desc"><span class="glyphicon glyphicon-arrow-down"></span> Descending</button>
- </form>
- <br /><br />
- <?php include 'sort.php'?>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form action="add.php" method="POST">
- <div class="modal-header">
- <h3 class="modal-title">Add Employee</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Position</label>
- <input type="text" name="position" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="add" ><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will save the employee data inputs to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as add.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $position = $_POST['position'];
- mysqli_query($conn, "INSERT INTO `employee` VALUES('', '$firstname', '$lastname', '$position')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will sort the data in the table when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as sort.php- <?php
- require 'conn.php';
- ?>
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Position</th>
- </tr>
- </thead>
- <tbody>
- <?php
- $query = mysqli_query($conn, "SELECT * FROM `employee` ORDER BY `lastname` ASC") or die(mysqli_error());
- echo "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['position']."</td>
- </tr>";
- }
- $query = mysqli_query($conn, "SELECT * FROM `employee` ORDER BY `lastname` DESC") or die(mysqli_error());
- echo "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['position']."</td>
- </tr>";
- }
- }else{
- echo "<tr>
- <td>".$fetch['firstname']."</td>
- <td>".$fetch['lastname']."</td>
- <td>".$fetch['position']."</td>
- </tr>";
- }
- }
- ?>
- </tbody>
- </table>

