PHP - Simple Autocomplete Textbox Using jQuery
Submitted by razormist on Friday, March 15, 2019 - 20:09.
In this tutorial we will create a Simple Autocomplete Textbox using jQuery. This code will populate the textbox when the user enter some keyword. The code use AJAX script to fetch the list of data and display dynamically without refreshing the web page. This is a user-friendly kind of program feel free to modify it and use it as your own.
We will be using jQuery to simplify and the client-side scripting of HTML. The use of jQuery is to provide an easy way to use JavaScript and Ajax API that works on a lot of different type of browsers.
.
 script.js
Note: Make sure you save this file inside the js directory to make this work.
There you have it we successfully created Simple Autocomplete Textbox using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
script.js
Note: Make sure you save this file inside the js directory to make this work.
There you have it we successfully created Simple Autocomplete Textbox using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
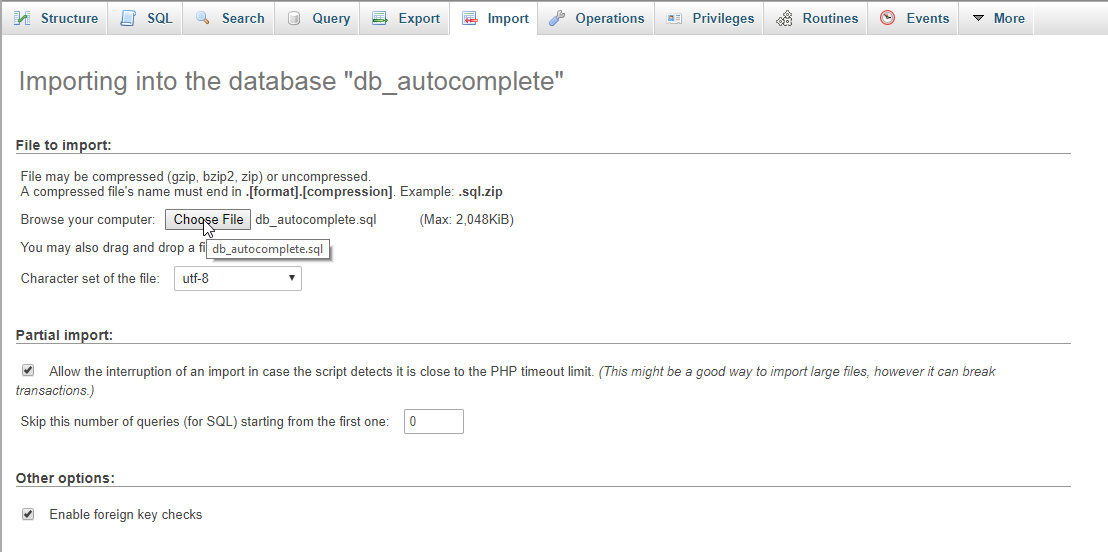
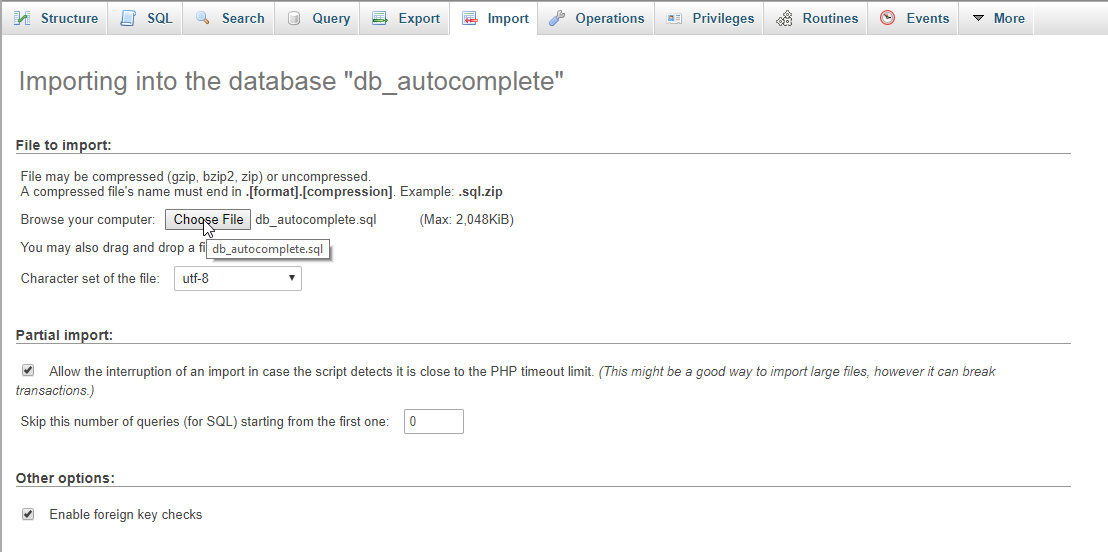
Open your database web server then create a database name in it db_highlight, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <style>
- #list {
- list-style:none;
- margin:0;
- padding:0;
- color:#000;
- border:1px solid #ccc;
- width:67%;
- margin-right:0px;
- }
- #list li {
- padding: 10px;
- font-size:15px;
- background:#FAFAFA;
- border-bottom:1px solid #ccc;
- }
- #list li:hover {
- background:#eee;
- cursor:pointer;
- font-size:18px;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Autocomplete Textbox Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-3"></div>
- <div class="col-md-6" style="height:300px;">
- <div class="form-inline">
- <label>Search Country:</label>
- <input type="text" id="searchbox" class="form-control" />
- <button type="button" id="search" class="btn btn-primary"><span class="glyphicon glyphicon-search"></span> Search</button>
- <div id="country_list"></div>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js" type="text/javascript"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will populate the textbox when a character is inputted. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. countries.php- <?php
- require_once 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `country` WHERE `countries` LIKE '%".$_POST['keyword']."%' LIMIT 0, 5") or die(mysqli_error());
- ?>
- <ul id="list">
- <?php
- ?>
- <li onClick="displayCountry('<?php echo $fetch["countries"]; ?>');"><?php echo $fetch["countries"]; ?></li>
- <?php
- }
- ?>
- </ul>
- <?php
- }
- ?>
- $(document).ready(function() {
- $('.table-row').hover(function() {
- $(this).addClass('highlight-row');
- }, function() {
- $(this).removeClass('highlight-row');
- });
- $("th").hover(function() {
- var index = $(this).index();
- $(this).css('cursor', 'pointer');
- $("th.header, td").filter(":nth-child(" + (index+1) + ")").addClass("highlight-col");
- $("th.header").filter(":nth-child(" + (index+1) + ")").attr('class', 'alert-info');
- }, function() {
- var index = $(this).index();
- $("th.header, td").removeClass("highlight-col");
- });
- });

