PHP - Simple Image Slider Using Jquery
Submitted by razormist on Tuesday, September 18, 2018 - 17:25.
In this tutorial we will create a Simple Image Slider Using Jquery. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 delete.php
There you have it we successfully created Simple Image Slider Using Jquery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
delete.php
There you have it we successfully created Simple Image Slider Using Jquery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
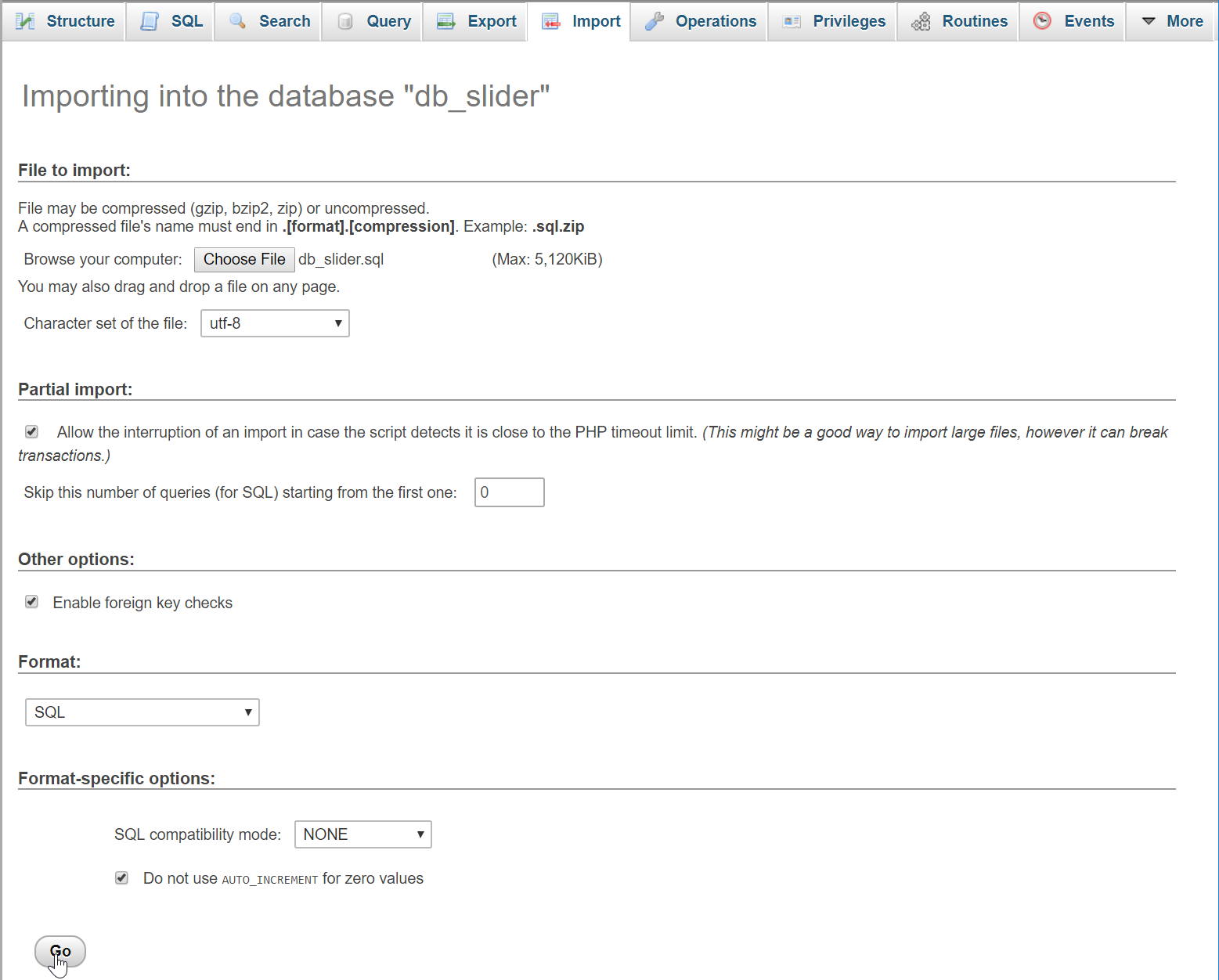
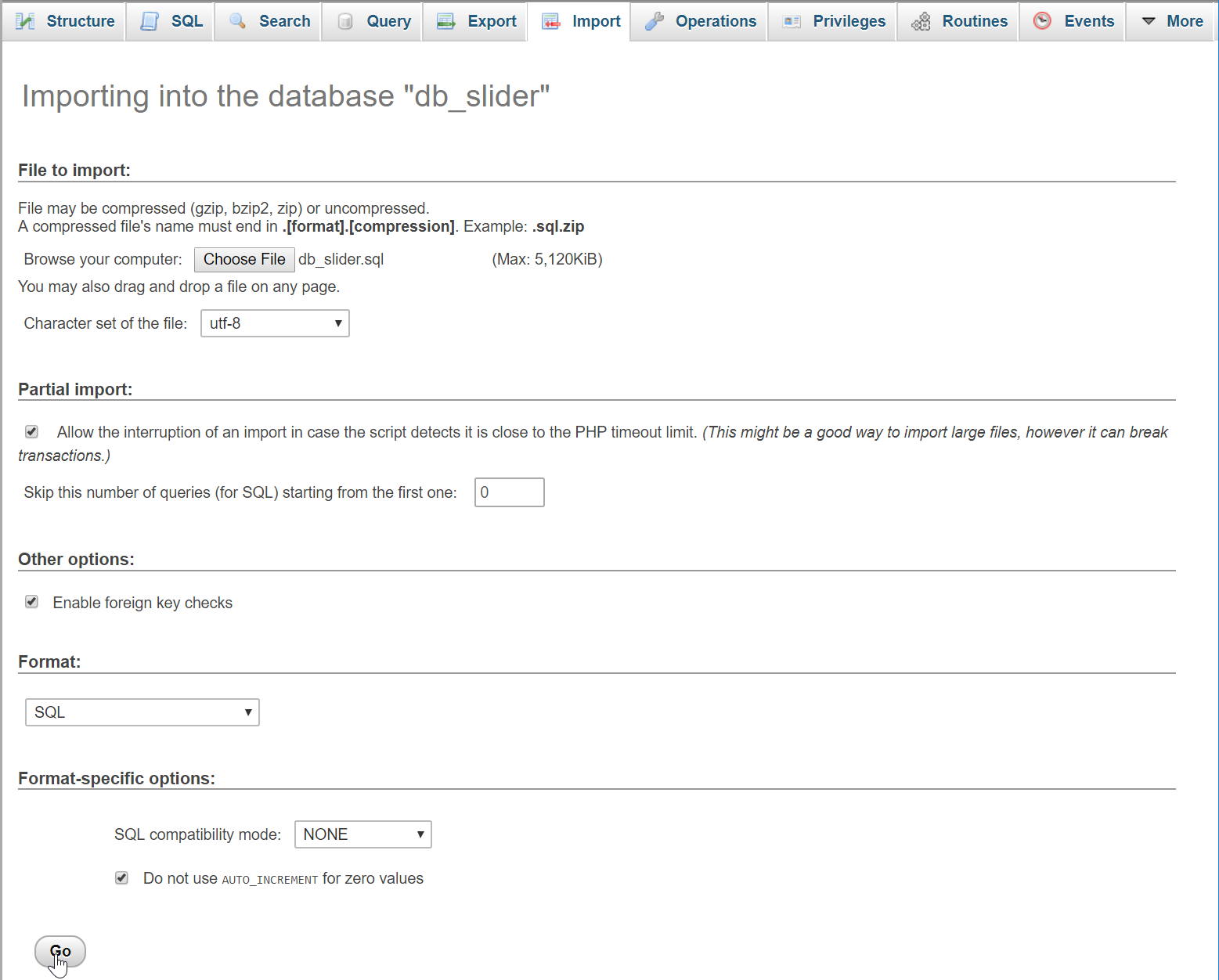
Open your database web server then create a database name in it db_slider, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Image Slider</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal">Add Image</button>
- <br /><br />
- <?php include 'slider.php'?>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog">
- <form action="save_image.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="form-group">
- <label>Filename:</label>
- <input type="file" name="image" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will upload the images and then can remove at the same time, To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_image.php- <?php
- require_once 'conn.php';
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $file_size = $_FILES['image']['size'];
- if($count < 5){
- if($file_size < 2000000){
- $location = 'upload/'.$name.".".$end;
- echo "<script>alert('File uploaded')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Wrong image format')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Only 5 images can upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will create a slideshow and display it with effect, using the images from the database. To do this just copy and write the code below inside the text editor, then save it as slider.php.- <div id="myCarousel" class="carousel slide container-fluid" data-ride="carousel">
- <ol class="carousel-indicators">
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `image` ORDER BY `image_id` ASC") or die(mysqli_error());
- if($count > 0){
- for($i=0; $i < $count; $i++){
- ?>
- <li data-target="#myCarousel" data-slide-to="<?php echo $i?>" <?php if($i===0){echo "class='active'";}?>></li>
- <?php
- }
- ?>
- </ol>
- <div style = "margin:auto;" class="carousel-inner" role="listbox">
- <?php
- $x = 0;
- ?>
- <div class="item <?php if($x === 0){echo "active";}?>">
- <img src="<?php echo $fetch['location']?>" style = "width:100%; height:300px;" />
- </div>
- <?php
- $x++;
- }
- ?>
- </div>
- <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
- <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
- <span class="sr-only">Previous</span>
- </a>
- <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
- <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
- <span class="sr-only">Next</span>
- </a>
- </div>
- <br />
- <div class="col-md-6">
- <ul class="list-group"/><h4>Images</h4>
- <?php
- ?>
- <li class='list-group-item'><?php echo $image_fetch['image_name']?><a href="delete.php?image_id=<?php echo $image_fetch['image_id']?>&image_name=<?php echo $image_fetch['location']?>" class="text-danger"><span class="glyphicon glyphicon-trash pull-right"></span></a></li>
- <?php
- }
- ?>
- </ul>
- </div>
- <?php
- }
- ?>

