PHP - Display Data By Monthly
Submitted by razormist on Saturday, September 15, 2018 - 20:46.
In this tutorial we will create a Display Data By Monthly Using PHP. PHP is a server-side scripting language designed primarily for web development. PHP is a server-side scripting language designed primarily for web development. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 There you have it we successfully created Display Data By Monthly using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Display Data By Monthly using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
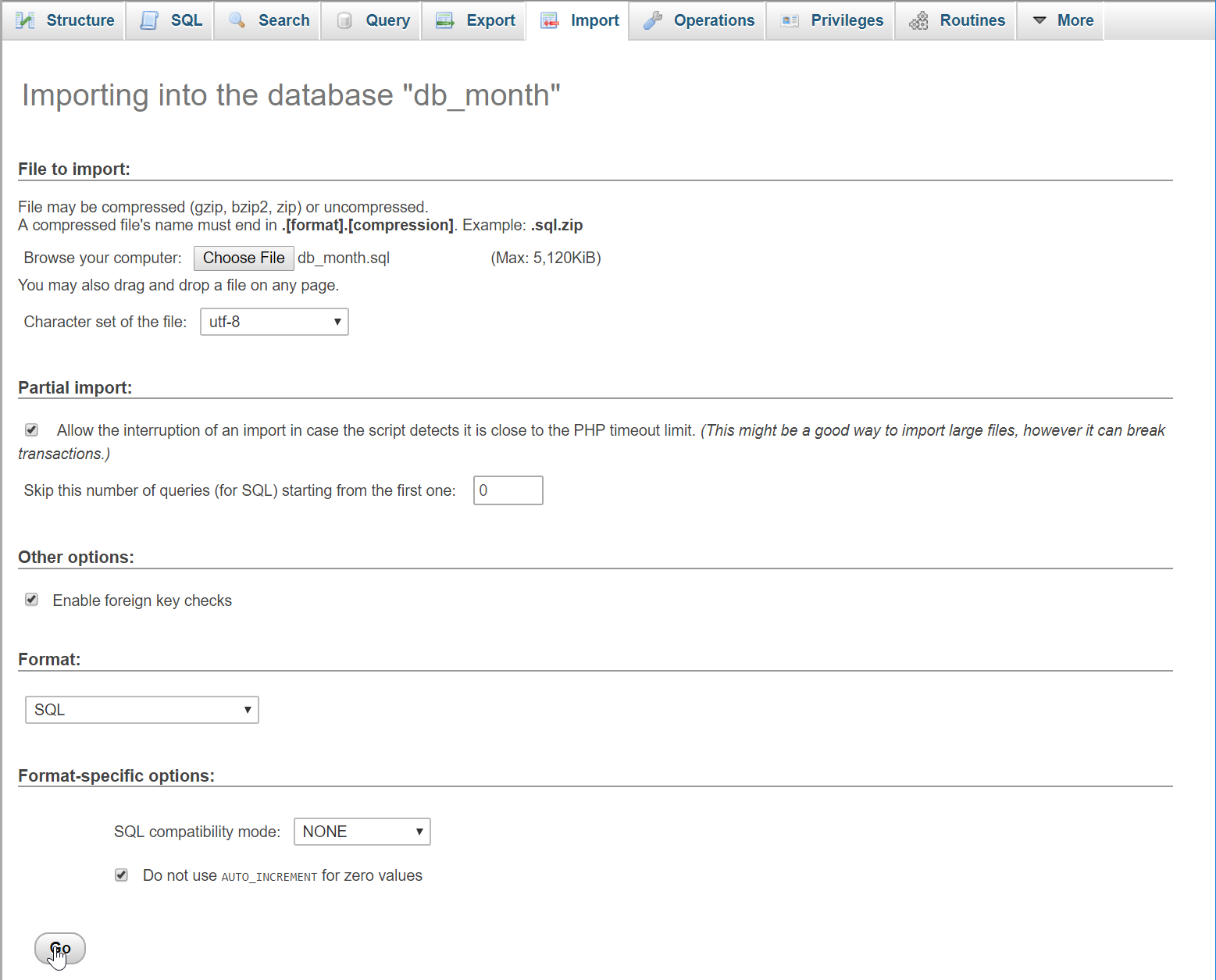
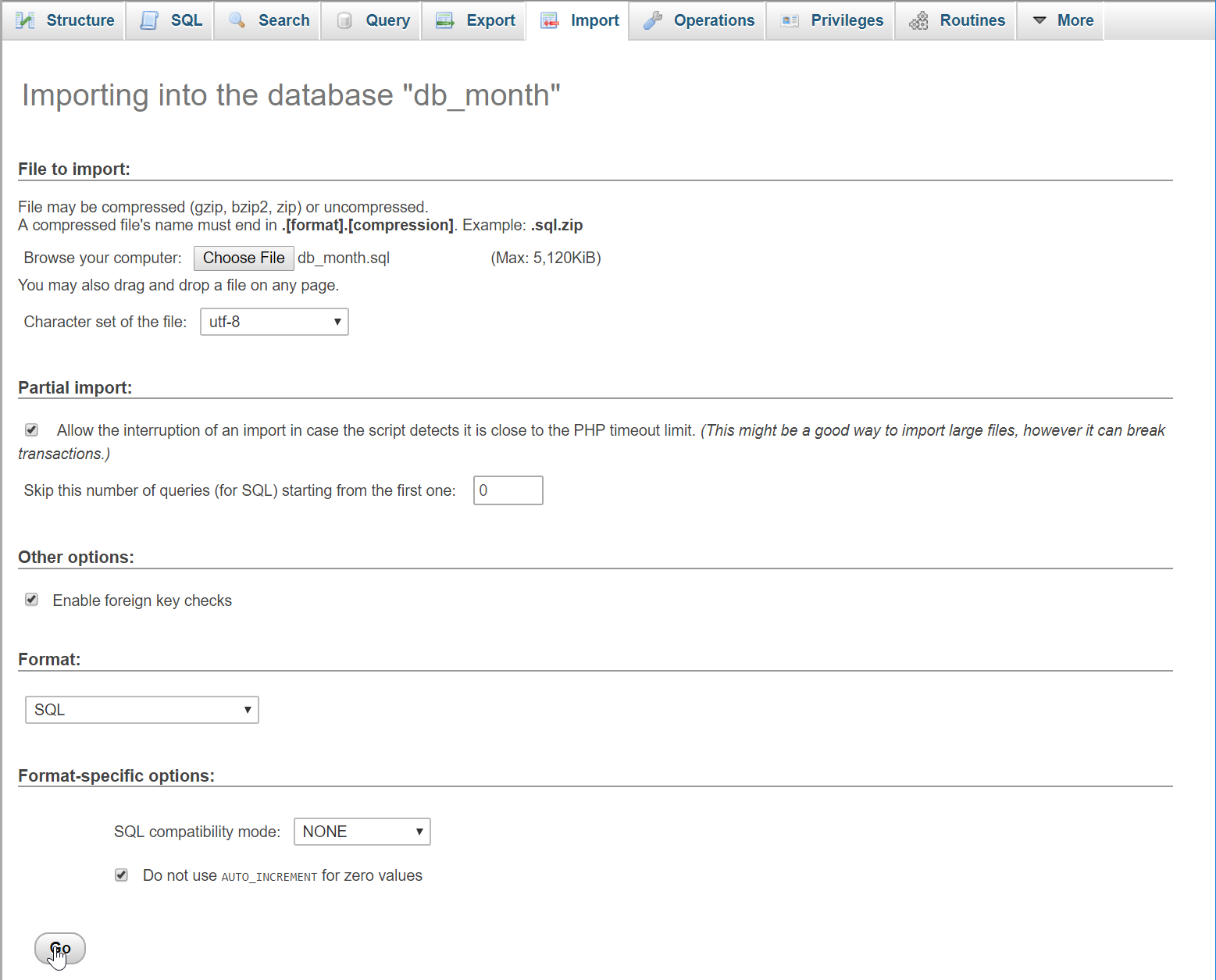
Open your database web server then create a database name in it db_month, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="ocntainer-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Display Data By Monthly</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <br />
- <br />
- <form method="POST" class="form-inline" action="">
- <select name="date" class="form-control" required="required">
- <option value="">---Select an option---</option>
- <option value="1">January</option>
- <option value="2">February</option>
- <option value="3">March</option>
- <option value="4">April</option>
- <option value="5">May</option>
- <option value="6">June</option>
- <option value="7">July</option>
- <option value="8">August</option>
- <option value="9">September</option>
- <option value="10">October</option>
- <option value="11">November</option>
- <option value="12">December</option>
- </select>
- <button class="btn btn-primary" name="filter"><span class="glyphicon glyphicon-search"></span> Filter</button>
- </form>
- <br />
- <a class="btn btn-info" href="index.php">Display All</a>
- <br style="clear:both;"/><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Supplier Name</th>
- <th>Date</th>
- </tr>
- </thead>
- <tbody>
- <?php include 'filter.php'?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog">
- <form action="save_product.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" class="form-control" name="product_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Supplier Name</label>
- <input type="text" class="form-control" name="supplier_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Date</label>
- <input type="date" class="form-control" name="date" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server, To do that just copy and write this block of codes inside the text editor, then save it as save_product.php.- <?php
- require_once 'conn.php';
- $product_name = $_POST['product_name'];
- $supplier_name = $_POST['supplier_name'];
- $date = $_POST['date'];
- mysqli_query($conn, "INSERT INTO `product` VALUES('', '$product_name', '$supplier_name', '$date')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will filter the record base on month. To do this just copy and write the code inside the text editor, then save it as filter.php.- <?php
- ?>
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><?php echo $fetch['supplier']?></td>
- </tr>
- <?php
- }
- ?>
- <?php
- }
- ?>
- <?php
- require 'conn.php';
- $date = $_POST['date'];
- $query = mysqli_query($conn, "SELECT * FROM `product` WHERE MONTH(date) = '$date' ORDER BY `date` ASC") or die(mysqli_error());
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><?php echo $fetch['supplier']?></td>
- </tr>
- <?php
- }
- }
- ?>

