PHP - Update Multiple Table Row
Submitted by razormist on Friday, September 7, 2018 - 17:25.
In this tutorial we will create a Update Multiple Table Row using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Update Multiple Table Row using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Update Multiple Table Row using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
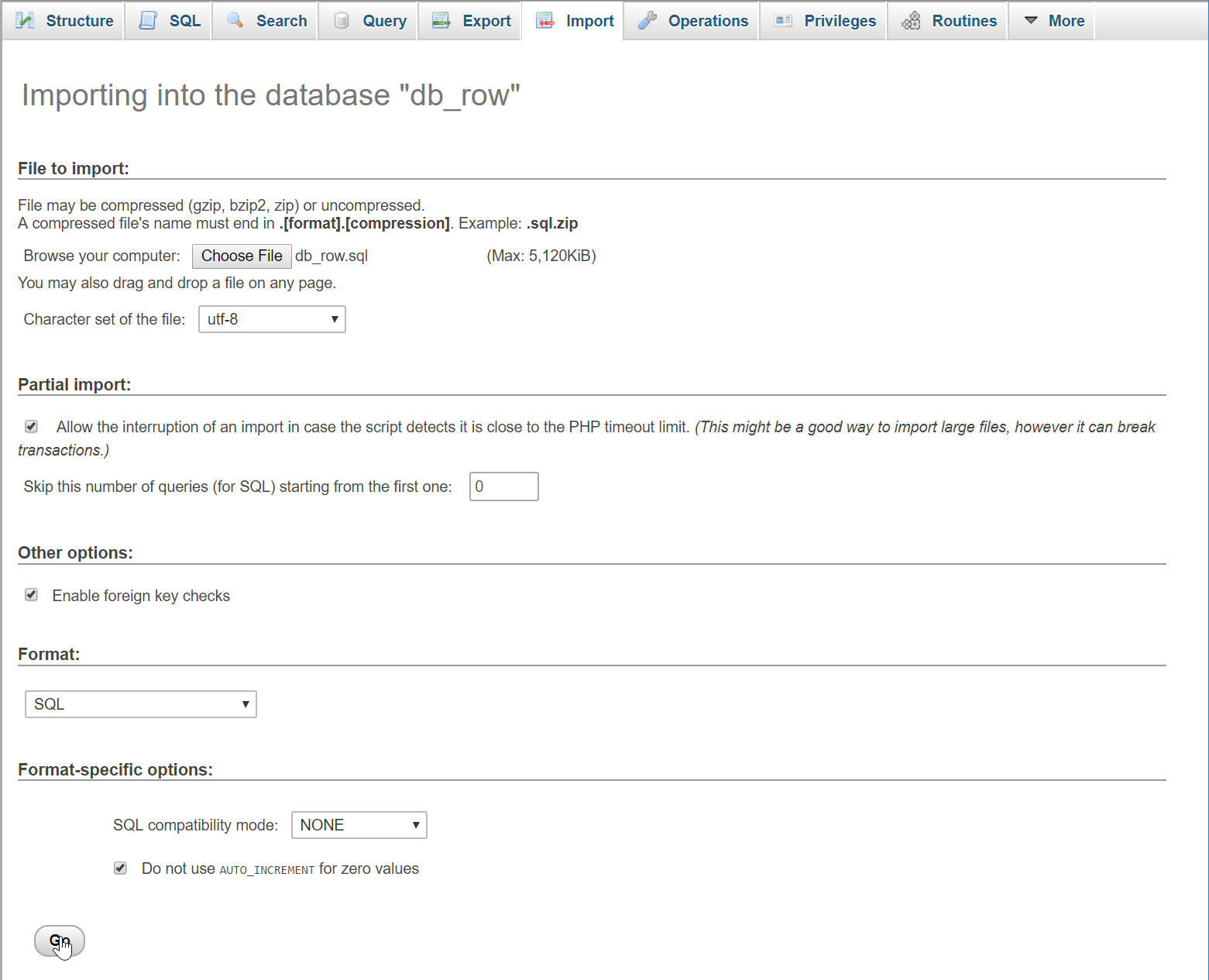
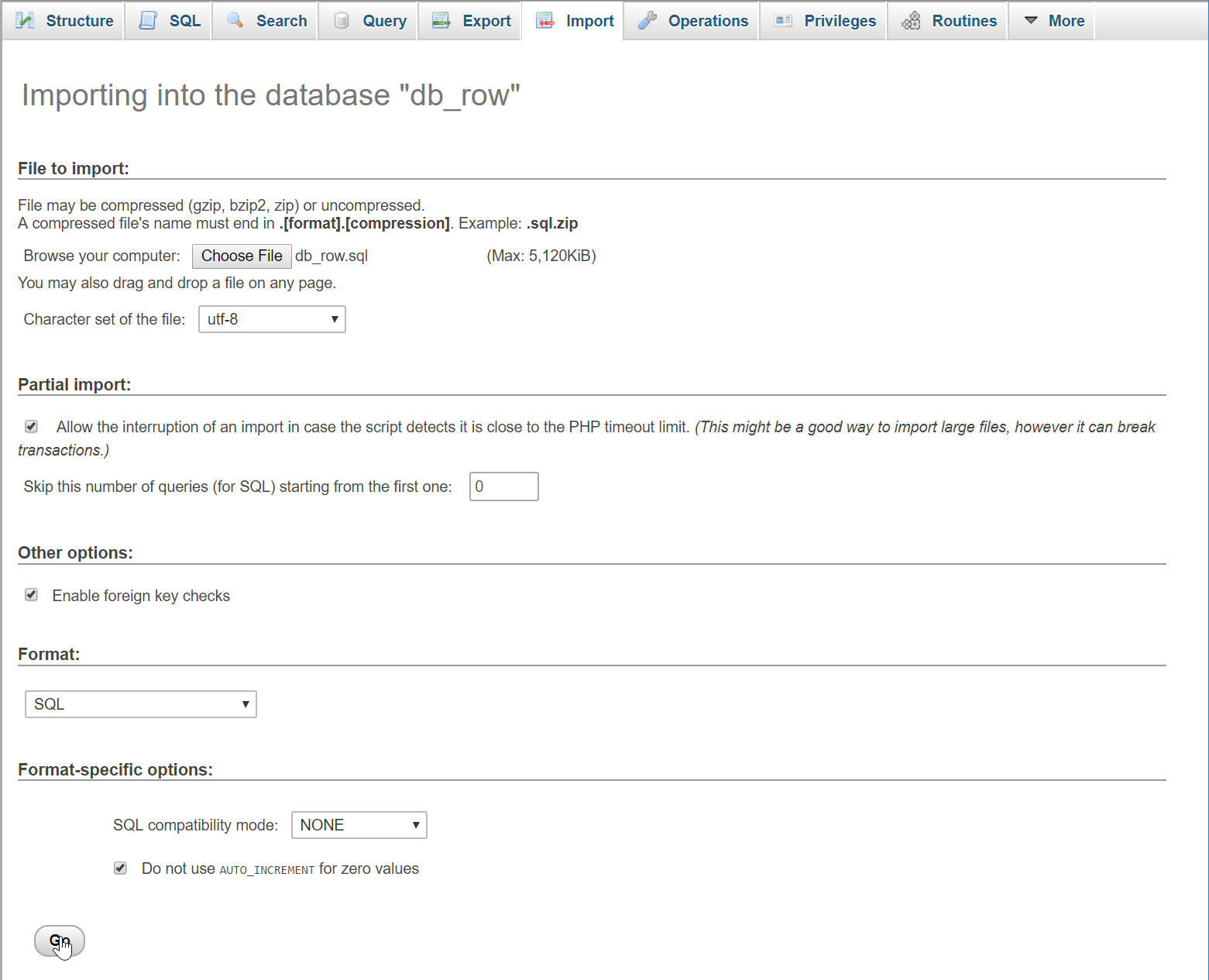
Open your database web server then create a database name in it db_row, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Update Multiple Table Row</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <br /><br />
- <table class="table table-bordered">
- <form method="POST" action="update_row.php">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = mysqli_query($conn, "SELECT * FROM `member` ORDER BY `lastname` ASC") or die(mysqli_error());
- ?>
- <tr>
- <td><input type="hidden" value="<?php echo $fetch['mem_id']?>" name="mem_id[]"><input type="text" value="<?php echo $fetch['firstname']?>" name="firstname[]"/></td>
- <td><input type="text" value="<?php echo $fetch['lastname']?>" name="lastname[]"/></td>
- <td><input type="text" value="<?php echo $fetch['address']?>" name="address[]"/></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- <tfoot>
- <tr>
- <td colspan="3"><center><button class="btn btn-warning">Update</button></center></td>
- </tr>
- </tbody>
- </form>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_member.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Save Query
This code contains the saving query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_member.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- mysqli_query($conn, "INSERT INTO `member` VALUE('', '$firstname', '$lastname', '$address')") or die(mysqli_error());
- ?>
Creating the Update Row
This code contains the update query of the application. This code will update all the date in the row when the button update is clicked. To do that just copy and write this block of codes inside the text editor, then save it as update_row.php.- <?php
- require_once 'conn.php';
- $data = [];
- $data[$_POST['mem_id'][$i]]['firstname'] = $_POST['firstname'][$i];
- $data[$_POST['mem_id'][$i]]['lastname'] = $_POST['lastname'][$i];
- $data[$_POST['mem_id'][$i]]['address'] = $_POST['address'][$i];
- }
- foreach($data as $key => $value){
- mysqli_query($conn, "UPDATE `member` SET `firstname` = '$value[firstname]', `lastname` = '$value[lastname]', `address` = '$value[address]' WHERE `mem_id` = '$key'");
- }
- ?>

