PHP - Submit Multiple Checkbox Data
Submitted by razormist on Saturday, August 25, 2018 - 19:03.
In this tutorial we will create a Submit Multiple Checkbox Data using PHP. PHP is a server-side scripting language designed primarily for web development. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Submit Multiple Checkbox Data using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Submit Multiple Checkbox Data using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
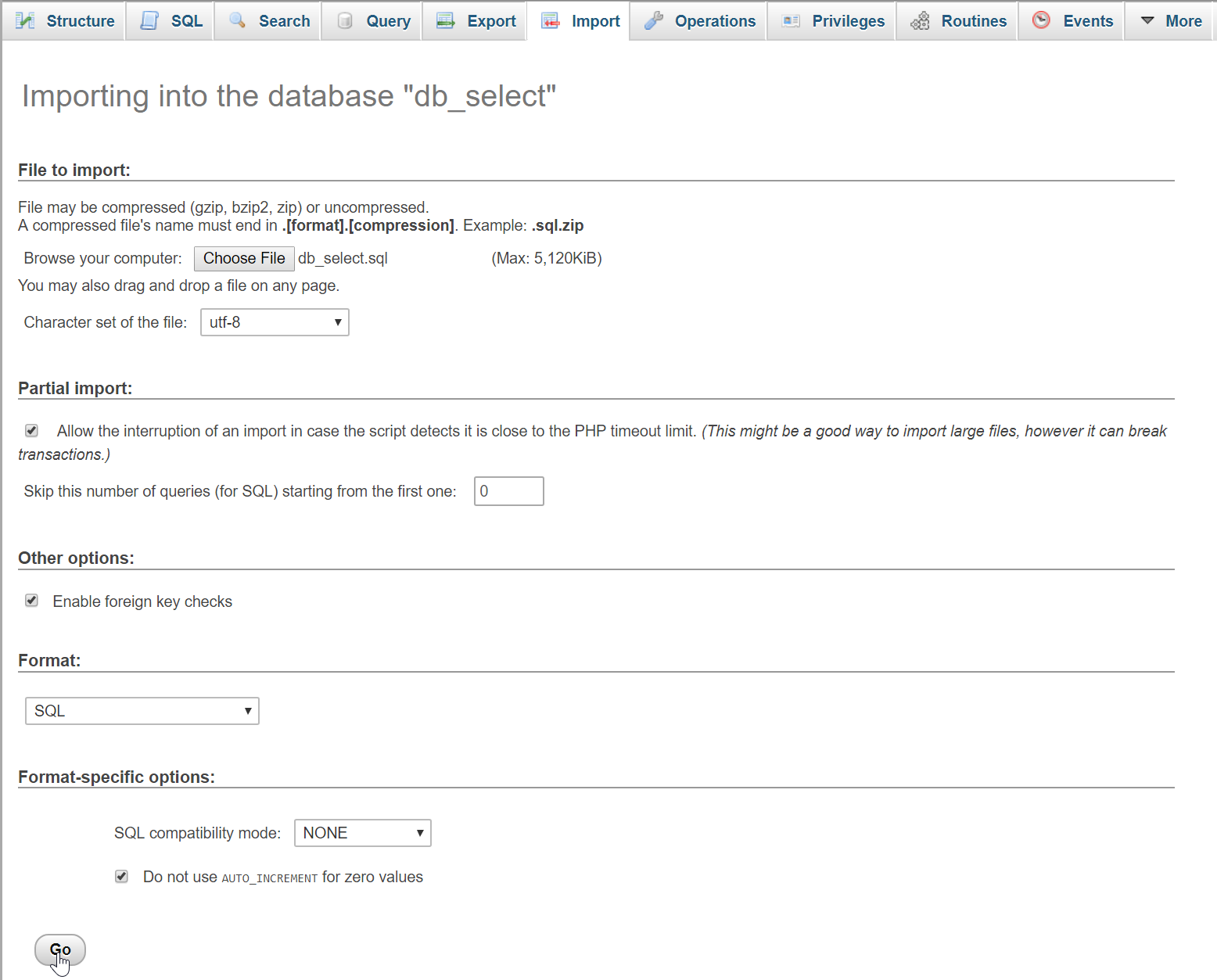
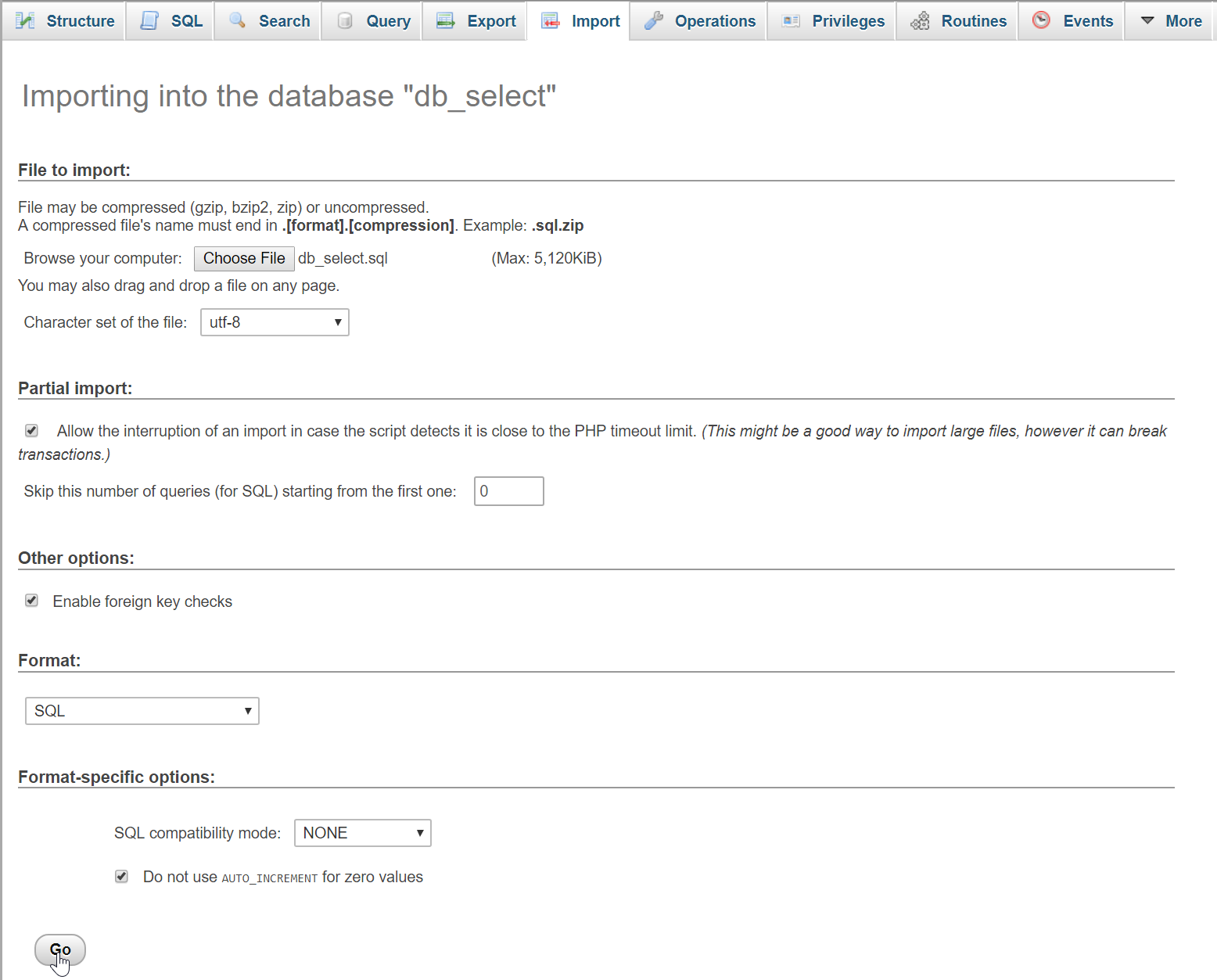
Open your database web server then create a database name in it db_select, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
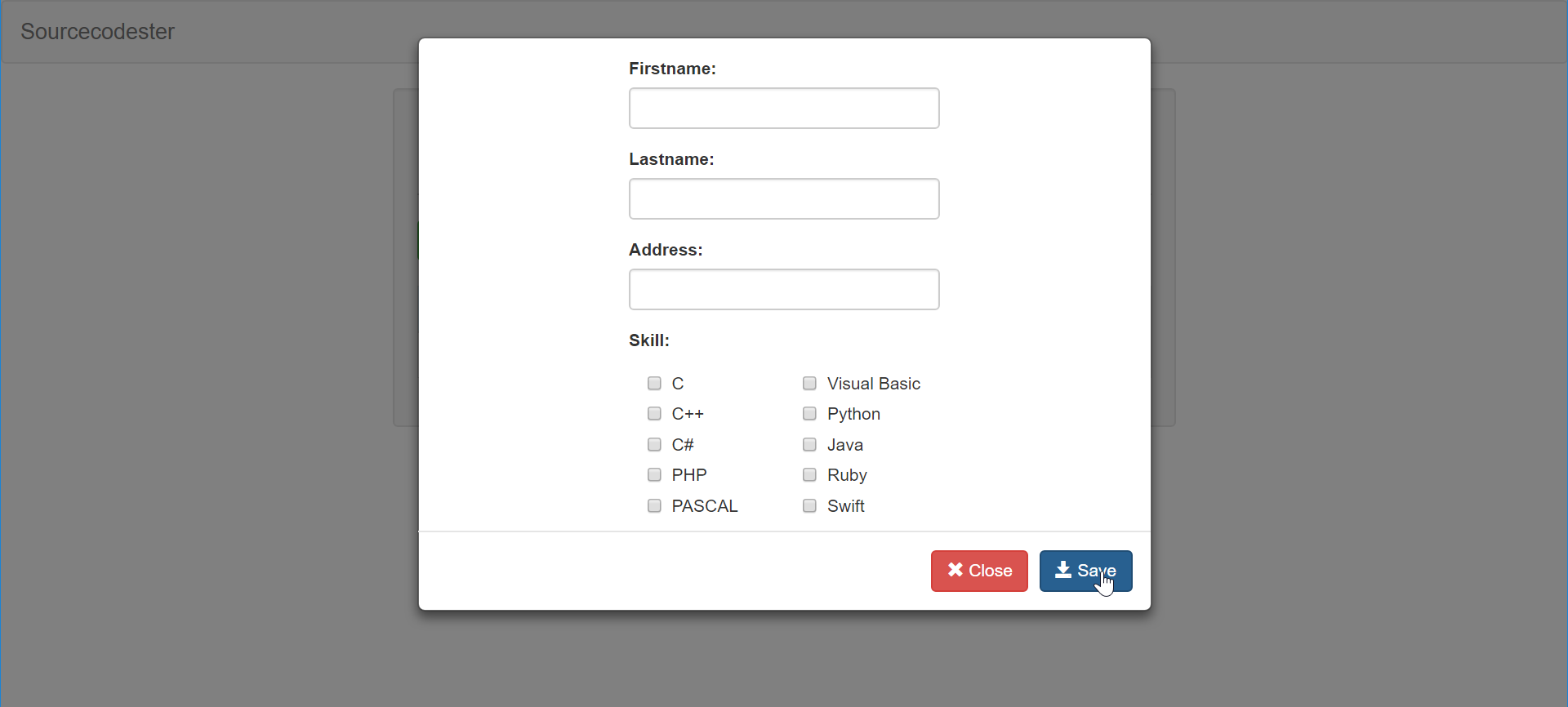
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Submit Multiple Checkbox Data</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Skill</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $firstname?></td>
- <td><?php echo $lastname?></td>
- <td><?php echo $address?></td>
- <td><?php echo $skill?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_data.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="form-group">
- <label>Firstname:</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname:</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address:</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <div>
- <label>Skill:</label>
- <br style="clear:both;"/>
- <div class="col-md-6">
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="C" >C</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="C++">C++</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="C#">C#</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="PHP">PHP</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="PASCAL">PASCAL</label>
- </div>
- </div>
- <div class="col-md-6">
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="Visual Basic">Visual Basic</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="Python">Python</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="Java">Java</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="Ruby">Ruby</label>
- </div>
- <div class="checkbox">
- <label><input type="checkbox" name="skill[]" value="Swift">Swift</label>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating Main Function
This code contains the php query of the application. This code will store the checkboxes data to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_data.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- }
- }
- ?>