PHP - Add Days To Date
Submitted by razormist on Tuesday, August 14, 2018 - 20:44.
In this tutorial we will create a Add Days To Date Using PHP. PHP is a server-side scripting language designed primarily for web development. PHP is a server-side scripting language designed primarily for web development. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 add_day.php
There you have it we successfully created Add Days To Date using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
add_day.php
There you have it we successfully created Add Days To Date using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
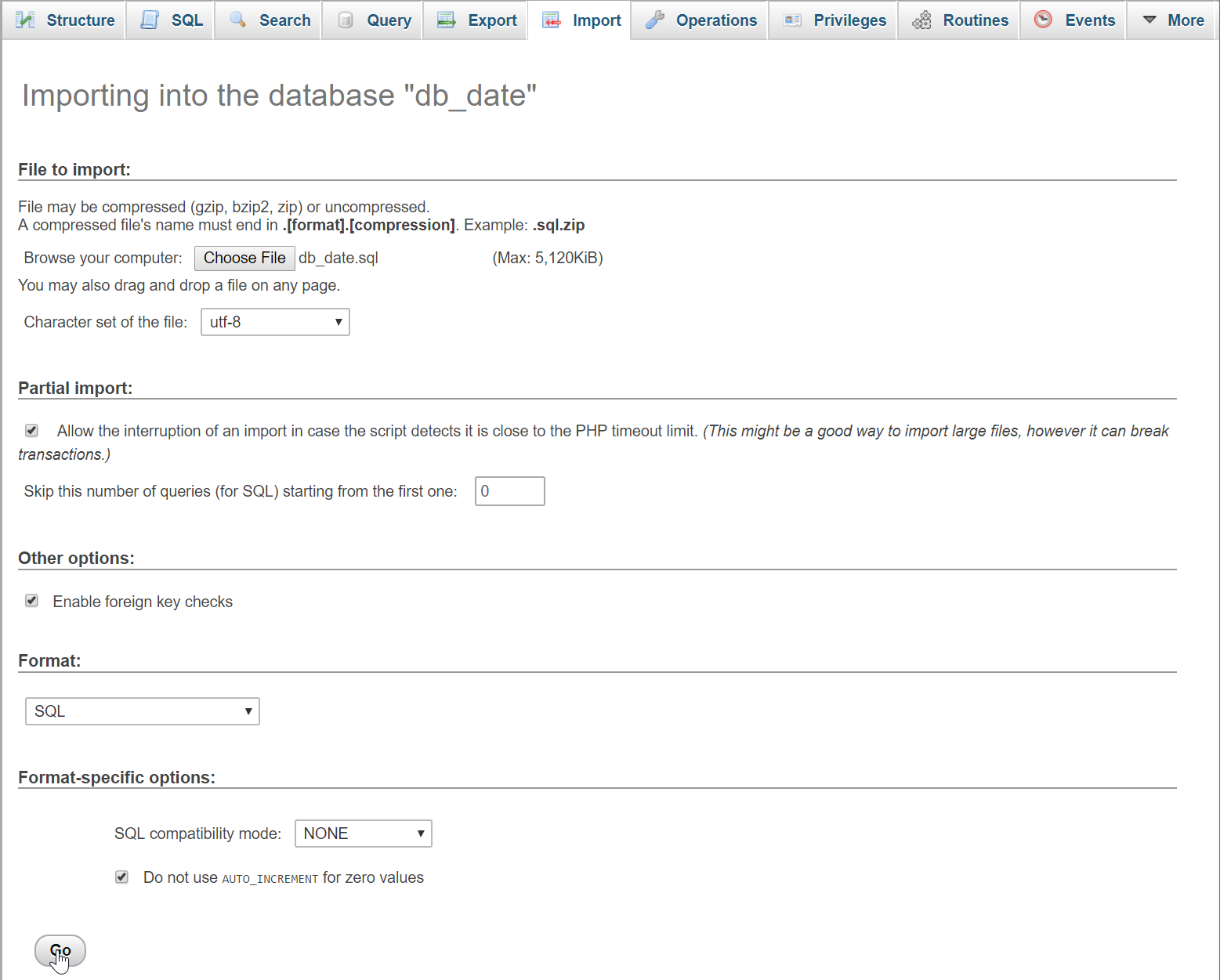
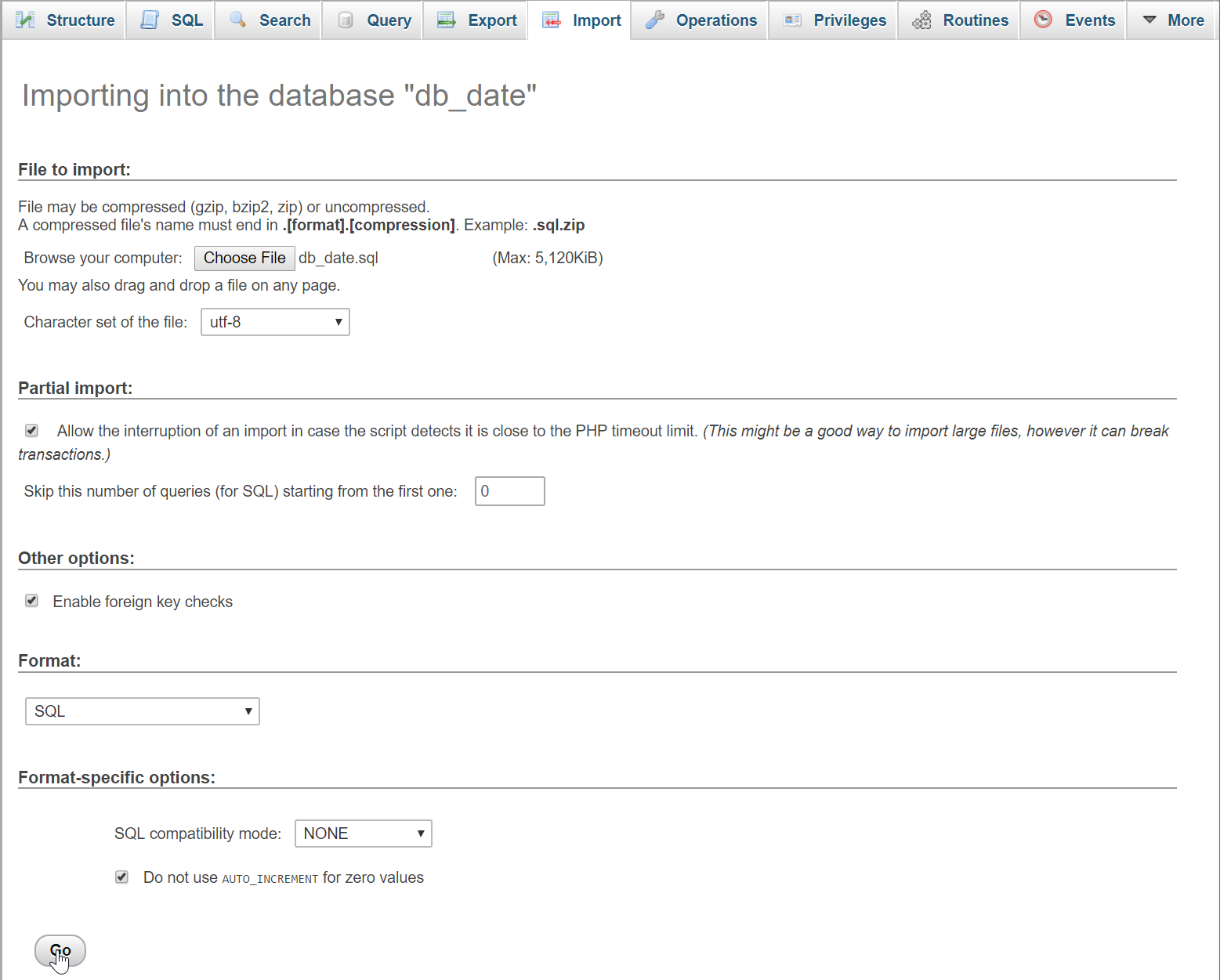
Open your database web server then create a database name in it db_date, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_date');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Add Days To Date</h3>
- <hr style="border-top:1px dotted #ccc;">
- <button class="btn btn-success" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Event</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Event</th>
- <th>Date</th>
- <th>Add Days</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `event`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['event']?></td>
- <td><?php echo $fetch['date']?></td>
- <td>
- <form method="POST" action="add_day.php" class="form-inline">
- <input type="hidden" name="event_id" value="<?php echo $fetch['event_id']?>"/>
- <input type="number" name="day" min="1" step="0" style="width:80px;" class="form-control" required="required"/>
- <button name="add" class="btn btn-sm btn-warning">Add</button>
- </form>
- </td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_event.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Event</label>
- <input type="text" name="event" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Date</label>
- <input type="date" name="date" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code contains to methods. It can store the data inputs to the database server and it can also add days to a specific date of events. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_event.php- <?php
- require_once 'conn.php';
- $event = $_POST['event'];
- echo "<script>alert('Data Inserted')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- ?>
- <?php
- require_once 'conn.php';
- $event_id = $_POST['event_id'];
- $day = $_POST['day'];
- $query = $conn->query("SELECT * FROM `event` WHERE `event_id` = '$event_id'") or die($conn->error());
- $fetch = $query->fetch_array();
- $conn->query("UPDATE `event` SET `date` = '$date' WHERE `event_id` = '$event_id'") or die($conn->error());
- echo "<script>alert('Days Added')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- ?>

