PHP - Dynamic Comment With "Read more" Feature
Submitted by razormist on Friday, August 3, 2018 - 14:58.
In this tutorial we will create Dynamic Comment With "Read more" Feature using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So let's now do the coding...
 get_data.php
There you have it we successfully created Dynamic Comment With "Read more" Feature using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
get_data.php
There you have it we successfully created Dynamic Comment With "Read more" Feature using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
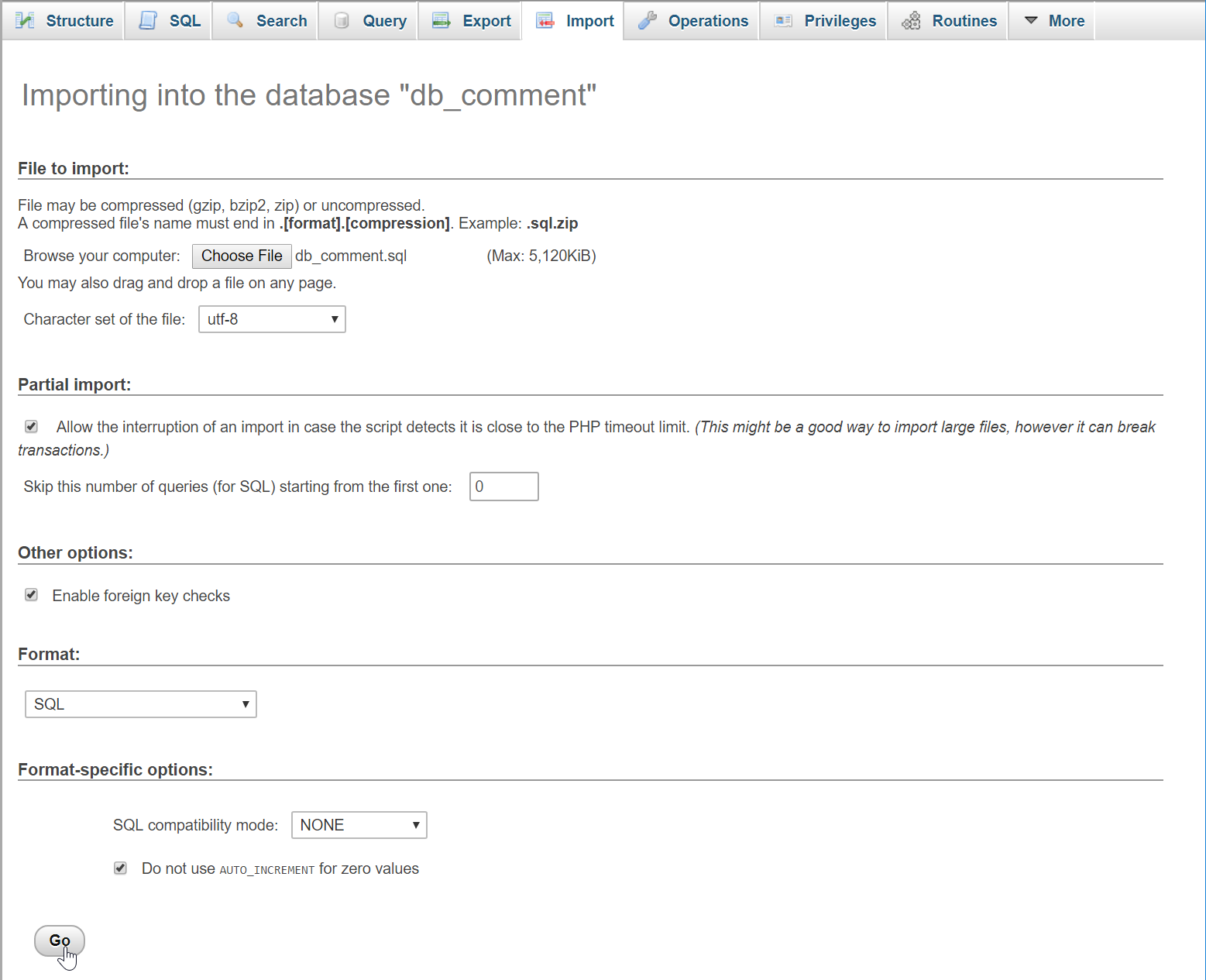
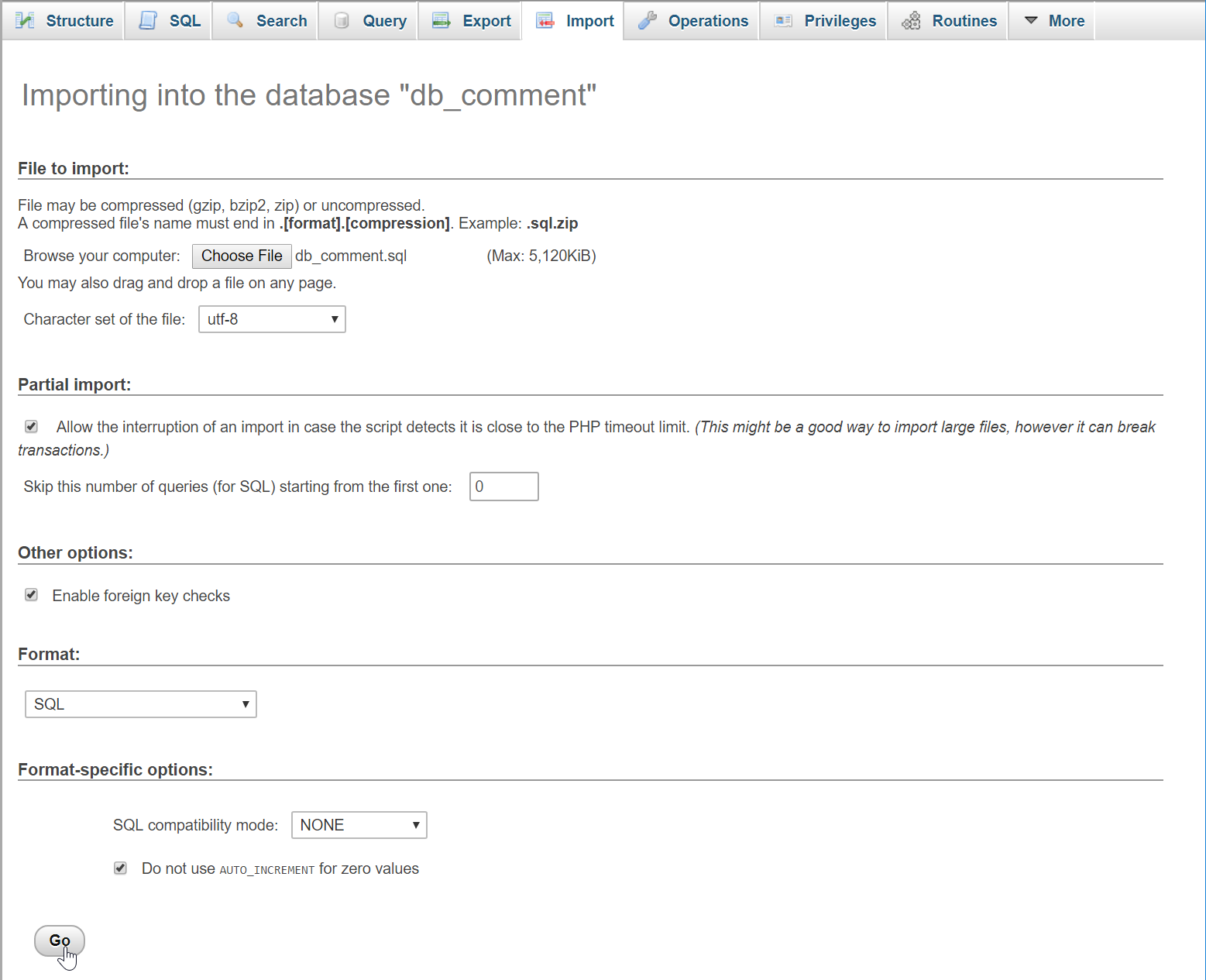
Open your database web server then create a database name in it db_comment, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_comment');
- if(!$conn){
- }
- ?>
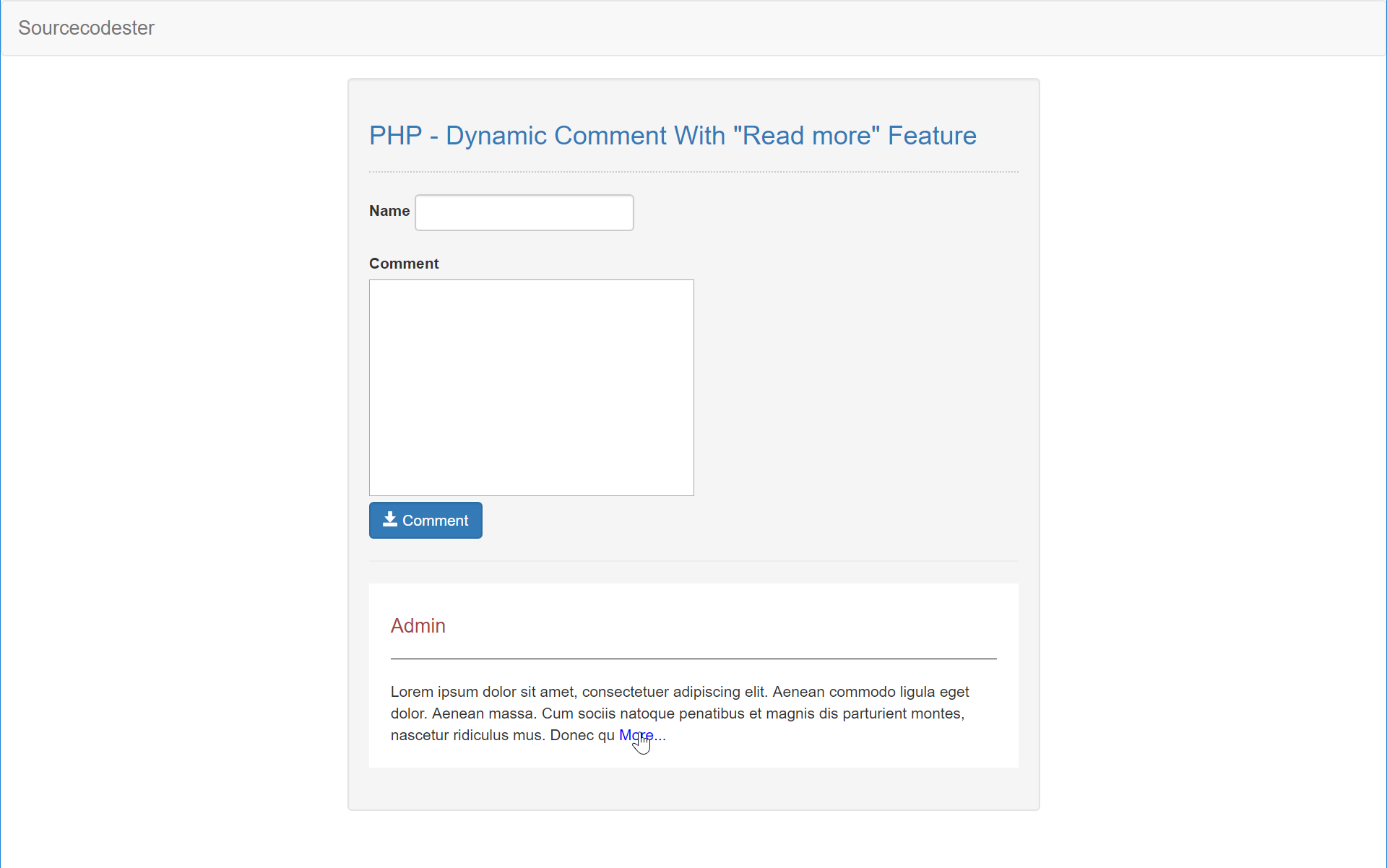
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Dynamic Comment With "Read more" Feature</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form>
- <div class="form-inline">
- <label>Name</label>
- <input type="text" id="name" class="form-control"/>
- </div>
- <br />
- <div class="form-inline">
- <label>Comment</label>
- <br />
- <textarea id="comment" style="resize:none; width:300px; height:200px;"></textarea>
- <br />
- <div id="status"></div>
- <button type="button" id="save" class="btn btn-primary form-control"><span class="glyphicon glyphicon-save"></span> Comment</button>
- </div>
- </form>
- <hr style="1px dashed #000"/>
- <div id="result"></div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will sent the data inputs to the database server by sending ajax request method, and display the data back to the webpage. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_comment.php- <?php
- require_once 'conn.php';
- $name = $_POST['name'];
- $comment = $_POST['comment'];
- $conn->query("INSERT INTO `user` VALUES('', '$name', '$comment')");
- echo "Data Inserted";
- ?>
- <?php
- require_once 'conn.php';
- $query = $conn->query("SELECT * FROM `user` ORDER BY `user_id` ASC");
- while($fetch = $query->fetch_array()){
- ?>
- <div class = "col-md-12 content" style = "word-wrap:break-word; background-color:#fff; padding:20px;">
- <?php echo '<h4 class = "text-danger">'.$fetch['name'].'</h4>';?>
- <hr style = "border-top:1px solid #000;"/>
- <?php
- echo "<span id=user_id".$fetch['user_id']." style='display:none;'>".substr($fetch['comment'], 200)."</span>";
- echo " <span class='more' name='more' data-target='".$fetch['user_id']."' style='color:blue; cursor:pointer;'>More...</span>";
- }
- ?>
- </div>
- <br style = "clear:both;"/>
- <br />
- <?php
- }
- }
- ?>
Creating jQuery Script
This is where the code that uses ajax request been used. This code is consist of different functionalities it includes the sending data to the database, and extending the comment by clicking. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- displayData();
- $("#save").on('click', function(){
- var name = $('#name').val();
- var comment = $('#comment').val();
- if(name == "" && comment == ""){
- $('#status').html("<label class='text-warning'>Please complete the required field!</label>");
- }else{
- $.ajax({
- url: 'save_comment.php',
- type: 'POST',
- data: {name: name, comment: comment},
- success: function(){
- displayData();
- $('#name').val('');
- $('#comment').val('')
- }
- });
- }
- });
- function displayData(){
- $.ajax({
- url: 'get_data.php',
- type: 'POST',
- data: {res: 1},
- success: function(data){
- $('#result').html(data);
- }
- });
- }
- $(document).on('click', '.more', function(){
- var id = $(this).data('target');
- var target = $(this).attr('name');
- if(target == "more"){
- $('#user_id'+id+'').show();
- $(this).text('Hide');
- $(this).attr('name', 'hide');
- }else{
- $('#user_id'+id+'').hide();
- $(this).text('More...');
- $(this).attr('name', 'more');
- }
- });
- });