PHP - Simple Rename Image Upload Validation using Ajax
Submitted by razormist on Thursday, July 12, 2018 - 19:03.
In this tutorial we will create a Simple Rename Image Upload Validation using Ajax. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding...
 There you have it we successfully created Simple Rename Image Upload Validation using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
There you have it we successfully created Simple Rename Image Upload Validation using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
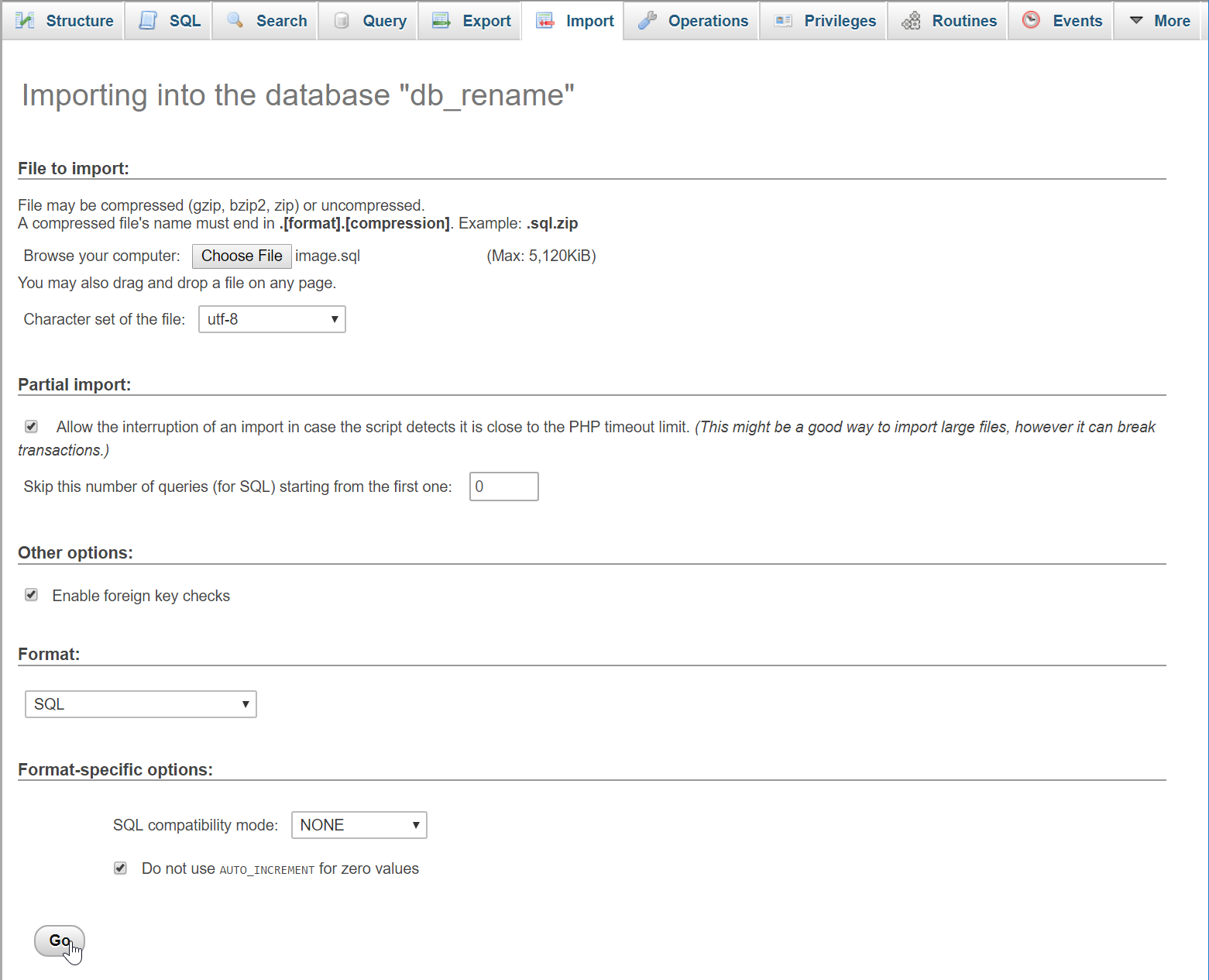
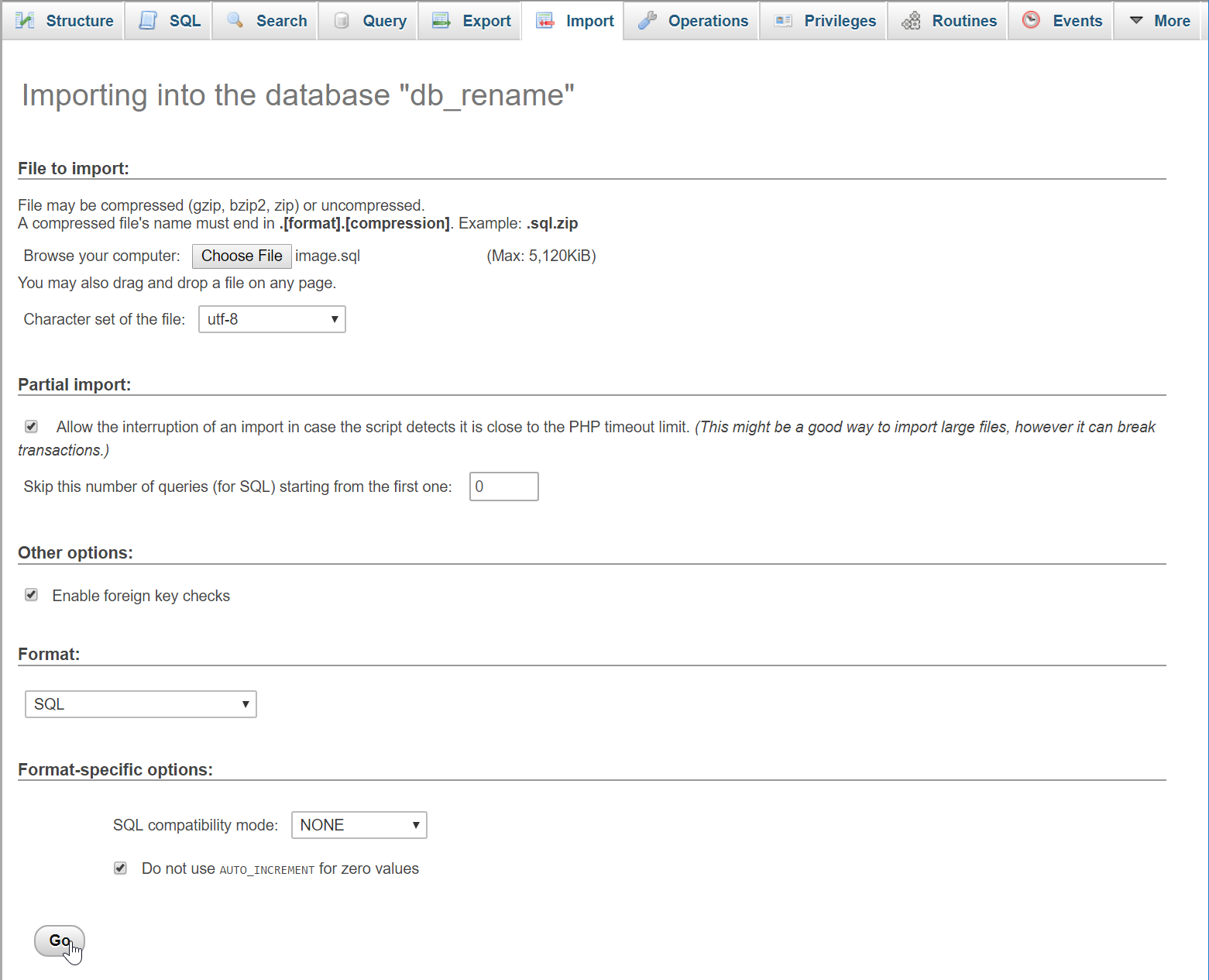
Open your database web server then create a database name in it db_rename, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_rename');
- if(!$conn){
- }
- ?>
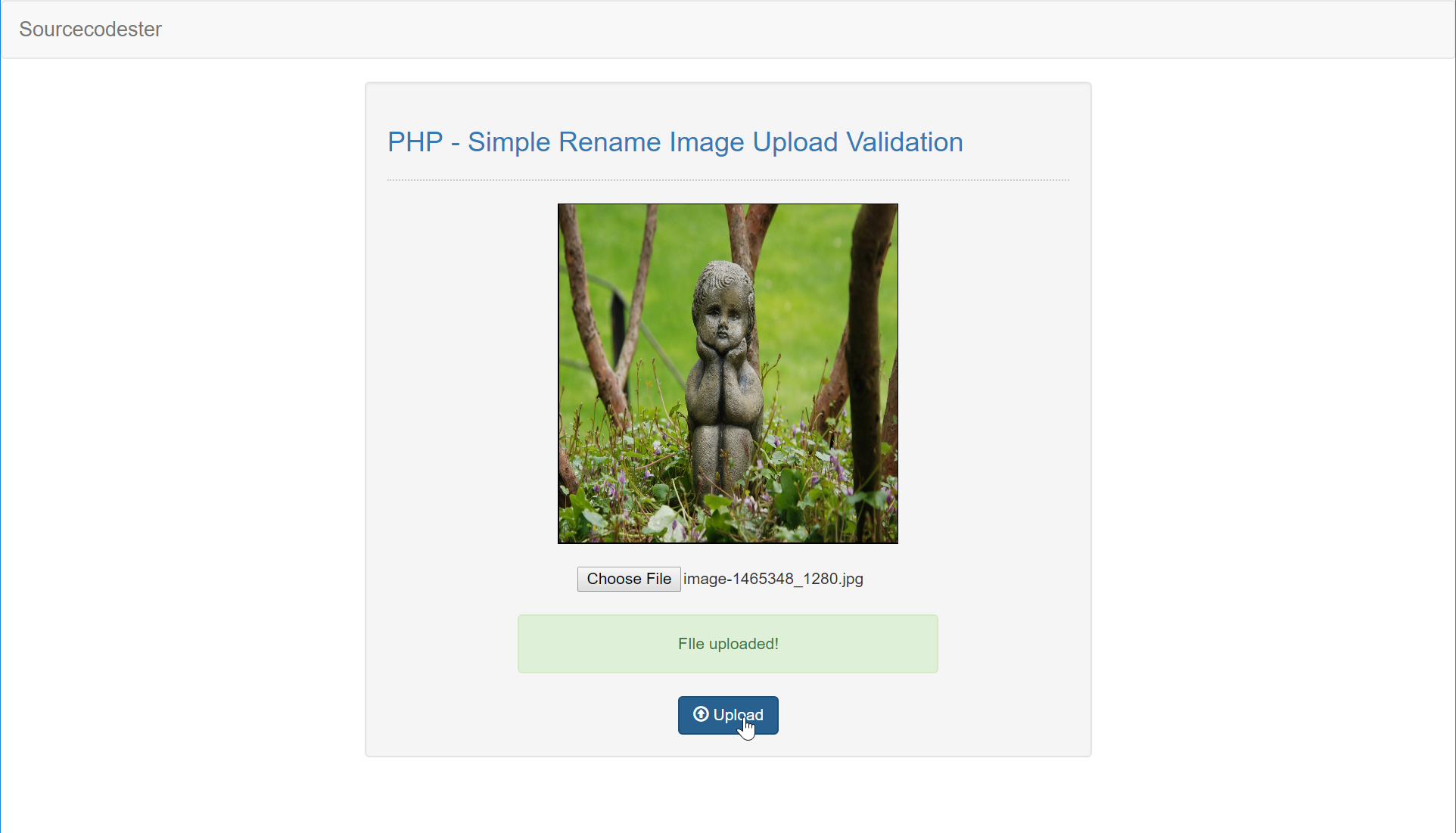
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <form method="POST" enctype="multipart/form-data">
- <center>
- <div id = "preview" style = "width:300px; height:300px; border:1px solid #000;">
- <center id = "lbl">[Photo]</center>
- </div>
- <br />
- <input type = "file" id = "file" name = "file" /><br />
- <div id="result"></div>
- <button class="btn btn-primary" id="upload" type="button"><span class="glyphicon glyphicon-upload"></span> Upload</button>
- </center>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will validate the file to be able to rename and send to the data. To do that just copy and write this block of codes inside the text editor, then save it as rename.php.- <?php
- require_once 'conn.php';
- if($_FILES['file']['name'] != ''){
- if($_FILES['file']['size'] < 1048576){
- $path = "upload/".$name;
- $conn->query("INSERT INTO `image` VALUES('', 'img_name', '$path')");
- echo "success";
- }
- }else{
- echo "File too large to upload";
- }
- }else{
- echo "Invalid file format";
- }
- }else{
- echo "Please Select File!";
- }
- ?>
Creating AjaxScript
This is where the main function of the application.This code will sent the file as a ajax request to be process in the php server. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- var pic = $('<img id = "image" width = "100%" height = "100%"/>');
- var lbl = $('<center id = "lbl">[Photo]</center>');
- $("#file").change(function(){
- $("#lbl").remove();
- var files = !!this.files ? this.files : [];
- if(!files.length || !window.FileReader){
- $("#image").remove();
- lbl.appendTo("#preview");
- }
- if(/^image/.test(files[0].type)){
- var reader = new FileReader();
- reader.readAsDataURL(files[0]);
- reader.onloadend = function(){
- pic.appendTo("#preview");
- $("#image").attr("src", this.result);
- }
- }
- });
- $('#upload').on('click', function(){
- var file_data = $('#file').prop('files')[0];
- var form_data = new FormData();
- form_data.append('file', file_data)
- console.log(form_data);
- $.ajax({
- url: 'rename.php',
- type: 'POST',
- processData: false,
- contentType: false,
- data: form_data,
- success: function(data){
- if(data == "success"){
- $("#image").remove();
- lbl.appendTo("#preview");
- $("#result").attr('class', 'alert alert-success');
- $("#result").html("FIle uploaded!");
- }else{
- $("#result").attr('class', 'alert alert-danger');
- $("#result").html(data);
- }
- }
- });
- });
- });