PHP - Get Multiple Checkbox Data Using jQuery
Submitted by razormist on Wednesday, June 20, 2018 - 19:19.
Learn on how to create a Get Multiple Checkbox Data Using jQuery. PHP is a server-side scripting language designed primarily for web development. It is a lean and consistent way to access databases. The jQuery is a fast, reliable kind of cross-platform javascript library. It is designed to simplify the traditional way of coding in javascript. So let's now do the coding...
 data.php
There you have it we successfully created a Get Multiple Checkbox Data Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
data.php
There you have it we successfully created a Get Multiple Checkbox Data Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
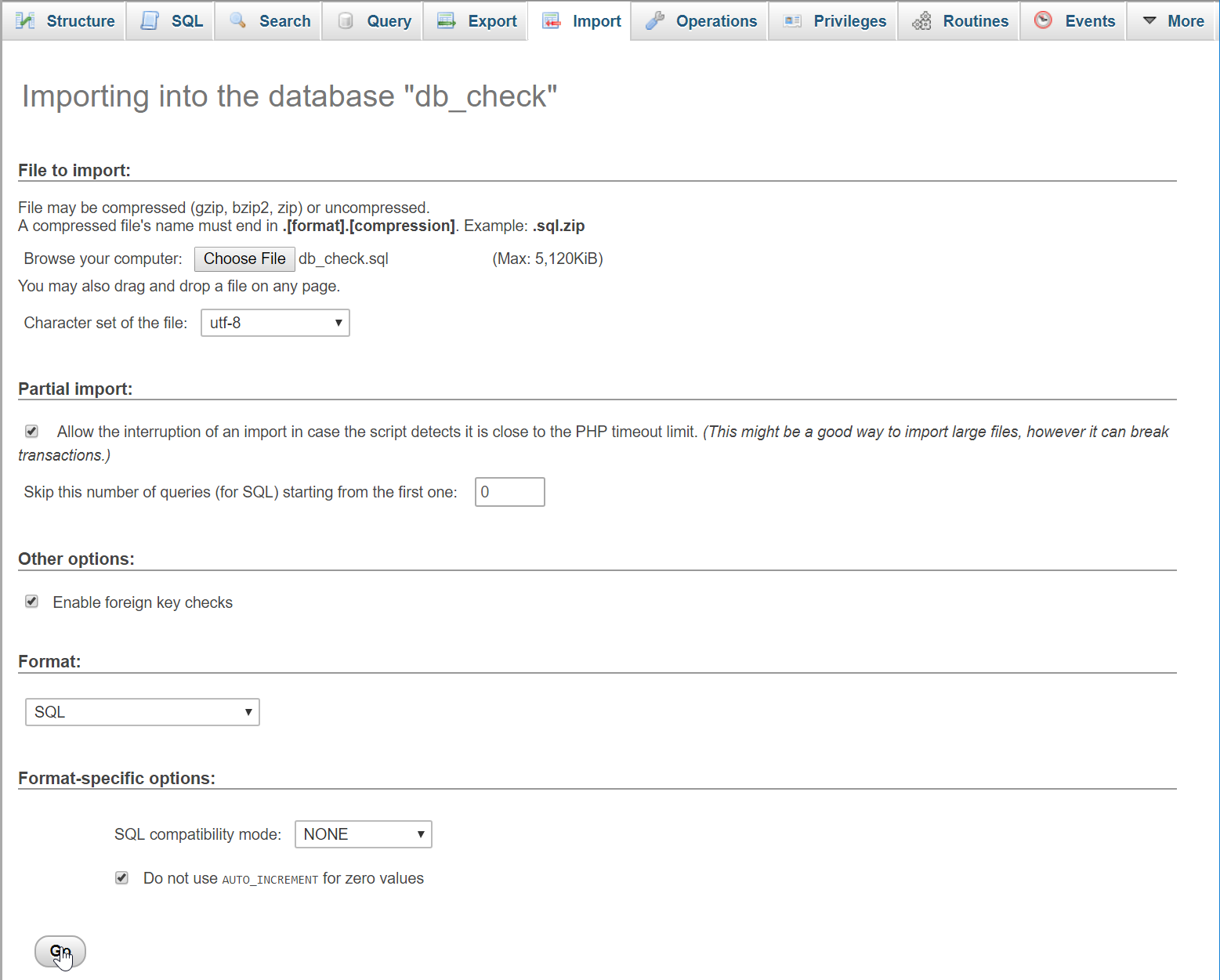
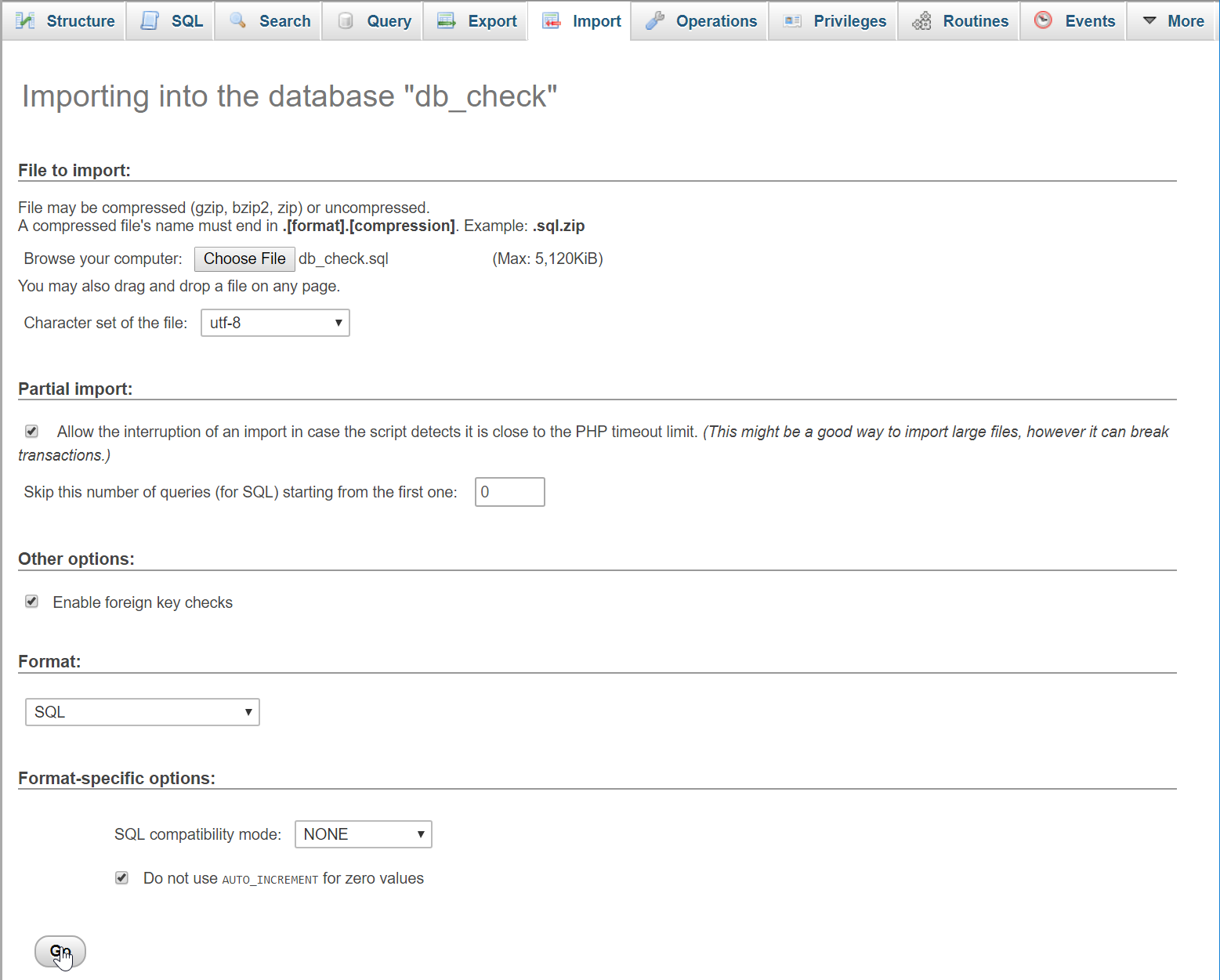
Open your database web server then create a database name in it db_checkbox, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_check');
- if(!$conn){
- }
- ?>
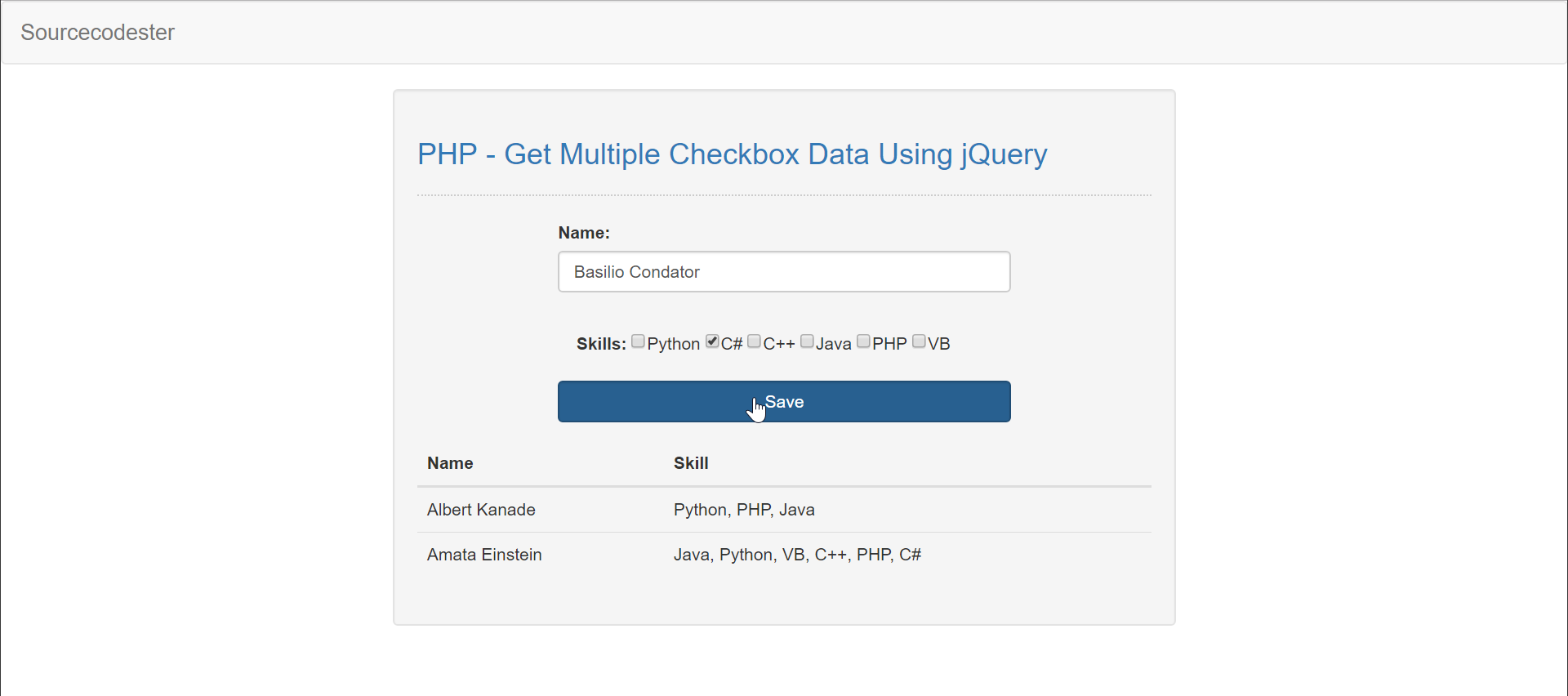
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Get Multiple Checkbox Data Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST" id="form_data">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Name:</label>
- <input type="text" name="txt_name" id="txt_name" class="form-control" />
- </div>
- <div style="padding:15px;">
- <label>Skills:</label>
- <input type="checkbox" name="skill[]" class="skill" value="Python"/>Python
- <input type="checkbox" name="skill[]" class="skill" value="C#"/>C#
- <input type="checkbox" name="skill[]" class="skill" value="C++"/>C++
- <input type="checkbox" name="skill[]" class="skill" value="Java"/>Java
- <input type="checkbox" name="skill[]" class="skill" value="PHP"/>PHP
- <input type="checkbox" name="skill[]" class="skill" value="VB"/>VB
- </div>
- <div class="form-group">
- <button type="button" id="save" class="btn btn-primary form-control">Save</button>
- </div>
- </div>
- </form>
- <table class="table table">
- <thead>
- <tr>
- <th>Name</th>
- <th>Skill</th>
- </tr>
- </thead>
- <tbody id = "result">
- </tbody>
- </table>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Queries
This code contains the php query of the application. This code will save your data inputs to the database server without page refresh, and display the data within the database base via ajax request. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_query.php- <?php
- require_once 'conn.php';
- if($_POST['txt_name']){
- $name = $_POST['txt_name'];
- $conn->query("INSERT INTO `member` VALUES('', '$name')");
- $query = $conn->query("SELECT * FROM `member` WHERE `name` = '$name'");
- $fetch = $query->fetch_array();
- foreach($_POST['skill'] as $val){
- $conn->query("INSERT INTO `skill` VALUES('', '$skill', '$fetch[mem_id]')");
- }
- echo "Data Inserted";
- }
- ?>
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT member.mem_id, member.name, GROUP_CONCAT(skill.skill SEPARATOR ', ') skill FROM `member` LEFT JOIN `skill` ON member.mem_id = skill.mem_id GROUP BY member.mem_id");
- while($fetch = $query->fetch_array()){
- echo'
- <tr>
- <td>'.$fetch['name'].'</td>
- <td>'.$fetch['skill'].'</td>
- </tr>';
- }
- }
- ?>
Creating The jQuery Script
This is where the code that uses jquery script been used. This code will sent an ajax request to the php server to retrieve the data from it, and will display in the webpage. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- DisplayData();
- $('#save').on('click', function(){
- if($('#txt_name').val() == ""){
- alert("Please enter a name");
- }else{
- if($('.skill:checkbox:checked').length > 0){
- var dataString = $("#form_data").serialize();
- $.ajax({
- type: 'POST',
- url: 'save_query.php',
- data: dataString,
- success: function(data){
- alert(data);
- $('#form_data')[0].reset();
- DisplayData();
- }
- });
- }else{
- alert("Please select something");
- }
- }
- });
- function DisplayData(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {
- res: 1
- },
- success: function(data){
- $('#result').html(data);
- }
- });
- }
- });