PHP - Simple Live Data Search Using Ajax
Submitted by razormist on Thursday, June 14, 2018 - 21:35.
In this tutorial we will create a Simple Live Data Search Using Ajax. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding.
 search.php
There you have it we successfully created a Simple Live Data Search Using Ajax and PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
search.php
There you have it we successfully created a Simple Live Data Search Using Ajax and PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
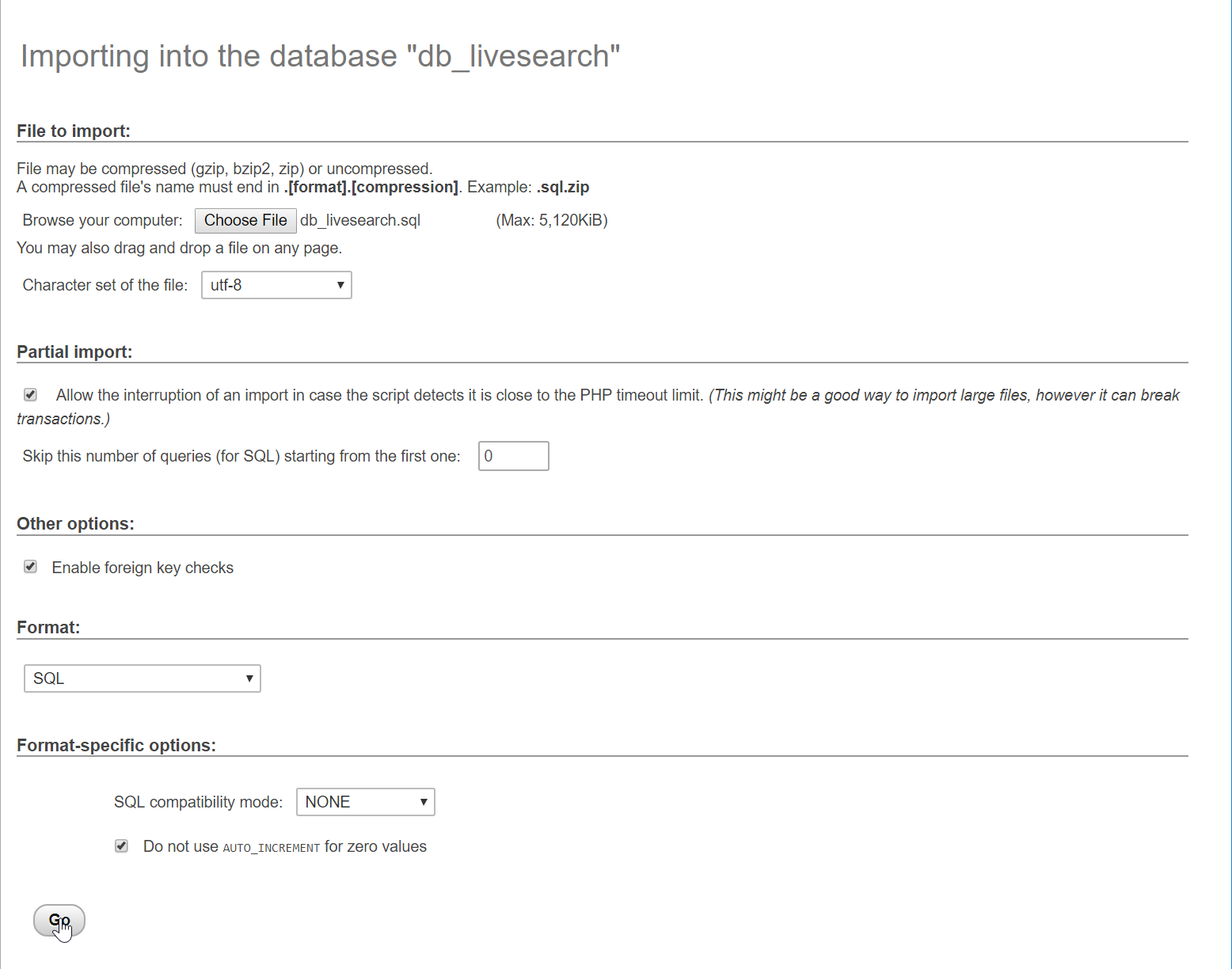
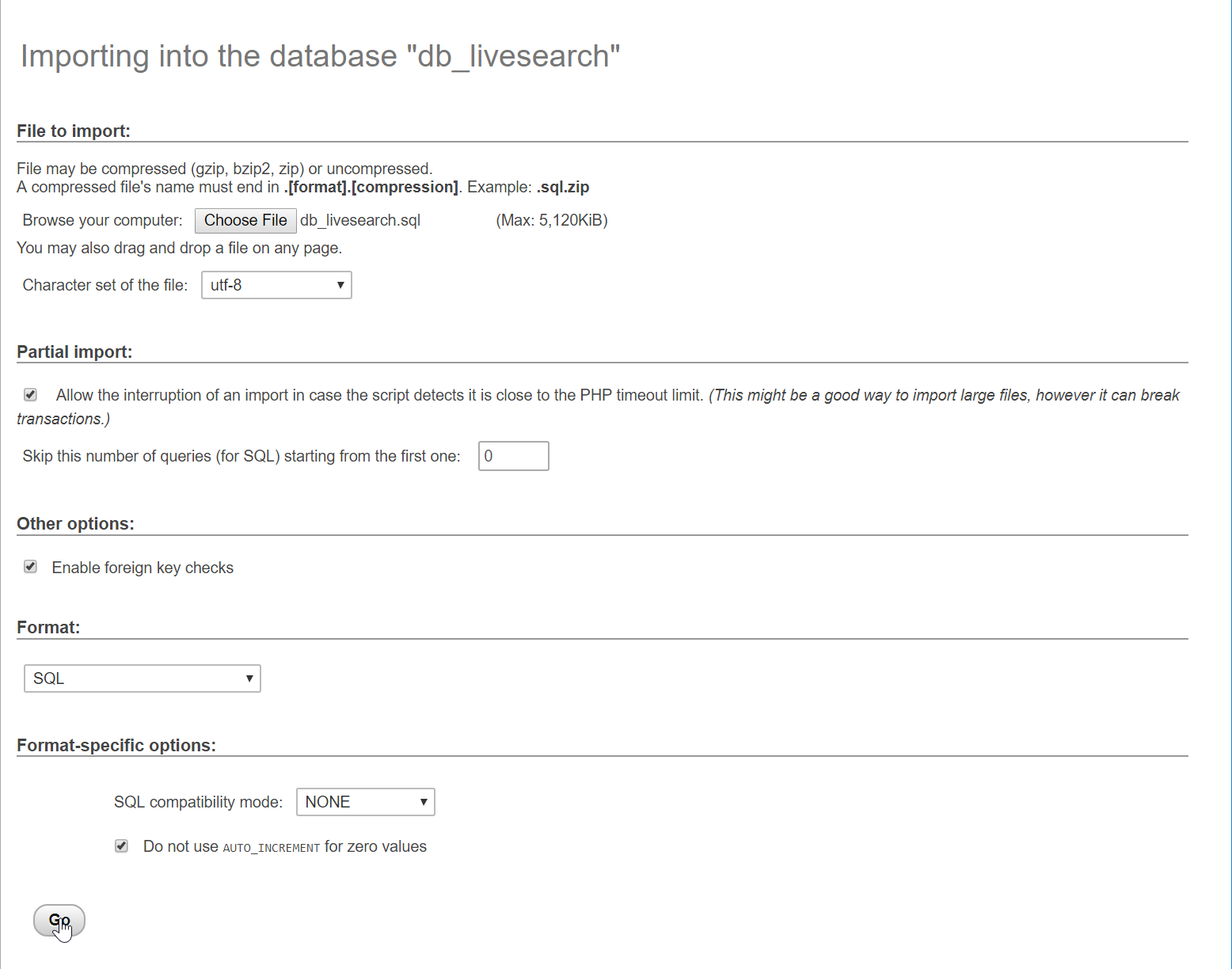
Open your database web server then create a database name in it db_livesearch, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_livesearch');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create the appearance of an application. To create this simply copy and write this block of code inside the text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Live Data Search Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Member</button>
- <br /><br />
- <div class="form-group">
- <input class="form-control" type="text" id="search" placeholder="Search"/>
- </div>
- <div id="result"></div>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname"/>
- </div>
- <div class="form-group">
- <label>City</label>
- <input type="text" class="form-control" name="city"/>
- </div>
- <div class="form-group">
- <label>Postal Code</label>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the query of the application. This code will display the data based on the search input data. And can also store the data from the inputs to the database. To do that copy and write these block of codes inside your text editor and save it as shown below. save.php- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $city = $_POST['city'];
- $postal_code = $_POST['postal_code'];
- $conn->query("INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$city', '$postal_code')") or die(mysqli_errno());
- }else{
- echo "<script>alert('Please complete the required field!')</script>";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- $query = $conn->query("SELECT * FROM `member` WHERE (`lastname` LIKE '%".$_POST['search']."%') OR (`city` LIKE '%".$_POST['search']."%') ");
- $row = $query->num_rows;
- if($row > 0){
- $output = "";
- $output .= "
- <center><h3>Search Result</h3></center>
- <table class='table'>
- <thead>
- <tr>
- <th>Name</th>
- <th>City</th>
- <th>Postal Code</th>
- </tr>
- </thead>
- <tbody>
- ";
- while($fetch = $query->fetch_array()){
- $output .= "
- <tr>
- <td>".$fetch['firstname']." ".$fetch['lastname']."</td>
- <td>".$fetch['city']."</td>
- <td>".$fetch['postal_code']."</td>
- </tr>
- ";
- }
- $output .="
- </tbody>
- </table>
- ";
- echo $output;
- }else{
- echo "<center><h4>Search Not Found!</h4></center>";
- }
- }
- ?>
Creating The Ajax Funcition
This is where the code that uses ajax script. This code will send ajax request to php server to display a data back to html. To do that just simply copy and write this block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $('#search').on('keyup', function(){
- if($("#search").val() == ""){
- $('#result').empty();
- }else{
- var search = $("#search").val();
- $.ajax({
- url: 'search.php',
- type: 'POST',
- data: {search: search},
- dataType: 'text',
- success: function(data){
- $("#result").html(data);
- }
- });
- }
- });
- });

