PHP - Simple CRUD With Ajax/MySQLi
Submitted by razormist on Friday, June 8, 2018 - 19:35.
In this tutorial we will create a Simple CRUD With Ajax/MySQLi using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding.
 data_query.php
This code will display the data from the database. This will render the data from the database via ajax request.
delete_query,php
This code will delete the data from the database. This will delete the record from database when the target button is clicked.
edit.php
This code will display the data from the database base on the click row data. This will populate the inputs based on the row that has been clicked.
update_query.php
This code will update the data from the database base on the click row data. This will checked and update the data from the database based on the selected row data.
There you have it we successfully created a Simple CRUD With Ajax/MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
data_query.php
This code will display the data from the database. This will render the data from the database via ajax request.
delete_query,php
This code will delete the data from the database. This will delete the record from database when the target button is clicked.
edit.php
This code will display the data from the database base on the click row data. This will populate the inputs based on the row that has been clicked.
update_query.php
This code will update the data from the database base on the click row data. This will checked and update the data from the database based on the selected row data.
There you have it we successfully created a Simple CRUD With Ajax/MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/Creating Database
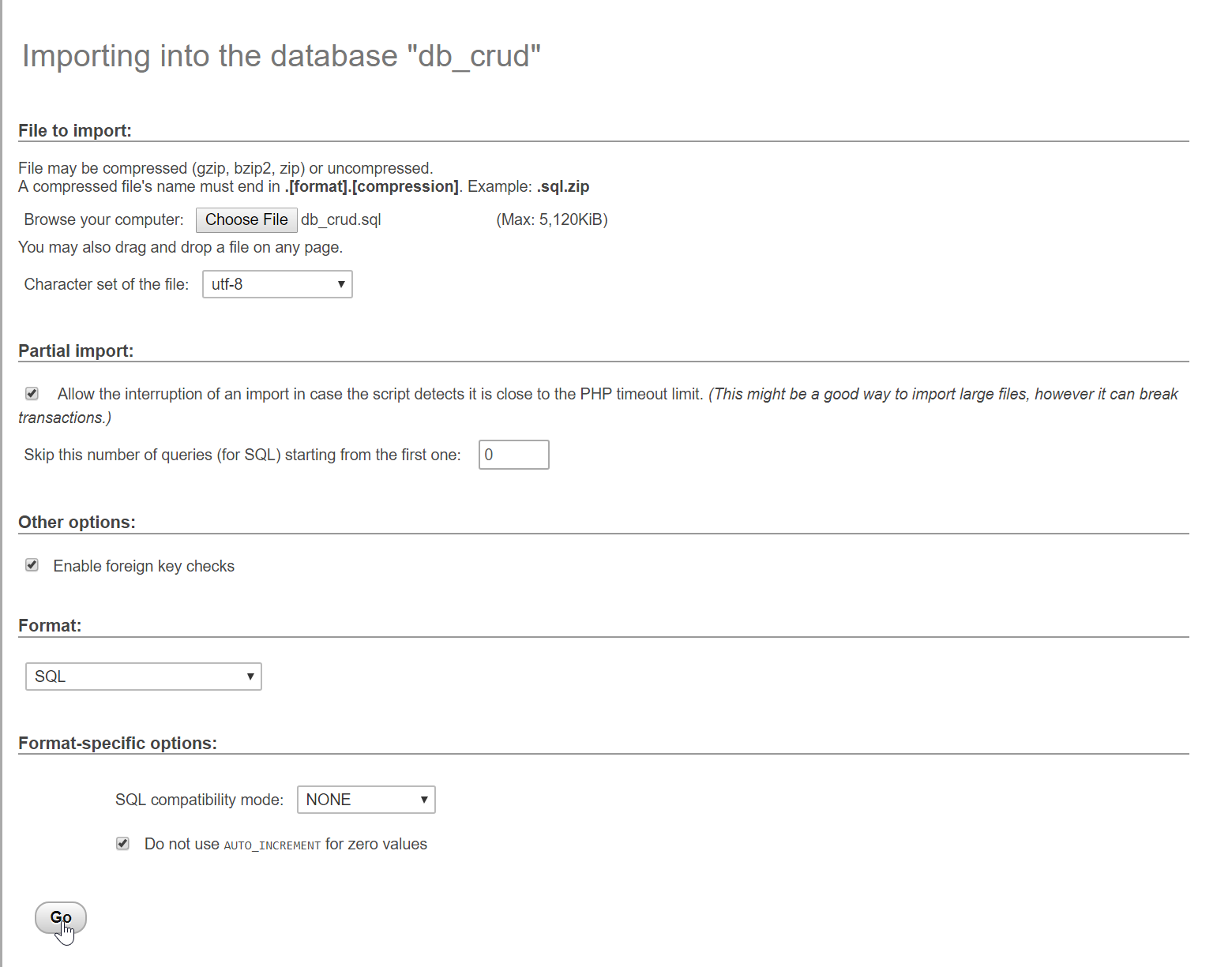
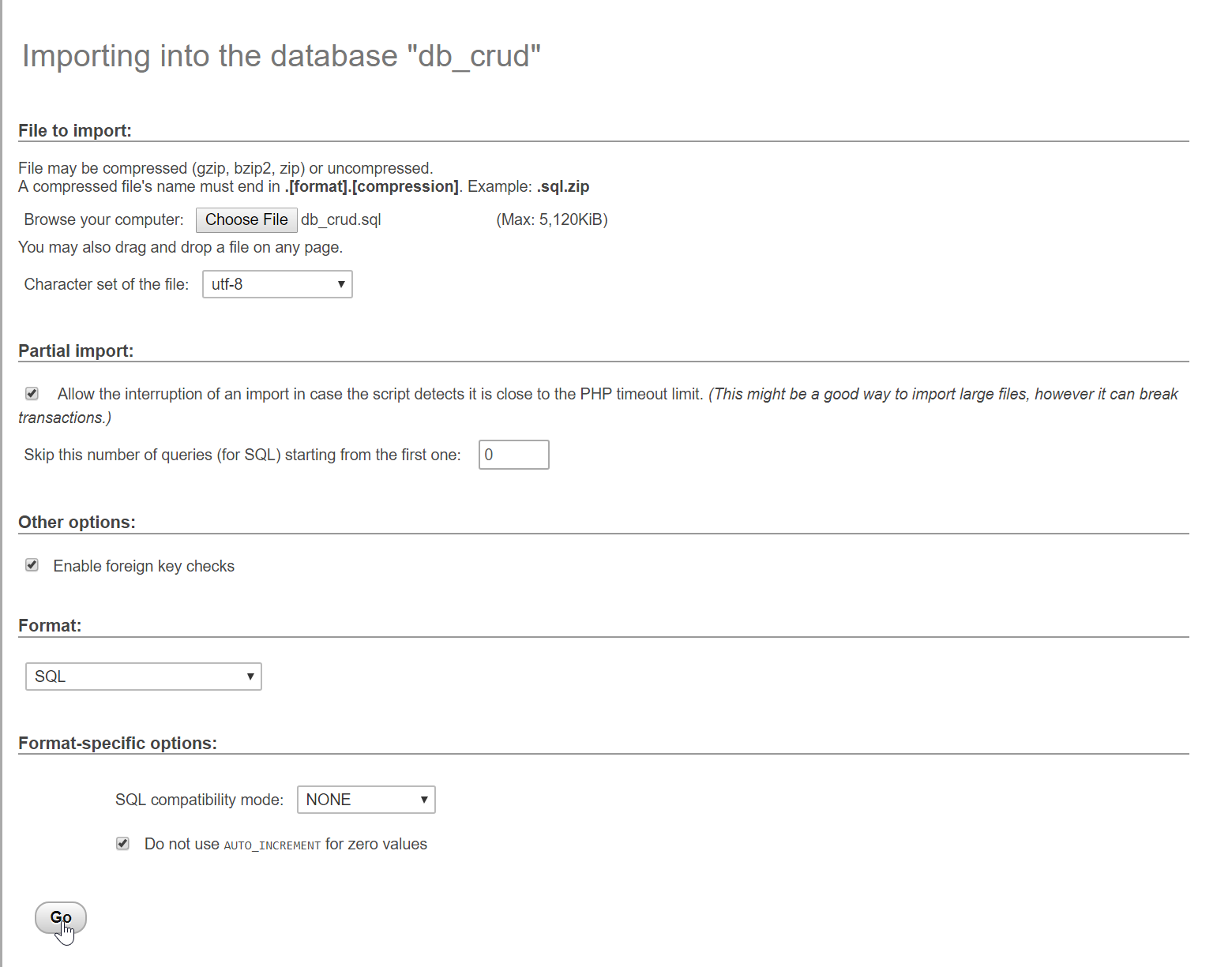
Open your database web server then create a database name in it db_crud, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_crud');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below. index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple CRUD With Ajax/MySQLi</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <form method="POST">
- <div class="form-inline">
- <label>Firstname</label>
- <input type="text" id="firstname" class="form-control"/>
- <label>Lastname</label>
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <br />
- <div class="form-inline">
- <label>Address</label>
- <input type="text" id="address" class="form-control"/>
- </div>
- <br />
- <center><button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button><button type="button" id="update" class="btn btn-warning"><span class="glyphicon glyphicon-edit"></span> Update</button></center>
- </form>
- <br />
- <table class="table table-bordered">
- <thead>
- <tr>
- <th>Name</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody id="data"></tbody>
- </table>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating The Queries
This code contains the main function of the application. This code contains a different functionalities that needed to make this application work. This include the Create, Read, Update, Delete functionalities that will be called via the ajax method. To do that copy and write these block of codes inside your text editor, then save it as shown below. save_query.php This code will save the data input to the database server. This will process all the data then will be manage by the ajax request.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $conn->query("INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')");
- ?>
- <?php
- require_once 'conn.php';
- $query = $conn->query("SELECT * FROM `member`");
- while($fetch = $query->fetch_array()){
- echo
- "
- <tr>
- <td>".$fetch['firstname']." ".$fetch['lastname']."</td>
- <td>".$fetch['address']."</td>
- <td><center><button class='btn btn-warning edit' name='".$fetch['mem_id']."'><span class='glyphicon glyphicon-edit'></span> Edit</button> | <button class='btn btn-danger delete' name='".$fetch['mem_id']."'><span class='glyphicon glyphicon-trash'></span> Delete</button></center></td>
- </tr>
- ";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- $id = $_POST['id'];
- $conn->query("DELETE FROM `member` WHERE `mem_id` = '$id'");
- ?>
- <?php
- require_once 'conn.php';
- $id = $_POST['id'];
- $query = $conn->query("SELECT * FROM `member` WHERE `mem_id` ='$id'");
- $fetch = $query->fetch_array();
- 'mem_id' => $fetch['mem_id'],
- 'firstname' => $fetch['firstname'],
- 'lastname' => $fetch['lastname'],
- 'address' => $fetch['address']
- );
- }
- ?>
- <?php
- require_once 'conn.php';
- $id = $_POST['id'];
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $conn->query("UPDATE `member` set `firstname` = '$firstname', `lastname` = '$lastname', `address` = '$address' WHERE `mem_id` = '$id'");
- }
- ?>
Creating The Ajax Funcition
This is where the code that uses ajax script. This code contains a different functionalities that manage the php queries to be able to send some information to the database. To do that just simply copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- var mem_id;
- DisplayData();
- $('#update').hide();
- $('#save').on('click', function(){
- if($('#firstname').val() == "" || $('#lastname').val() == "" || $('#address').val() == ""){
- alert("Hello World");
- }else{
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- $.ajax({
- url: 'save_query.php',
- type: 'POST',
- data: {
- firstname: firstname,
- lastname: lastname,
- address: address
- },
- success: function(data){
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- DisplayData();
- }
- });
- }
- });
- function DisplayData(){
- $.ajax({
- url: 'data_query.php',
- type: 'POST',
- data: {
- res: 1
- },
- success: function(response){
- $('#data').html(response);
- }
- })
- }
- $(document).on('click', '.delete', function(){
- var id = $(this).attr('name');
- $.ajax({
- url: 'delete_query.php',
- type: 'POST',
- data: {
- id: id
- },
- success: function(data){
- DisplayData();
- $('#update').hide();
- $('#save').show();
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- }
- });
- })
- $(document).on('click', '.edit', function(){
- var id = $(this).attr('name');
- $.ajax({
- url: 'edit.php',
- type: 'POST',
- data: {
- id: id
- },
- success: function(response){
- var getArray = jQuery.parseJSON(response);
- mem_id = getArray.mem_id;
- $('#firstname').val(getArray.firstname);
- $('#lastname').val(getArray.lastname);
- $('#address').val(getArray.address);
- $('#update').show();
- $('#save').hide();
- }
- })
- });
- $('#update').on('click', function(){
- var firstname = $('#firstname').val();
- var lastname = $('#lastname').val();
- var address = $('#address').val();
- $.ajax({
- url: 'update_query.php',
- type: 'POST',
- data: {
- id: mem_id,
- firstname: firstname,
- lastname: lastname,
- address: address
- },
- success: function(){
- DisplayData();
- $('#firstname').val('');
- $('#lastname').val('');
- $('#address').val('');
- alert("Successfully Updated!");
- $('#update').hide();
- $('#save').show();
- mem_id = "";
- }
- });
- });
- });

