CodeIgniter Register with Validation
Submitted by nurhodelta_17 on Tuesday, February 6, 2018 - 21:41.
Installing CodeIgniter
If you don't have CodeIgniter installed yet, you can use this link to download the latest version of CodeIgniter which is 3.1.7 that I've used in this source code. After downloading, extract the file in the folder of your server. Since I'm using XAMPP as my localhost server, I've put the folder in htdocs folder of my XAMPP. Then, you can test whether you have successfully installed codeigniter by typing your app name in your browser. In my case, I named my app as codeigniter_register so I'm using the below code.- localhost/codeigniter_register/

Creating our Database
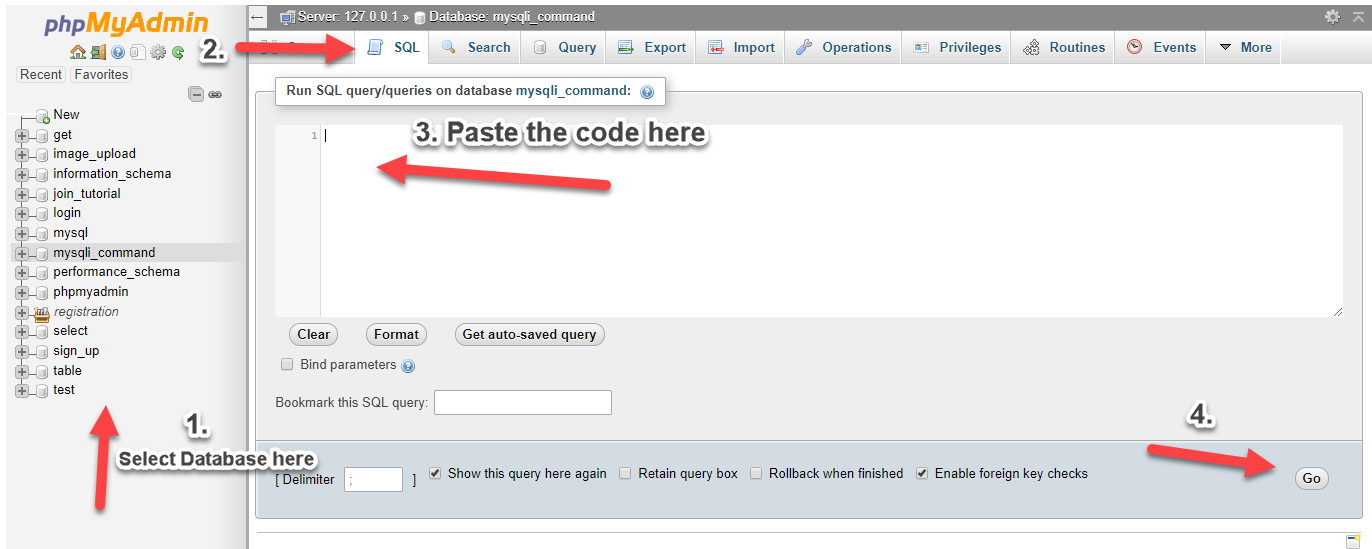
First we are going to create our database for this source code. 1. Open your phpMyAdmin. 2. Create a new database named codeigniter. 3. Click the database that we created, click SQL tab then paste the below code or import the included .sql file in the downloadable of this source code located in db folder.
Connecting our App to Database
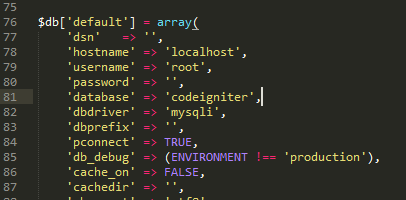
Next, we're going to connect our codeigniter application to the database that we created earlier. 1. In your codeigniter app folder, open database.php located in application/config folder. 2. Update database.php with your credential the same as what I did in the image below. database is where we define the database that we created earlier.
Configuring Base URL
Next, we configure our base url to tell codeigniter that this is the URL of our site/application. We're gonna be using this a lot that's why we need to configure this. 1. In your codeigniter app folder, open config.php located in application/config folder. 2. Find and edit the ff line:- $config['base_url'] = 'http://localhost/codeigniter_register';
Creating our Model
Next, we create the model for our app. Take note that the first letter of your model name should be in CAPITAL letter and the name of the model should be the same as the file name to avoid confusion. Create a file named Users_model.php in application/models folder of our app and put the ff codes.- <?php
- class Users_model extends CI_Model {
- function __construct(){
- parent::__construct();
- $this->load->database();
- }
- public function getAllUsers(){
- $query = $this->db->get('users');
- return $query->result();
- }
- public function register($user){
- return $this->db->insert('users', $user);
- }
- }
- ?>
Creating our Controller
Next step is to create our controller. Controllers follow the same naming convention as models. Create a file named User.php in application/controllers folder of our app and put the ff codes.- <?php
- class User extends CI_Controller {
- function __construct(){
- parent::__construct();
- $this->load->model('users_model');
- // load form and url helpers
- // load form_validation library
- $this->load->library('form_validation');
- }
- public function index(){
- //load session library
- $this->load->library('session');
- $data['users'] = $this->users_model->getAllUsers();
- $this->load->view('register_form', $data);
- }
- public function register(){
- //load session library
- $this->load->library('session');
- /* Set validation rule for name field in the form */
- $this->form_validation->set_rules('email', 'Email', 'valid_email|required');
- $this->form_validation->set_rules('password', 'Password', 'required|min_length[7]|max_length[30]');
- $this->form_validation->set_rules('fname', 'Full Name', 'required');
- if ($this->form_validation->run() == FALSE) {
- $data['users'] = $this->users_model->getAllUsers();
- $this->load->view('register_form', $data);
- }
- else {
- $user['email'] = $_POST['email'];
- $user['password'] = $_POST['password'];
- $user['fname'] = $_POST['fname'];
- $query = $this->users_model->register($user);
- if($query){
- $this->session->set_flashdata('success','User registered successfully');
- }
- else{
- $this->session->set_flashdata('error','Failed to register user');
- }
- }
- }
- }
Creating our Default Route
Next, we are going to set our default route so that whenever we haven't set up a controller to use, this default controller will be used instead. Open routes.php located in application/config folder and set the default route to our user controller. Note: While we name controllers using CAPITAL letter in this first letter, we refer to them in SMALL letter.- $route['default_controller'] = 'user';
Creating our View
Lastly, we create the views of our app. Take note that I've use Bootstrap in the views. You may download bootstrap using this link. Create the ff files inside application/views folder. register_form.php This contains our registration form and I've also included our users table to show that the registered user is inserted into the database.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>CodeIgniter Register</title>
- <link rel="stylesheet" type="text/css" href="<?php echo base_url(); ?>bootstrap/css/bootstrap.min.css">
- </head>
- <body>
- <div class="container">
- <h1 class="page-header text-center">CodeIgniter Register with Validation</h1>
- <div class="row">
- <div class="col-sm-4">
- <div class="login-panel panel panel-primary">
- <div class="panel-heading">
- <h3 class="panel-title"><span class="glyphicon glyphicon-user"></span> Register
- </h3>
- </div>
- <div class="panel-body">
- <form method="POST" action="<?php echo base_url(); ?>index.php/user/register">
- <fieldset>
- <div class="form-group">
- <input class="form-control" placeholder="Email" type="text" value="<?php echo set_value('email'); ?>" name="email">
- </div>
- <div class="form-group">
- <input class="form-control" placeholder="Password" type="password" value="<?php echo set_value('password'); ?>" name="password">
- </div>
- <div class="form-group">
- <input class="form-control" placeholder="Full Name" type="text" value="<?php echo set_value('fname'); ?>" name="fname">
- </div>
- <button type="submit" class="btn btn-lg btn-primary btn-block"><span class="glyphicon glyphicon-check"></span> Sign Up</button>
- </fieldset>
- </form>
- </div>
- </div>
- <?php
- if(validation_errors()){
- ?>
- <div class="alert alert-danger text-center" style="margin-top:20px;">
- <?php echo validation_errors(); ?>
- </div>
- <?php
- }
- if($this->session->flashdata('error')){
- ?>
- <div class="alert alert-danger text-center" style="margin-top:20px;">
- <?php echo $this->session->flashdata('error'); ?>
- </div>
- <?php
- }
- if($this->session->flashdata('success')){
- ?>
- <div class="alert alert-success text-center" style="margin-top:20px;">
- <?php echo $this->session->flashdata('success'); ?>
- </div>
- <?php
- }
- ?>
- </div>
- <div class="col-sm-8">
- <table class="table table-bordered table-striped">
- <thead>
- <tr>
- <th>ID</th>
- <th>FullName</th>
- <th>Email</th>
- <th>Password</th>
- </tr>
- </thead>
- <tbody>
- <?php
- foreach($users as $user){
- ?>
- <tr>
- <td><?php echo $user->id; ?></td>
- <td><?php echo $user->fname; ?></td>
- <td><?php echo $user->email; ?></td>
- <td><?php echo $user->password; ?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>

