PHP Simple Search using AJAX/Bootstrap
Submitted by nurhodelta_17 on Wednesday, September 6, 2017 - 19:47.
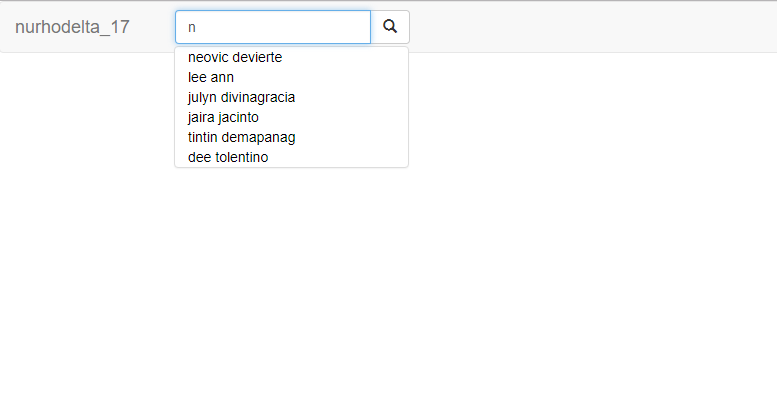
In this tutorial, I'm going to show you how to create a simple search using ajax/bootstrap. It features a suggestion list from data in our database. Hope this will help you.

Creating our Database
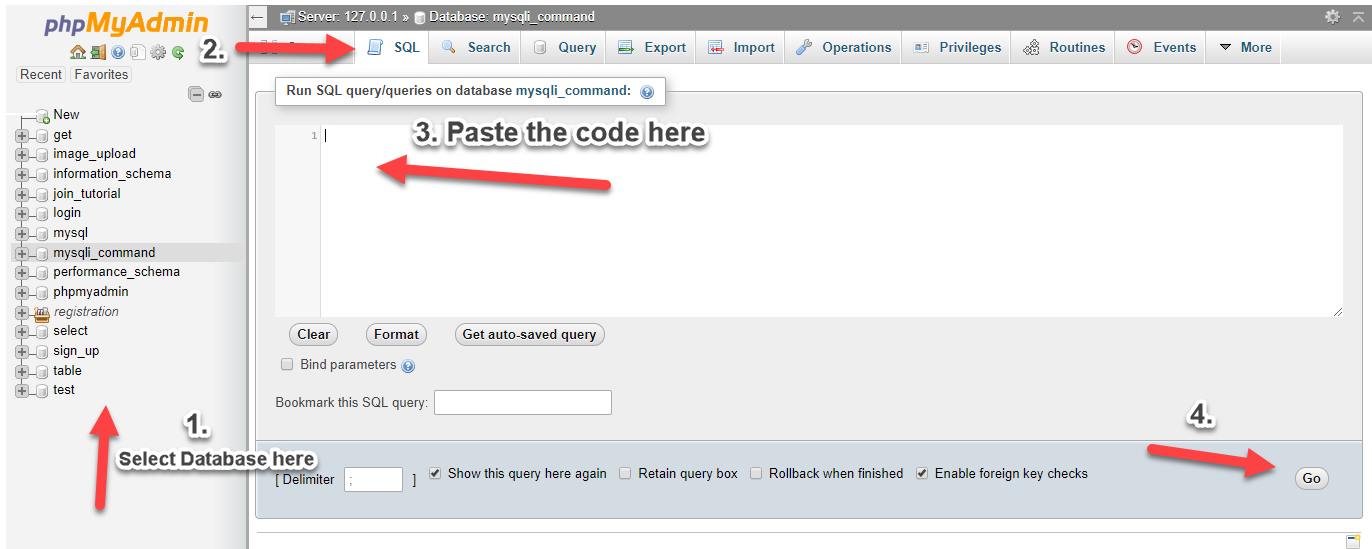
First and most important step in to create our database. 1. Open phpMyAdmin. 2. Click databases, create a database and name it as "ajax_search". 3. After creating a database, click the SQL and paste the below code. See image below for detailed instruction.- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `firstname` VARCHAR(30) NOT NULL,
- `lastname` VARCHAR(30) NOT NULL,
- PRIMARY KEY(`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Inserting Sample Data into our Database
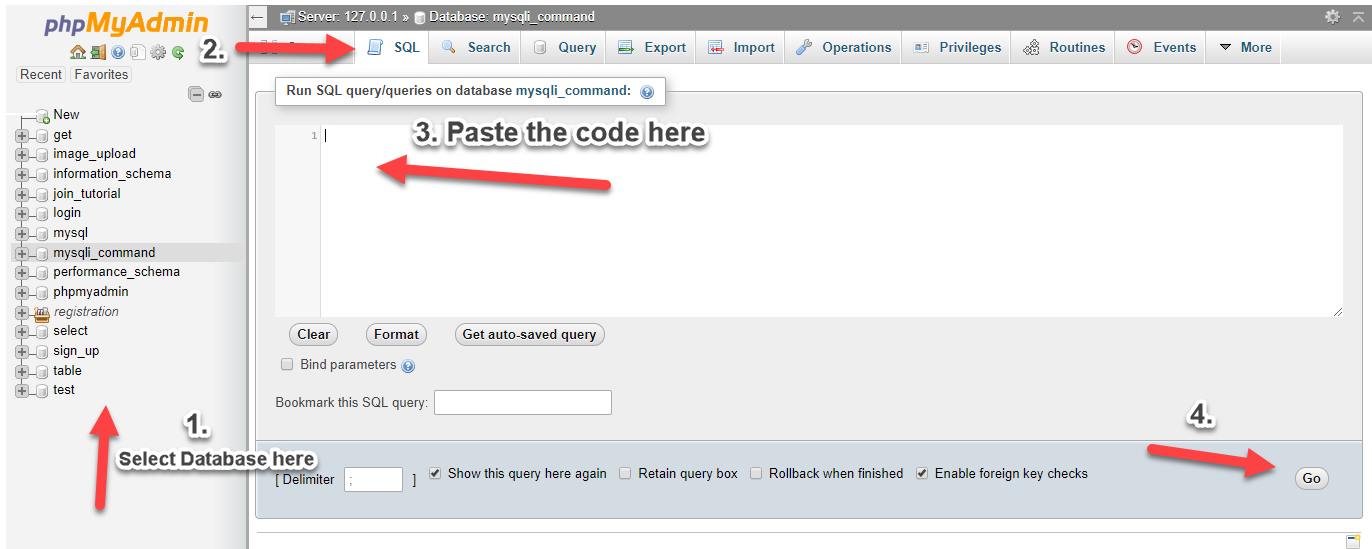
Next is to insert sample users into the database that we have created. We are going to use this in our search. 1. Click "ajax_search" database that we have created. 2. Click SQL and paste the code below.- INSERT INTO `user` (`firstname`, `lastname`) VALUES
- ('neovic', 'devierte'),
- ('lee', 'ann'),
- ('julyn', 'divinagracia'),
- ('jaira', 'jacinto'),
- ('tintin', 'demapanag'),
- ('dee', 'tolentino'),
- ('tintin', 'devierte');
Creating our Connection
Next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- //MySQLi Procedural
- if (!$conn) {
- }
- ?>
Creating our Search Form
Next step is to create our search form. Also, take note that the css and scripts that I used in this tutorial are hosted so you might need internet for them to work. We name this as "index.php".- <!DOCTYPE html>
- <html>
- <head>
- <title>PHP Simple Search using AJAX/Bootstrap</title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- <style>
- #result{
- position:absolute;
- top:45px;
- left:175px;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="https://www.sourcecodester.com/user/224918/track">nurhodelta_17</a>
- </div>
- <div class="collapse navbar-collapse navbar-ex1-collapse">
- <div class="col-sm-3 col-md-3">
- <form class="navbar-form" role="search" method="POST" action="result.php">
- <div class="input-group">
- <input type="text" class="form-control" placeholder="Search" name="search" id="search">
- <div class="input-group-btn">
- <button class="btn btn-default" type="submit"><i class="glyphicon glyphicon-search"></i></button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </div>
- </nav>
- <div id="result"></div>
- <script type="text/javascript">
- $(document).ready(function() {
- $("#search").keyup(function() {
- var name = $('#search').val();
- if (name == "") {
- $("#result").html("");
- }
- else {
- $.ajax({
- type: "POST",
- url: "search.php",
- data: {
- search: name
- },
- success: function(html) {
- $("#result").html(html).show();
- }
- });
- }
- });
- });
- function fill(Value) {
- $('#search').val(Value);
- $('#result').hide();
- }
- </script>
- </body>
- </html>
Creating our Search Code
Next, we create our search code. This code will be the one to fetch data from our database. We name this as "search.php".- <?php
- include "conn.php";
- $search = $_POST['search'];
- $query=mysqli_query($conn,"select * from `user` where firstname like '%$search%' or lastname like '%$search%'");
- echo '<div class="panel panel-default" style="width:235px;">';
- ?>
- <span style="margin-left:13px;">No results found</span>
- <?php
- '</div>';
- }
- else{
- echo '<div class="panel panel-default" style="width:235px;">';
- ?>
- <span>
- <a href="user.php?id=<?php echo $row['userid']; ?>" style="text-decoration:none; color:black; margin-left:13px;"><?php echo $row['firstname']; ?> <?php echo $row['lastname']; ?></a>
- </span><br>
- <?php
- }
- '</div>';
- }
- }
- ?>
Creating our Result Page
Next step is to create our result page for our search form in case the user chooses to enter search text. We name this as "result.php".- <!DOCTYPE html>
- <html>
- <head>
- <title>PHP Simple Search using AJAX/Bootstrap</title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="https://www.sourcecodester.com/user/224918/track">nurhodelta_17</a>
- </div>
- </div>
- </nav>
- <div class="row" style="margin-left: 50px;">
- Search Results: <ul style="list-style-type:none;">
- <?php
- include('conn.php');
- $search=$_POST['search'];
- $query=mysqli_query($conn,"select * from `user` where firstname like '%$search%' or lastname like '%$search%'");
- echo '<li>No results found!</li>';
- }
- else{
- ?>
- <li>
- <a href="user.php?id=<?php echo $row['userid']; ?>" style="margin-left:13px;"><?php echo $row['firstname']; ?> <?php echo $row['lastname']; ?></a>
- </li>
- <?php
- }
- }
- ?>
- </ul>
- <br>
- <a href="index.php" class="btn btn-primary"><span class="glyphicon glyphicon-arrow-left"></span> Back</a>
- </div>
- </body>
- </html>
Creating our Output Page
Lastly, we create our output page. This page will output the results of our searches. We name this as "user.php".- <!DOCTYPE html>
- <html>
- <head>
- <title>PHP Simple Search using AJAX/Bootstrap</title>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
- <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" />
- <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="https://www.sourcecodester.com/user/224918/track">nurhodelta_17</a>
- </div>
- </div>
- </nav>
- <div class="row" style="margin-left: 50px;">
- <?php
- include('conn.php');
- $id=$_GET['id'];
- echo 'User: <strong>'.$row['firstname'].' '.$row['lastname'].'</strong>';
- ?>
- <a href="index.php" class="btn btn-primary"><span class="glyphicon glyphicon-arrow-left"></span> Back</a>
- </div>
- </body>
- </html>