Simple Notes App using JavaScript and PHP/MySQL
Submitted by alpha_luna on Wednesday, August 24, 2016 - 17:16.
Simple Notes App
If you are looking for Simple Notes App using JavaScript and PHP/MySQL then you are at the right place. This tutorial is more simplicity in the design as well as the usability of this app. Simple notes app it has a very simple functionality which the insert and delete function. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.Simple Notes App - Procedure
We are going to use the jQuery, Ajax, and PHP to do this simple program. Those are the steps.- The Markup for notes
- The CSS design
- The PHP Script for functionality
- The jQuery and Ajax
Creating Table then the Markup
- CREATE TABLE `notes` (
- `id` INT(11) NOT NULL,
- `description` text NOT NULL,
- `date_added` datetime NOT NULL
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
This is the source code for the Markup
- <div class="col-md-1" style="margin:0 auto; float:none; margin-top:60px; margin-bottom:50px">
- <div class="col-md-1 events-lists-block">
- <div class="cal-day">
- <?php echo date('M d, Y h:i:s A l',strtotime('+6 hour'));?>
- </div>
- <ul class="event-list">
- <?php load_notes(); ?>
- </ul>
- <input type="text" class="form-control evnt-input" placeholder="Enter your notes . . . . ." autofocus="autofocus" />
- </div>
- </div>
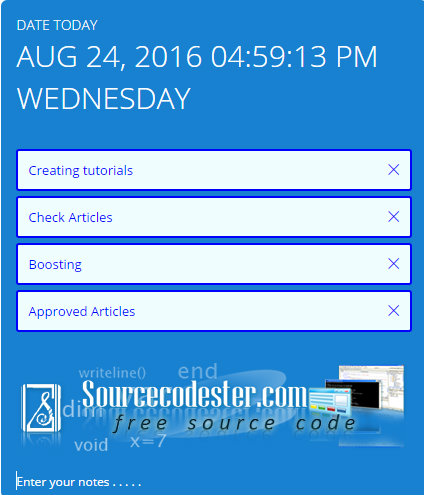
Output
 For the full source code, kindly click the "Download Code" button below. Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below. Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
