JavaScript - Add Entry To Multidimensional Array
Submitted by razormist on Thursday, December 12, 2019 - 12:28.
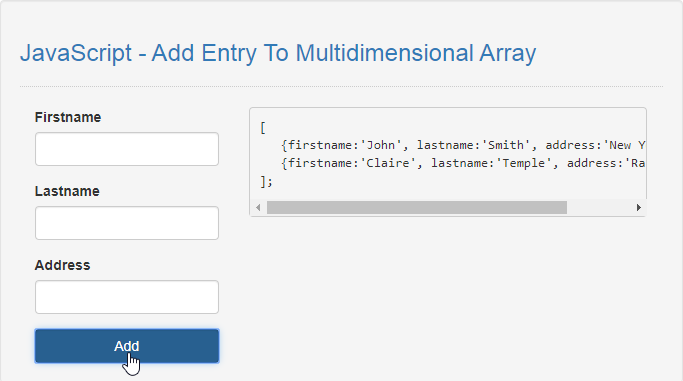
In this tutorial we will create a Add Entry To Multidimensional Array using JavaScript. This code will add data to multidimensional arrays when user submit the form inputs. The code use a onclick() function to launch a method that will store and the form inputs as a multidimensional array using dot notation push() to compress and append a new set of entry. You can apply this script to your code, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
.
There you have it we successfully created a Add Entry To Multidimensional Array using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download bootstrap framework, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <div class="form-group">
- <input type="text" id="firstname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="lastname" class="form-control"/>
- </div>
- <div class="form-group">
- <input type="text" id="address" class="form-control"/>
- </div>
- </div>
- <div class="col-md-8">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will add new entry to multidimensional array when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var data = [
- {firstname: "John", lastname: "Smith", address: "New York"}
- ];
- displayResult(data);
- function displayResult(data){
- var html = "" ;
- for(var i in data){
- html += " {firstname:"+ "'"+data[i].firstname+"'"+", "+"lastname:'"+data[i].lastname+"'"+", "+"address:'"+data[i].address+"'"+"},<br />" ;
- }
- document.getElementById("result").innerHTML = html;
- firstname.value = "";
- lastname.value = "";
- address.value = "";
- }
- function addEntry(){
- var firstname = document.getElementById("firstname");
- var lastname = document.getElementById("lastname");
- var address = document.getElementById("address");
- if(firstname.value == "" || lastname.value == "" || address.value == ""){
- alert("Please complete the required field first!");
- }else{
- var member = {
- 'firstname': firstname.value,
- 'lastname': lastname.value,
- 'address': address.value,
- };
- data.push(member);
- displayResult(data);
- }
- }