JavaScript - Strip a Character From a Certain String
Submitted by razormist on Friday, August 9, 2019 - 08:22.
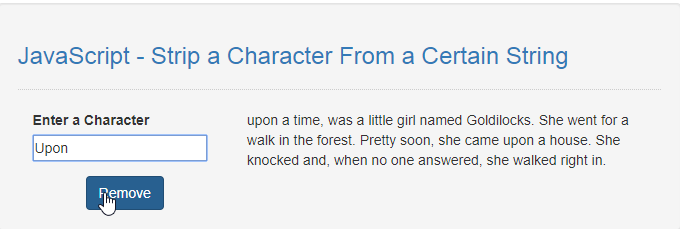
In this tutorial we will create a Strip a Character From a Certain String using JavaScript. This code will automatically remove a character from the string when user click the button. The code use onclick() to call a function that string/remove a string from a certain position within the string using dot notation replace() with a pattern of a RegExp for accurate result. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will use JavaScript to add some new feature to the website interface by actually written into an HTML page. It is what gives your page a different interactive elements and animation that engage a user.
There you have it we successfully created a Strip a Character From a Certain String using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <div class="form-group">
- <input type="text" id="character"/>
- </div>
- </form>
- </div>
- <div class="col-md-8">
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will strip a character when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var newString = "";
- function removeChar(){
- var string = document.getElementById('string').innerText;
- var character = document.getElementById('character');
- var remove = character.value;
- if(character.value == ""){
- alert("Please enter something first!");
- }else{
- if(newString == ""){
- newString = string.replace(new RegExp(remove, 'g'), "");
- }else{
- newString = newString.replace(new RegExp(remove, 'g'), "");
- }
- document.getElementById('string').innerHTML = newString;
- character.value = "";
- }
- }