JavaScript - Simple Update Array Data
Submitted by razormist on Monday, June 3, 2019 - 08:41.
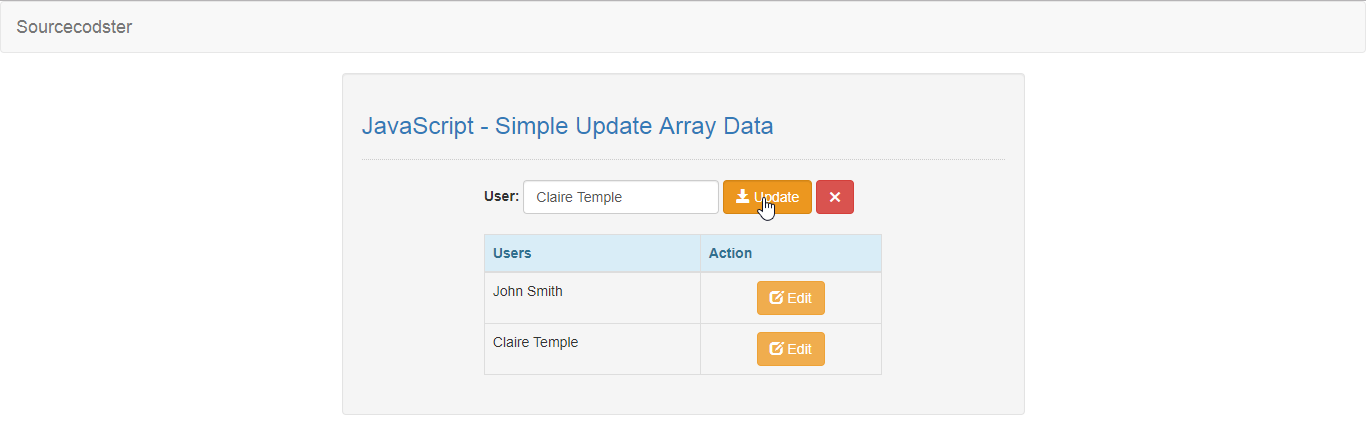
In this tutorial we will create a Simple Update Array Data using JavaScript. This code will automatically update an array value when the user click the update button. The code use onclick() function to launch a function that can update an array value in the list by sending the array index position in the Edit() to apply the changes. You can apply this script to your code to make your transaction faster, it is a user-friendly program feel free to modify it.
We will be using JavaScript as a server-side scripting language because It allows greater control of your web page behavior than HTML alone. It is embedded in HTML that responsible to allow user to interact with the computer.
There you have it we successfully created a Simple Update Array Data using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
This is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <div id="edit">
- <form action="javascript:void(0);" method="POST" class="form-inline" id="update">
- <input type="text" id="edit_user" class="form-control"/>
- </form>
- </div>
- <br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will update an array value when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js directory- var el = document.getElementById('user_list');
- var users = ["John Smith", "Claire Temple"];
- function display() {
- var data = '';
- if (users.length > 0) {
- for (i = 0; i < users.length; i++) {
- data += '<tr>';
- data += '<td>' + users[i] + '</td>';
- data += '<td colspan="2"><center><button class="btn btn-warning" onclick="Edit(' + i + ')"><span class="glyphicon glyphicon-edit"></span> Edit</button></td>';
- data += '</tr>';
- }
- }
- el.innerHTML = data;
- };
- function Edit(item) {
- var el = document.getElementById('edit_user');
- el.value = users[item];
- document.getElementById('edit').style.display = 'block';
- self = this;
- document.getElementById('update').onsubmit = function() {
- var user = el.value;
- if (user) {
- self.users.splice(item, 1, user.trim());
- self.display();
- Close();
- }
- }
- };
- function Close() {
- document.getElementById('edit').style.display = 'none';
- }
- Close();
- display();