Assign a New Search Box for Table Outside of DataTable
Submitted by nurhodelta_17 on Tuesday, May 15, 2018 - 19:42.
Creating our Database
First, we create the database that contains our sample data. I've included a SQL file in the downloadable of this tutorial. All you have to do is import the said file. If you have no idea on how to import, please visit my tutorial How import .sql file to restore MySQL database. You should be able to create a database named mydatabase.Adding our Dependencies
Next, we need to add bootstrap and the datatable styles and scripts. These files are included in the downloadable of this tutorial. Add the styles and scripts in the header section of your page or the scripts below the end body tag.Creating our Markup
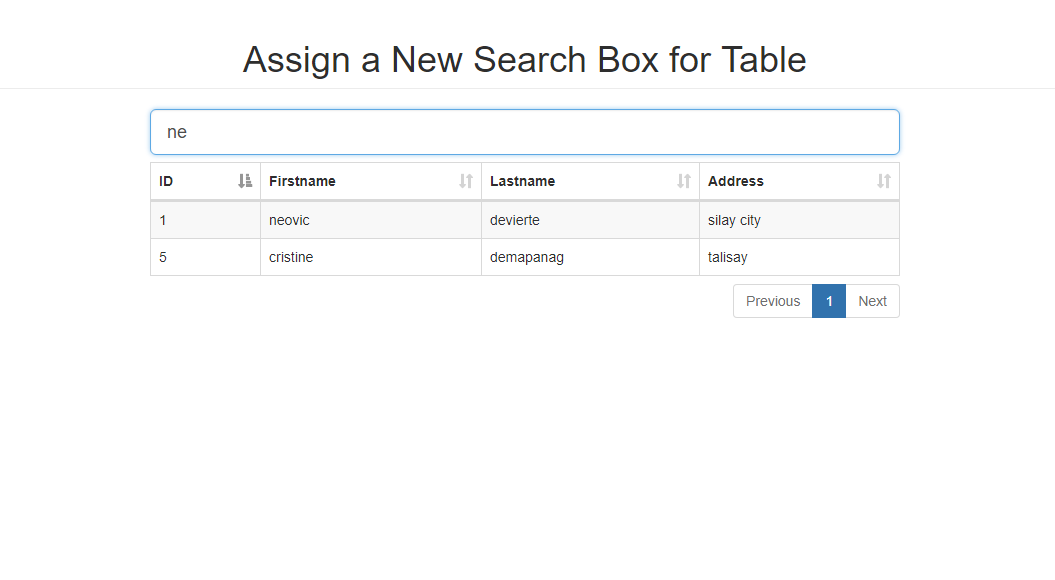
Next, we create our table and the new search box for our table.- <div class="container">
- <h1 class="page-header text-center">Assign a New Search Box for Table</h1>
- <div class="row">
- <div class="col-sm-8 col-sm-offset-2">
- <input type="text" class="form-control input-lg" id="searchBox">
- <table id="myTable" class="table table-bordered table-striped">
- <thead>
- <th>ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </thead>
- <tbody>
- <?php
- $conn = new mysqli('localhost', 'root', '', 'mydatabase');
- $sql = "SELECT * FROM members";
- $query = $conn->query($sql);
- while($row = $query->fetch_assoc()){
- echo
- "<tr>
- <td>".$row['id']."</td>
- <td>".$row['firstname']."</td>
- <td>".$row['lastname']."</td>
- <td>".$row['address']."</td>
- </tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
Initialize DataTable
Next, we initialize our datatable and assign our new searchbox to our data table.- $(function(){
- //inialize datatable
- var myTable = $('#myTable').DataTable({
- 'paging' : true,
- 'lengthChange': false,
- 'searching' : true,
- 'ordering' : true,
- 'info' : false,
- 'autoWidth' : false
- })
- //assign a new searchbox for our table
- $('#searchBox').on('keyup', function(){
- myTable.search(this.value).draw();
- });
- });
Hiding the Default Search
Lastly, we hide the default search box of our data table.- .dataTables_filter {
- display: none;
- }
Full HTML
Here's the full HTML code.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>Assign a New Search Box for Table Outside of DataTable</title>
- <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
- <link rel="stylesheet" type="text/css" href="datatable/dataTable.bootstrap.min.css">
- <style>
- .dataTables_filter {
- display: none;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <h1 class="page-header text-center">Assign a New Search Box for Table</h1>
- <div class="row">
- <div class="col-sm-8 col-sm-offset-2">
- <input type="text" class="form-control input-lg" id="searchBox">
- <table id="myTable" class="table table-bordered table-striped">
- <thead>
- <th>ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </thead>
- <tbody>
- <?php
- $conn = new mysqli('localhost', 'root', '', 'mydatabase');
- $sql = "SELECT * FROM members";
- $query = $conn->query($sql);
- while($row = $query->fetch_assoc()){
- echo
- "<tr>
- <td>".$row['id']."</td>
- <td>".$row['firstname']."</td>
- <td>".$row['lastname']."</td>
- <td>".$row['address']."</td>
- </tr>";
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- <script src="jquery/jquery.min.js"></script>
- <script src="bootstrap/js/bootstrap.min.js"></script>
- <script src="datatable/jquery.dataTables.min.js"></script>
- <script src="datatable/dataTable.bootstrap.min.js"></script>
- <!-- generate datatable on our table -->
- <script>
- $(function(){
- //inialize datatable
- var myTable = $('#myTable').DataTable({
- 'paging' : true,
- 'lengthChange': false,
- 'searching' : true,
- 'ordering' : true,
- 'info' : false,
- 'autoWidth' : false
- })
- //assign a new searchbox for out table
- $('#searchBox').on('keyup', function(){
- myTable.search(this.value).draw();
- });
- });
- </script>
- </body>
- </html>