Getting Started
I've used CDN for Bootstrap and Angular JS in this tutorial so you need internet connection for them to work.
Creating our Database
First, we are going to create our database.
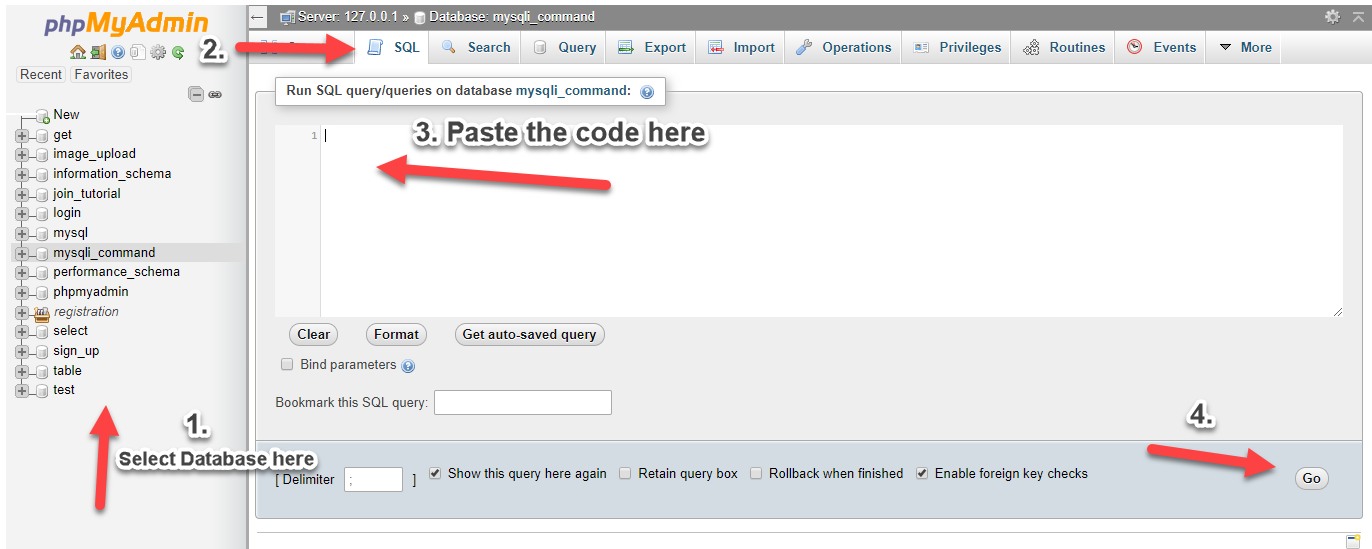
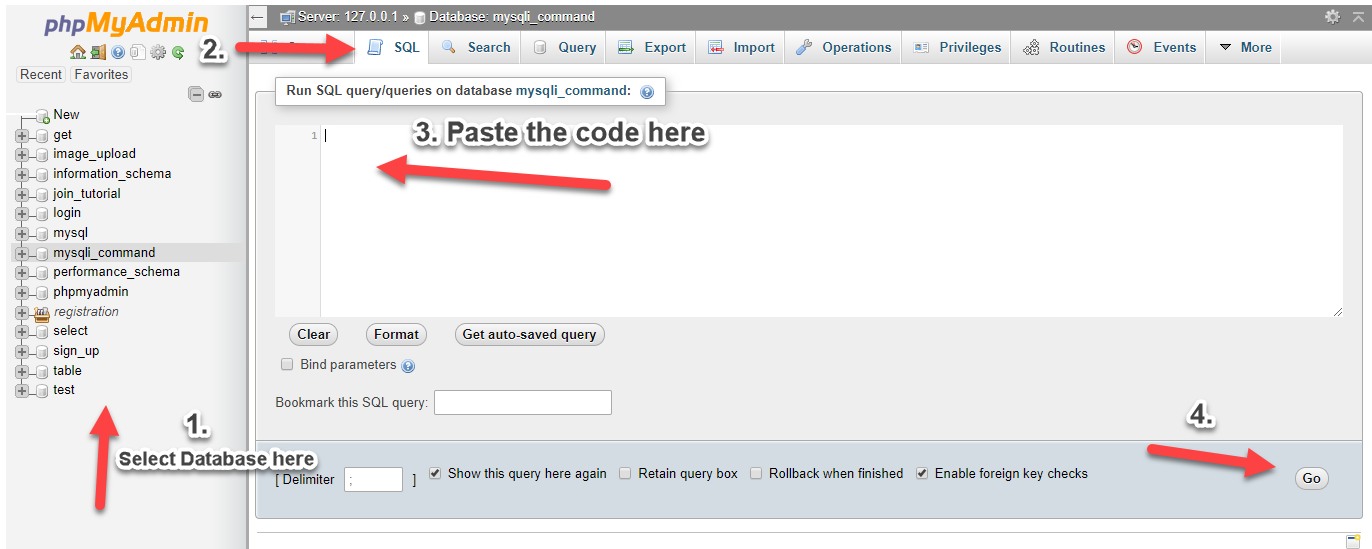
1. Open phpMyAdmin.
2. Click databases, create a database and name it as
angular.
3. After creating a database, click the SQL and paste the below codes. See image below for detailed instruction.

index.html
Next, this is our index that contains out add form.
<!DOCTYPE html>
<html lang="en" ng-app="app"> <title>AngularJS Adding Form Fields Dynamically with PHP/MySQLi
</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js"></script> <body ng-controller="memberdata" ng-init="fetch()"> <h1 class="page-header text-center">AngularJS Adding Form Fields Dynamically with PHP/MySQLi
</h1> <div class="col-md-8 col-md-offset-2"> <div class="alert alert-success text-center" ng-show="success"> <button type="button" class="close" ng-click="clearMessage()"><span aria-hidden="true">×</span></button> <i class="fa fa-check"></i> {{ successMessage }}
<div class="alert alert-danger text-center" ng-show="error"> <button type="button" class="close" ng-click="clearMessage()"><span aria-hidden="true">×</span></button> <i class="fa fa-warning"></i> {{ errorMessage }}
<form name="addForm" novalidate> <fieldset ng-repeat="memberfield in memberfields"> <div class="panel panel-default"> <input type="text" placeholder="Firstname" class="form-control" ng-model="memberfield.firstname" required> <input type="text" placeholder="Lastname" class="form-control" ng-model="memberfield.lastname" required> <input type="text" placeholder="Address" class="form-control" ng-model="memberfield.address" required> <button class="btn btn-danger btn-sm" ng-show="$last" ng-click="removeField()"><span class="glyphicon glyphicon-remove"></span></button> <button type="button" class="btn btn-primary" ng-click="newfield()"><span class="glyphicon glyphicon-plus"></span> Add
</button> <button type="button" class="btn btn-primary" ng-disabled="addForm.$invalid" ng-click="submitForm()"><span class="glyphicon glyphicon-floppy-disk"></span> Save
</button> <table class="table table-bordered table-striped" style="margin-top:10px;"> <tr ng-repeat="member in members"> <td>{{ member.firstname }}
</td> <td>{{ member.lastname }}
</td> <td>{{ member.address }}
</td>
angular.js
This contains our angular js scripts.
var app = angular.module('app', []);
app.controller('memberdata', function($scope, $http){
$scope.success = false;
$scope.error = false;
$scope.fetch = function(){
$http.get("fetch.php").success(function(data){
$scope.members = data;
});
}
$scope.memberfields = [{id: 'field1'}];
$scope.newfield = function(){
var newItem = $scope.memberfields.length+1;
$scope.memberfields.push({'id':'field'+newItem});
}
$scope.submitForm = function(){
$http.post('add.php', $scope.memberfields)
.success(function(data){
if(data.error){
$scope.error = true;
$scope.success = false;
$scope.errorMessage = data.message;
}
else{
$scope.error = false;
$scope.success = true;
$scope.successMessage = data.message;
$scope.fetch();
$scope.memberfields = [{id: 'field1'}];
}
});
}
$scope.removeField = function() {
var lastItem = $scope.memberfields.length-1;
$scope.memberfields.splice(lastItem);
};
$scope.clearMessage = function(){
$scope.success = false;
$scope.error = false;
}
});
fetch.php
This is our PHP api/code that fetches data from our MySQL database.
<?php
$conn = new mysqli('localhost', 'root', '', 'angular');
$sql = "SELECT * FROM members";
$query=$conn->query($sql);
while($row=$query->fetch_array()){
$output[] = $row;
}
?>
add.php
Lastly, this is our PHP api/code in adding one or multiple rows into our database.
<?php
$conn = new mysqli('localhost', 'root', '', 'angular');
$out = array('error' => false);
foreach($data as $key => $value){
$firstname = $value->firstname;
$lastname = $value->lastname;
$address = $value->address;
$sql = "INSERT INTO members (firstname, lastname, address) VALUES ('$firstname', '$lastname', '$address')";
$query = $conn->query($sql);
}
if($query){
$out['message'] = "($count) Member/s added successfully";
}
else{
$out['error'] = true;
$out['message'] = "Cannot add Member(s)";
}
?>
That ends this tutorial. Happy Coding :)