Multiple Select Plugin and Dynamic Autocomplete Part I
Submitted by alpha_luna on Wednesday, September 7, 2016 - 11:55.
We are going to create Multiple Select Plugin and Dynamic Autocomplete. We used the magicsearch jQuery plugin to complete this tutorial. This plugin is flexible into an input field which the user allows choosing a single or multiple items in a dropdown list when they type in the input field. This work similar to the autocompletes function and the tags plugins. We are going to perform the Basic Search and Multiple Search.
You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.
 Multiple Search
Multiple Search
 For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
How to use it.
- We are going to include the jQuery Plugin. Copy and paste to the HEAD tag of your web page.
- Create simple markup for the input field where the user enters the name to search on the web page.
- And, this is the data. It looks like this,
- <script>
- $(function() {
- var dataSource = [
- {id: 1, firstName: 'John', lastName: 'Doe'},
- {id: 2, firstName: 'Jane', lastName: 'Meyer'},
- {id: 3, firstName: 'Mark', lastName: 'Lloyd'},
- {id: 4, firstName: 'Wency', lastName: 'Joe'},
- {id: 5, firstName: 'Jennifer', lastName: 'Cortis'},
- {id: 6, firstName: 'John Mark', lastName: 'Natividad'},
- {id: 7, firstName: 'Mary Jane', lastName: 'Dy'},
- {id: 8, firstName: 'Arnold', lastName: 'Lucart'},
- {id: 9, firstName: 'Jenny', lastName: 'Lou'},
- {id: 10, firstName: 'Steve', lastName: 'Ly'},
- ];
- });
- </script>
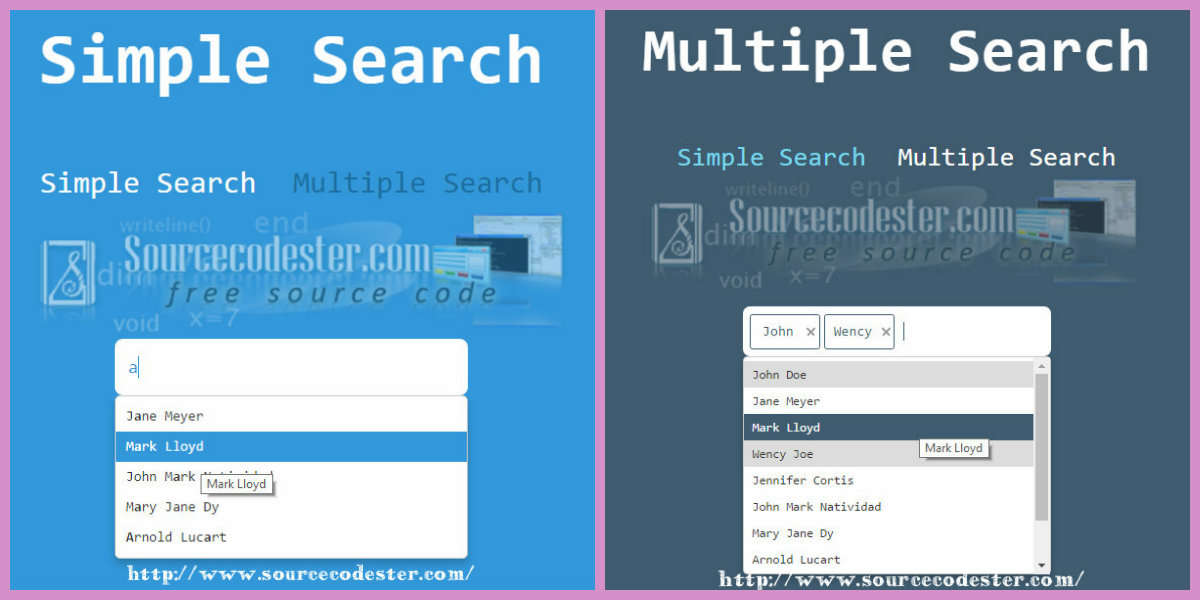
Output
Simple Search Multiple Search
Multiple Search
 For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
For the full source code, kindly click the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.