How to Create Tooltip Animation Plugin for jQuery
Submitted by alpha_luna on Monday, August 8, 2016 - 10:06.
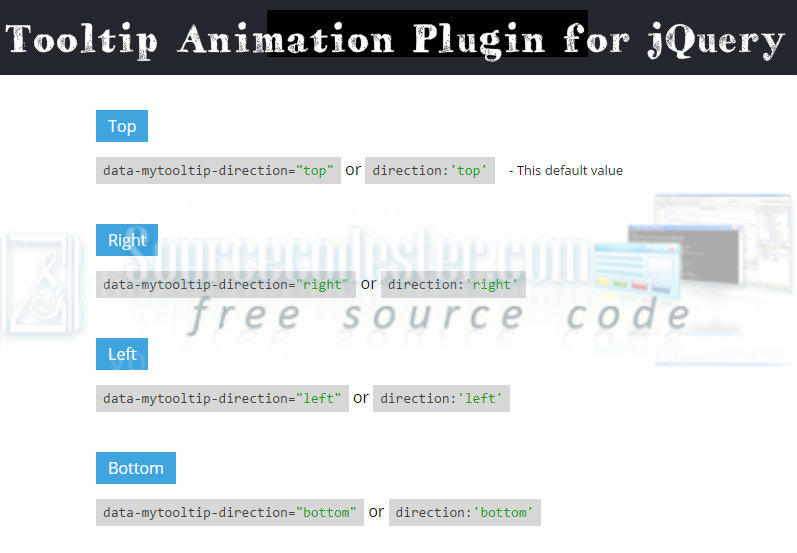
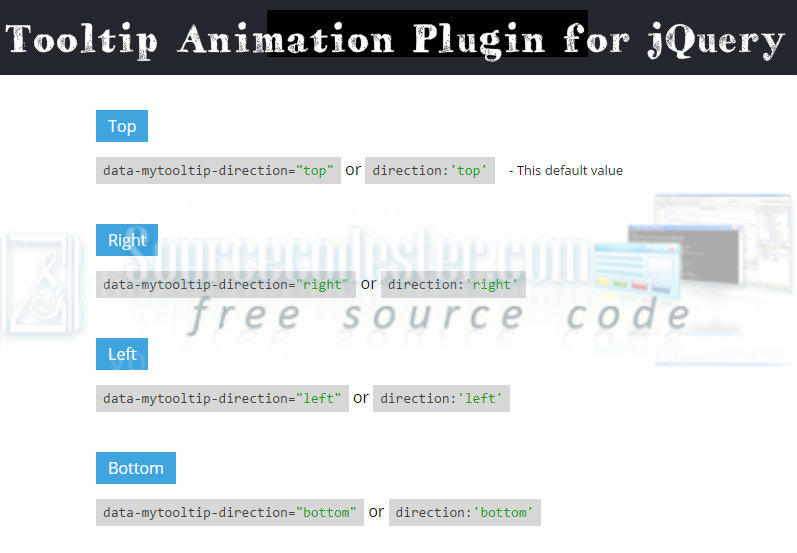
If you are looking for the Tooltip Animation Plugin for jQuery then you are at the right place. This tutorial, we are going to create tooltip plugin on your web page. We are going to use HTML, CSS, and jQuery to create this and the feature is to have an animated effect. You can customize the animated popups effect to enhance your web page default tooltips.
Kindly include this CSS file link to create the tooltip effect to your HEAD tag of your page.
Kindly copy and paste the source code events.
And, this is the public methods for the tooltip plugin.

Hope that this simple yet useful tutorials that I created may help you to your future projects. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Create markup basic action button that triggers by clicking or hover by default.
Short script source code to initialize the tooltip plugin.
- $('.js-mytooltip').myTooltip();
- // custom-events
- $('.custom-event').on('show-before', function(event) {
- console.log('show-before!')
- });
- $('.custom-event').on('show-complete', function(event, content) {
- console.info(content);
- console.log('show-complete!');
- });
- $('.custom-event').on('hide-before', function(event) {
- console.log('hide-before!');
- });
- $('.custom-event').on('hide-complete', function(event) {
- console.log('hide-complete!');
- });
- // destroy
- $('.destroy-element').on('click', function(event) {
- event.preventDefault();
- $('.destroy-current').myTooltip('destroy');
- });
- // call
- setTimeout(function() {
- $('.download-header').myTooltip('call');
- }, 300);
Output

Hope that this simple yet useful tutorials that I created may help you to your future projects. Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.

