Facebook Notification Popup
Submitted by alpha_luna on Thursday, June 23, 2016 - 17:02.
If you are looking for Facebook Notification Popup using CSS and jQuery then you are at the right place. Are you looking for Facebook UI features, this simple article will help you to create Facebook-style notifications popup using CSS, HTML, and jQuery. The user will understand how CSS elements important to improve a web design. If you have any social networking web projects, you can use this simple article to apply it in your own project.

 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
HTML Source Code
Creating unordered HTML list for our menu design.
CSS Code
This CSS source code for the notification popup.- #notification_Count {
- padding: 3px 7px 3px 7px;
- background: red;
- color: #ffffff;
- font-weight: bold;
- margin-left: 102px;
- border-radius: 9px;
- position: absolute;
- margin-top: -16px;
- font-size: 11px;
- }
jQuery Code
It contains the JavaScript source code and the ID name of the popup DIV.- <script type="text/javascript" >
- $(document).ready(function()
- {
- $("#notification_Link").click(function()
- {
- $("#notification_Wrapper").fadeToggle(300);
- $("#notification_Count").fadeOut("slow");
- return false;
- });
- //Document Click
- $(document).click(function()
- {
- $("#notification_Wrapper").hide();
- });
- //Popup Click
- $("#notification_Wrapper").click(function()
- {
- return false
- });
- });
- </script>
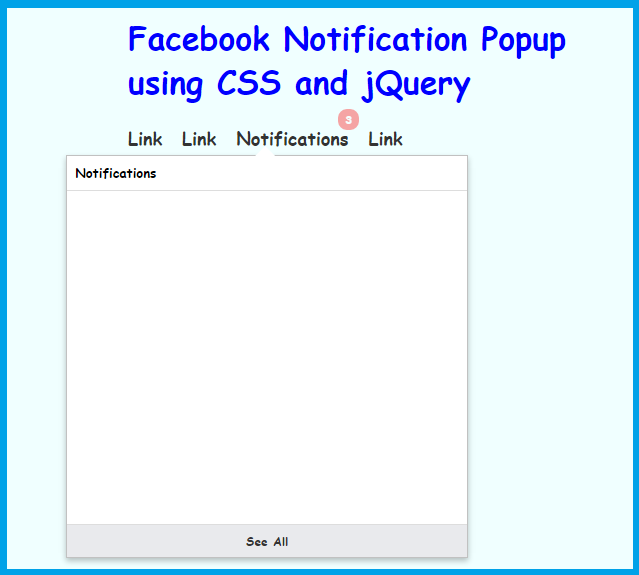
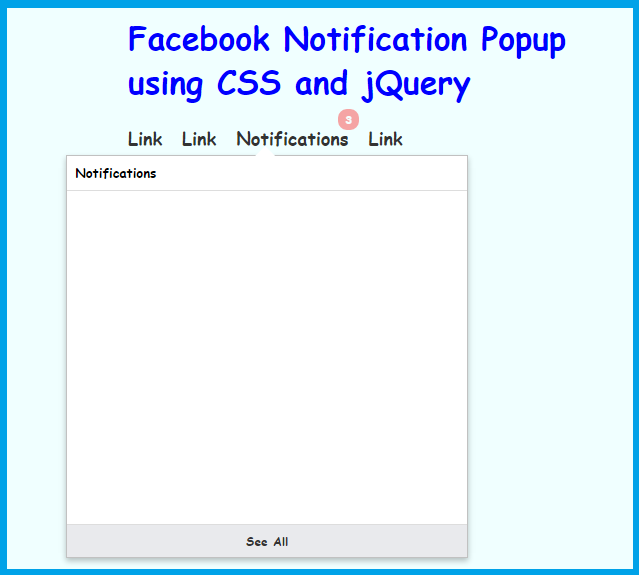
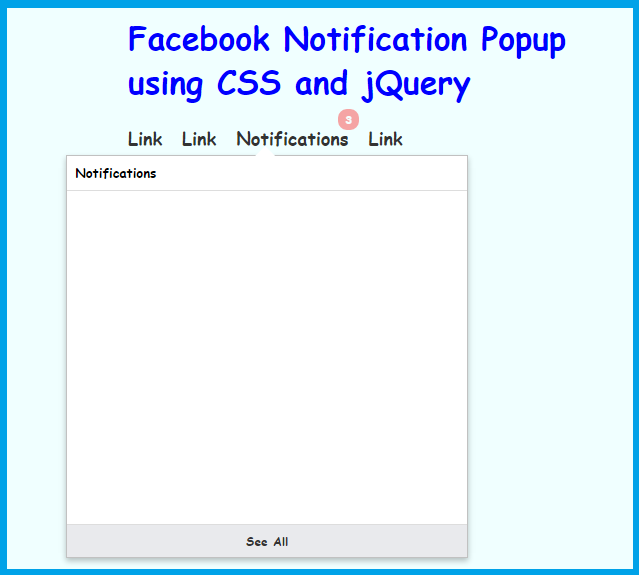
Result
 Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Kindly click the "Download Code" button below for full source code. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.