PHP - Drag And Drop Image Upload Using jQuery
Submitted by razormist on Friday, September 21, 2018 - 17:30.
In this tutorial we will create a Drag And Drop Image Upload Using jQuery. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created a Drag And Drop Image Upload Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Drag And Drop Image Upload Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
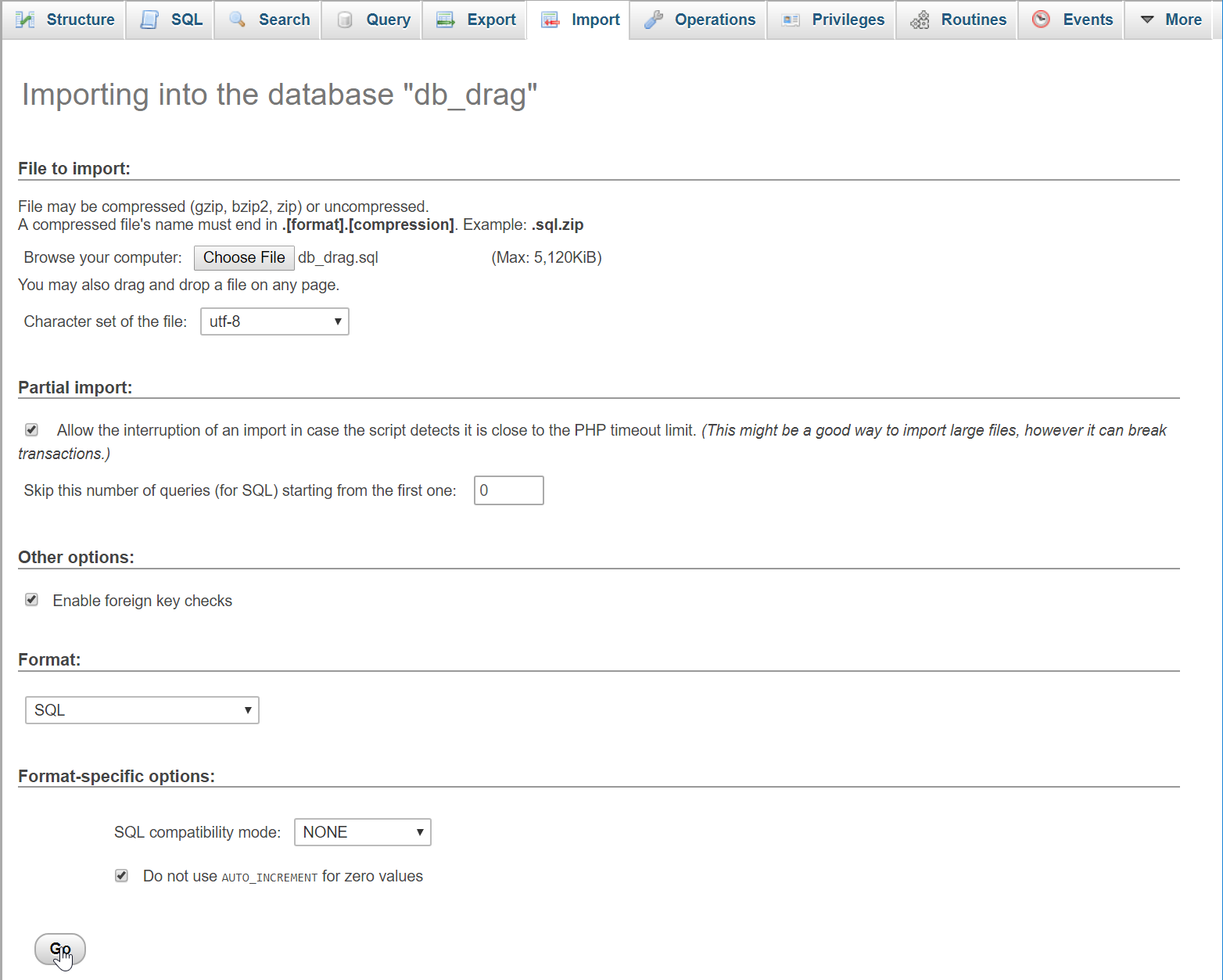
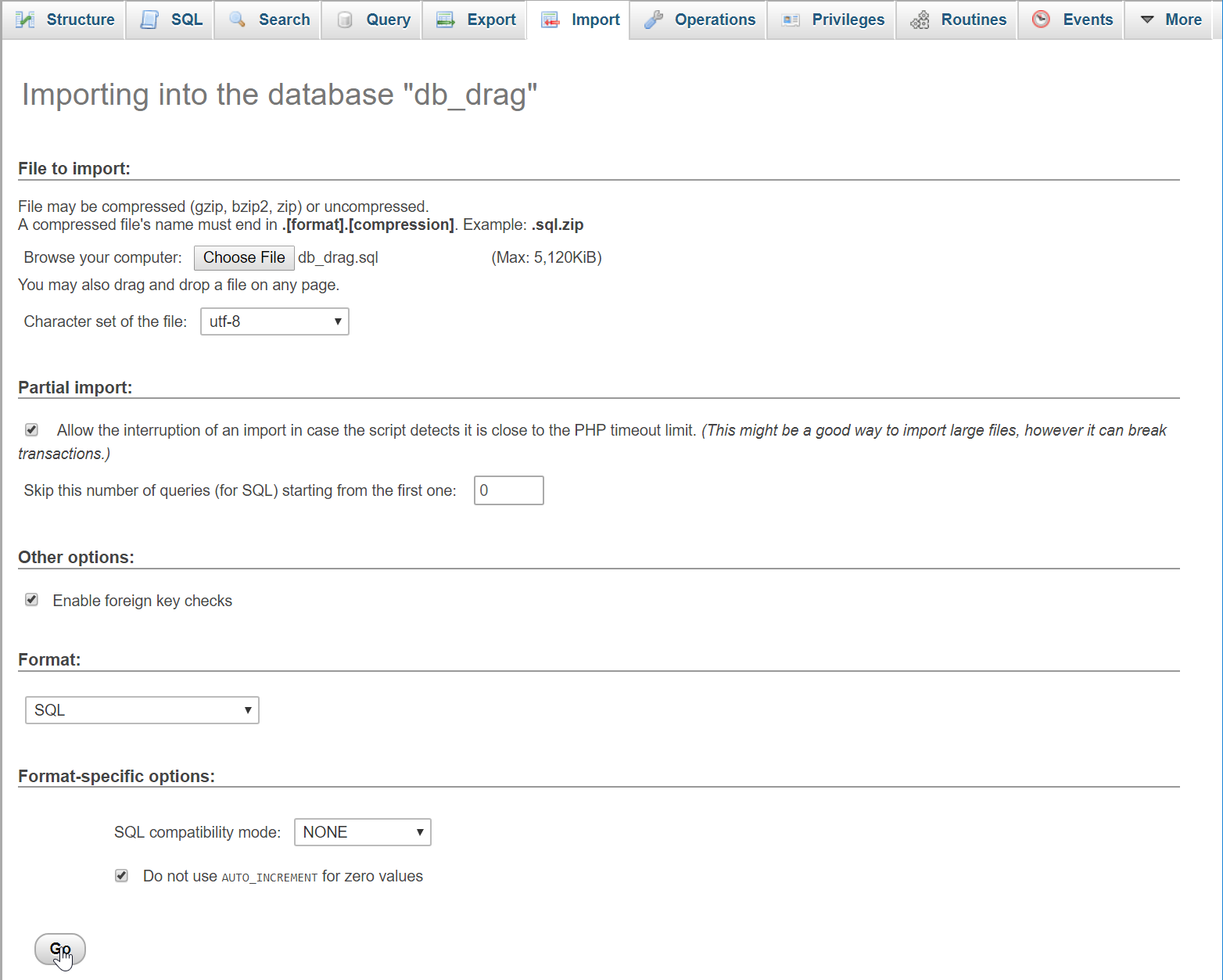
Open your database web server then create a database name in it db_drag, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as shown below.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <style>
- #drop-zone{
- margin-top:20px;
- height:200px;
- background-color:white;
- border:3px dashed grey;
- }
- .text{
- margin-top:70px;
- color:grey;
- font-size:25px;
- font-weight:bold;
- }
- #drop-zone img{
- max-width:200px;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Drag And Drop Image Upload Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div id="col-md-12" style="text-align:center;">
- <input type="file">
- <div id="drop-zone">
- <h3 class="text">Drag and Drop Images Here</h3>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the image file to the database server. To do that just copy and write this block of codes inside the text editor, then save it as upload_image.php- <?php
- require_once 'conn.php';
- if($_FILES){
- $file_name = $_FILES['image']['name'];
- $file_temp = $_FILES['image']['tmp_name'];
- $file_size = $_FILES['image']['size'];
- if($file_size < 2000000){
- $location = 'upload/'.$name.".".$end;
- echo "success";
- }
- }else{
- echo "error1";
- }
- }else{
- echo "error2";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code can drag the image to the drop zone, after dropping by it will sent the image data to the php script via ajax request. To make this just copy and write these block of codes below inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- $("#drop-zone").on('dragenter', function (e){
- e.preventDefault();
- $(this).css('background', '#ccc');
- });
- $("#drop-zone").on('dragover', function (e){
- e.preventDefault();
- });
- $("#drop-zone").on('drop', function (e){
- $(this).css('background', '#fff');
- e.preventDefault();
- var image = e.originalEvent.dataTransfer.files;
- uploadimage(image);
- });
- });
- function uploadimage(image) {
- var formData = new FormData();
- formData.append('image', image[0]);
- $.ajax({
- url: "upload_image.php",
- type: "POST",
- data: formData,
- contentType:false,
- cache: false,
- processData: false,
- success: function(data){
- if(data == "success"){
- alert('Image Uploaded');
- }else if(data == "error1"){
- alert('Wrong Image format');
- }else if(data == "error2"){
- alert('File too large to upload');
- }
- }
- });
- }

