Form Validation and Show Errors using PHP Tutorial
In this tutorial, you can learn to Validate Form Fields and Display Errors using PHP Language. The tutorial aims to provide students and beginners with a reference for validating form fields using some built-in functions of PHP and returning the error validation messages. Here, I will be providing a simple web page script that demonstrates the main goal of this tutorial. The web page's complete source code zip file is also provided and is free to download.
What is Form Validation?
Form Validation is the common process of web or software forms that validates the given values of the end-users. This process checks each value depending on an algorithm or logic of the application if it meets the required pattern, format, etc of the fields. This process often comes with alert messages or error messages to notify the end user that the field validation process fails.
How to Create a Form Validation and Show Error Messages using PHP?
The Form Validation and Show Error Messages can be easily achieved using some useful built-in PHP functions and statements. Here are some PHP functions and statements that became handy for the form validation process:
- If Statement
- isset() Function
- empty() Function
- filter_var() Function
- preg_match() Function
- Try Catch Exception
- array() Function
These functions and statements are very useful to code the logic and algorithm of the validation process and return validation error messages. Check out the simple web page scripts that I created and provided below to have a much better idea of how to achieve our goal in an actual web application.
Sample Web Page
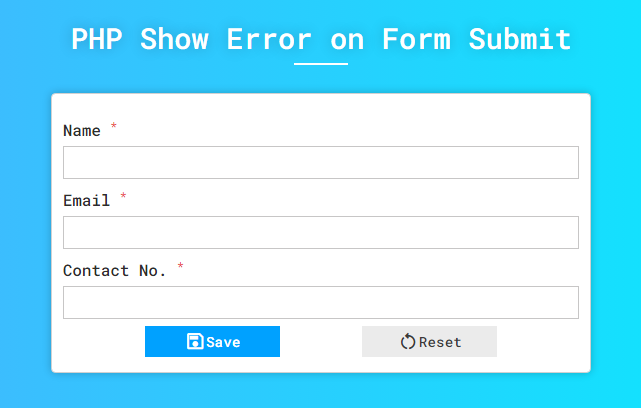
The following scripts result in a simple web application that contains a simple form for registering member details. The form contains 3 input fields which are the Name, Email, and Contact Number. Each field validates the user-entered values if it is empty and meets the requirements of the fields.
Database Schema
Here is the sample web page database schema named dummy_db with a members table.
- -- phpMyAdmin SQL Dump
- -- version 5.1.3
- -- https://www.phpmyadmin.net/
- --
- -- Host: 127.0.0.1
- -- Generation Time: May 15, 2023 at 04:33 AM
- -- Server version: 10.4.24-MariaDB
- -- PHP Version: 8.1.5
- --
- -- Database: `dummy_db`
- --
- -- --------------------------------------------------------
- --
- -- Table structure for table `members`
- --
- --
- -- Indexes for dumped tables
- --
- --
- -- Indexes for table `members`
- --
- --
- -- AUTO_INCREMENT for dumped tables
- --
- --
- -- AUTO_INCREMENT for table `members`
- --
Database Connection
The following script is a PHP file known as db-connect.php. The file contains the codes that connect the application to the database.
- <?php
- // Database Host name
- $host = "localhost";
- // Database Username
- $username = "root";
- // Database Password
- $password = "";
- // Database Name
- $dbname = "dummy_db";
- try{
- // Connect Database
- $conn= new MySQLi($host, $username, $password, $dbname);
- }catch (Exception $e){
- // Display Error if Database Conenction Failed
- throw new ErrorException($e->getMessage());
- exit;
- }
Page Interface
Next, here is the Page Interface file script known as index.php. The file contains the page layout and form elements. It also contains the PHP codes that display the error and success messages on the interface if exists.
- <?php
- session_start();
- require_once('form-submit.php')
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="style.css">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200" />
- </head>
- <body>
- <div class="container">
- <hr id="title_hr">
- <div id="form-wrapper">
- <!-- Form Wrapper -->
- <form action="" method="POST">
- <!-- Display Error If Exists -->
- <?php if(isset($errors['error']) && !empty($errors['error'])): ?>
- <?php endif; ?>
- <!-- Display Error If Exists -->
- <!-- Display Success Message If Exists -->
- <?php if(isset($_SESSION['success_msg']) && !empty($_SESSION['success_msg'])): ?>
- <?php unset($_SESSION['success_msg']); ?>
- <?php endif; ?>
- <!-- Display Success Message If Exists -->
- <!-- Member's Name Field -->
- <div class="field-group">
- <input type="text" id="name" name="name" autofocus value="<?= $_POST['name'] ?? "" ?>">
- <!-- Member's Name Field Error Message -->
- <?php if(isset($errors['name']) && !empty($errors['name'])): ?>
- <?php endif; ?>
- <!-- Member's Name Field Error Message -->
- </div>
- <!-- Member's Name Field -->
- <!-- Member's Email Field -->
- <div class="field-group">
- <input type="text" id="email" name="email" value="<?= $_POST['email'] ?? "" ?>">
- <!-- Member's Email Field Error Message -->
- <?php if(isset($errors['email']) && !empty($errors['email'])): ?>
- <?php endif; ?>
- <!-- Member's Email Field Error Message -->
- </div>
- <!-- Member's Email Field -->
- <div class="field-group">
- <input type="text" id="phone" name="phone" value="<?= $_POST['phone'] ?? "" ?>">
- <?php if(isset($errors['phone']) && !empty($errors['phone'])): ?>
- <?php endif; ?>
- </div>
- <!-- Form Buttons -->
- <div class="btn-group">
- </div>
- <!-- Form Buttons -->
- </form>
- <!-- Form Wrapper -->
- </div>
- </div>
- </body>
- </html>
Stylesheet
Here's the CSS file script known as style.css. The file contains the codes that design the page layout and some elements page interface.
- @import url('https://fonts.googleapis.com/css2?family=Dongle:wght@300;400;700&family=Roboto+Mono:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;1,100;1,200;1,300;1,400;1,500;1,600&display=swap" rel="stylesheet');
- *{
- margin: 0;
- padding: 0;
- box-sizing: border-box;
- font-family: 'Dongle', sans-serif;
- font-family: 'Roboto Mono', monospace;
- }
- ::selection{
- color: #fff;
- background: #4db2ec;
- }
- body{
- display: flex;
- align-items: center;
- justify-content: center;
- min-height: 100vh;
- background: #4facfe;
- background-image: linear-gradient(to right, #4facfe 0%, #00f2fe 100%);
- padding: 2em 0;
- }
- #page-title{
- color: #fff;
- text-align: center;
- font-weight: 500;
- text-shadow: 0px 0px 15px #0000003a;
- }
- #title_hr{
- width:60px;
- border: 2px solid #ffffff;
- margin: .35em auto;
- }
- @media (min-width: 780px){
- #page-title{
- width: 780px;
- }
- }
- div#form-wrapper {
- width: 600px;
- padding: 1em 0.75em;
- margin: 2em auto;
- background: #fff;
- border: 1px solid #d1d1d1;
- box-shadow: 0px 0px 10px #00000038;
- border-radius: 5px;
- }
- @media (max-width: 650px){
- #form-wrapper{
- width: 98%;
- }
- }
- .field-group {
- position: relative;
- margin: 0.5em 0;
- }
- .field-group>label,
- .field-group>input,
- .field-group>.error-msg{
- display: block;
- width: 100%;
- }
- .field-group>label{
- font-size:1.1rem;
- font-weight: 500;
- color:#2c2c2c;
- margin-bottom:.35em;
- }
- .field-group .required-field{
- color:#e93f3f;
- }
- .field-group>input {
- padding: 0.5em 0.5em;
- outline: none;
- border: 1px solid #c7c6c6;
- line-height: .9rem;
- font-size: .9rem;
- }
- .field-group>input:focus {
- border-color: #8ec1d1;
- box-shadow: 0px 0px 5px #8ec1d18a;
- }
- .btn-group {
- display: flex;
- width: 100%;
- justify-content: space-evenly;
- }
- .btn-group>button {
- display: flex;
- align-items: center;
- justify-content: center;
- padding: 0.35em 0.75em;
- min-width: 150px;
- border: none;
- outline: none;
- cursor: pointer;
- font-size: 1rem;
- font-weight: 500;
- }
- button#btn-submit {
- color: #fff;
- background: #00a1ff;
- }
- button#btn-submit:hover,
- button#btn-submit:focus{
- background: #0277bb;
- }
- button#btn-reset {
- background: #ebebeb;
- color: #3a3a3a;
- }
- button#btn-reset:hover,
- button#btn-reset:focus {
- background: #dddddd;
- color: #585858;
- }
- .msg-success,
- .msg-error {
- padding: 0.75em 1em;
- margin-bottom: 0.5em;
- background: #d9d2d2;
- border-radius: 5px;
- font-weight: 400;
- color: #fff;
- }
- .msg-error {
- background: #ff7979;
- }
- .msg-success {
- background: #448f5b;
- }
- .error-msg {
- padding: 0 0.75em;
- color: #cb5454;
- }
Form Validation and Data Insertion
Lastly, here's the PHP file script known as form-submit.php. The file contains the PHP codes that validates each Form Fields. Also, the file contains the data insertion script.
- <?php
- $errors = [];
- if($_SERVER['REQUEST_METHOD'] == 'POST'){
- require_once('db-connect.php');
- // Extracting POST Data
- // Validate Name Field
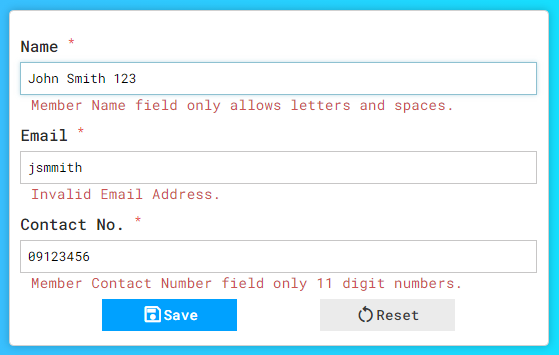
- $errors['name'] = 'Member Name field only allows letters and spaces.';
- }
- }else{
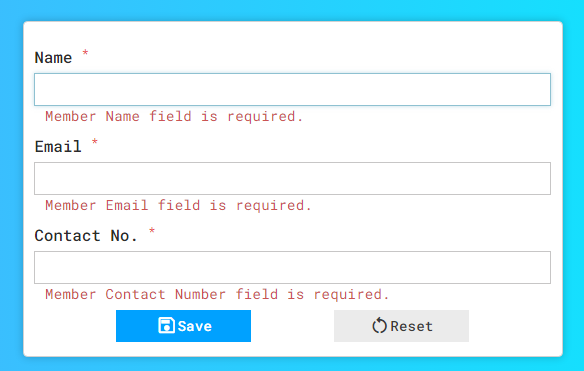
- $errors['name'] = 'Member Name field is required.';
- }
- // Validate Email Field
- $errors['email'] = 'Invalid Email Address.';
- }
- }else{
- $errors['email'] = 'Member Email field is required.';
- }
- // Validate Contact Number Field
- $errors['phone'] = 'Member Contact Number field only 11 digit numbers.';
- }
- }else{
- $errors['phone'] = 'Member Contact Number field is required.';
- }
- // If Validations are successful
- // Escape Post Values
- // Member's Databa Insertion Statement
- $insert_statment = "INSERT INTO `members` (`name`, `email`, `phone`) VALUES ('{$name}', '{$email}', '{$phone}')";
- try{
- // Execute Inertion Query
- $insert_sql = $conn->query($insert_statment);
- }catch(Exception $e){
- // Return Error message if Insertion Failed
- $errors['error'] = $e->getMessage();
- }
- // store success message using session
- $_SESSION['success_msg'] = "New Member's Data has been registered successfully.";
- // Reload Page
- exit;
- }
- }
- $conn->close();
- }
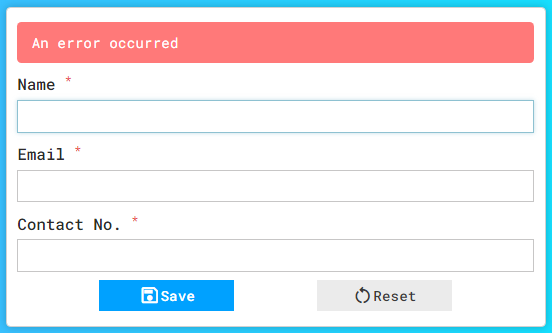
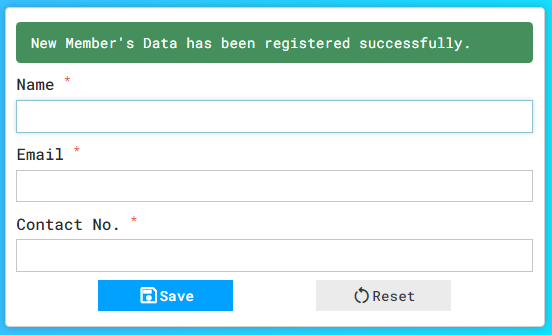
Snapshots
Here are some snapshots of the overall result of the provided scripts.
Page Interface
Required Fields
Field Validations
Insertion Error
Insertion Success
There you go! I have provided also the complete source code zip file on this website and it is free to download. The download button can be found below this tutorial's content. Feel free to download and modify the source code the way you wanted.
DEMO VIDEO
That's it! I hope this Form Validation and Show Errors using PHP Tutorial will help you with what you are looking for and that you'll find this useful for your current and future PHP Projects.
Explore more on this website for more Tutorials and Free Source Codes.