Streamlined Sign-Up: A Step-by-Step Guide to Crafting a Multi-Step Registration Form with HTML, CSS, and JavaScript
In this tutorial, we will explore the creation of a straightforward Registration Form featuring a Multi-Step approach using HTML, CSS, and JavaScript. The tutorial aims to serve as a reference or guide for students and new programmers, helping them enhance their knowledge and skills in developing creative, effective, and efficient web applications. Here, I will provide step-by-step methods with snippets to achieve our goal in this tutorial.
What does Multi-Step Form mean?
A Multi-Step Form in a web application is a form divided into multiple sections or steps, where each step represents a subset of the overall information needed from the user. Instead of presenting the user with a long and overwhelming form all at once, a multi-step form breaks down the information into smaller, more manageable chunks. Common examples of multi-step forms include account registration forms, checkout processes in e-commerce websites, and complex survey forms. The implementation of multi-step forms can be achieved using various web development technologies, such as JavaScript for client-side interactions and server-side processing to handle the form submissions.
Requirements
For the creation of the web application in this tutorial using HTML, CSS, and JavaScript, no web servers need to be installed on your local machine. The only software required includes:
- Code Editor such as (Sublime Text, VS Code, or Notepad++)
- Web Browser such as (Chrome browser)
How to create Multi-Step Registration Form?
Below are step-by-step methods with snippets for creating a simple web application with a multi-step registration feature:
Step 1: Creating the Interface
First, let's create the page interface for the registration page. Create a new HTML file and open it with your preferred code editor. Structure the HTML elements according to the desired registration page, including the multi-step progress and form items. Refer to the following snippet and save the file as `index.php`:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div id="main-wrapper">
- <div id="form-wrapper">
- <div id="step-progress">
- <div class="step">
- </div>
- <div class="step">
- </div>
- <div class="step">
- </div>
- <div class="step active">
- </div>
- </div>
- <form id="signup-form" method="POST" action="">
- <div id="form-step-container">
- <!-- Form Step Item -->
- <div class="form-step-item active">
- <div class="form-step-group">
- <input type="text" class="form-step-inp" id="firstname" name="firstname" autofocus required="required" tabindex="-1">
- </div>
- <div class="form-step-group">
- <input type="text" class="form-step-inp" id="lastname" name="lastname" required="required" tabindex="-1">
- </div>
- </div>
- <!-- Form Step Item -->
- <div class="form-step-item">
- <div class="form-step-group">
- <input type="email" class="form-step-inp" id="email" name="email" required="required" tabindex="-1">
- </div>
- <div class="form-step-group">
- <input type="text" class="form-step-inp" id="contact" name="contact" required="required" tabindex="-1">
- </div>
- </div>
- <!-- Form Step Item -->
- <div class="form-step-item">
- <div class="form-step-group">
- <input type="text" class="form-step-inp" id="username" name="username" required="required" tabindex="-1">
- </div>
- <div class="form-step-group">
- <input type="password" class="form-step-inp" id="password" name="password" required="required" tabindex="-1">
- </div>
- </div>
- <!-- Form Step Item -->
- <div class="form-step-item">
- <div id="review">
- <dl>
- </dl>
- </div>
- </div>
- </div>
- </form>
- <div id="form-action-btns">
- </div>
- <div id="data-submitted">
- Your account has been created successfully!
- </div>
- </div>
- </div>
- </body>
- </html>
Step 2: Designing the Stylesheet
Now, it's time to craft the Cascading Stylesheet (CSS) for the visual presentation of your webpage. This file houses tailor-made style scripts that dictate how the elements appear on the front-end. Save this file as style.css and integrate it into your HTML document. Below is a CSS snippet representing the styles tailored to complement the structure outlined in the initial HTML step:
- @import url('https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap');
- * {
- font-family: 'Ubuntu', sans-serif;
- }
- html, body{
- width: 100%;
- height: 100%;
- max-width: 100%;
- max-height: 100%;
- overflow: auto;
- padding: unset;
- margin: unset;
- }
- body{
- background-color: #74EBD5;
- background-image: linear-gradient(127deg, #74EBD5 0%, #9FACE6 100%);
- }
- #main-wrapper{
- width: 100%;
- height: 100%;
- display: flex;
- flex-flow: column;
- justify-content:center;
- align-items:center;
- }
- #form-wrapper{
- width: 100%;
- max-width: 400px;
- background-color: #fff;
- border: 1px solid #cacaca;
- box-shadow: 3px 3px 7px #0000003a;
- padding: 1.15em 1.75em;
- }
- .form-title{
- font-size: 1.3rem;
- text-align: center;
- font-weight: 400;
- letter-spacing: .8px;
- color:#464646;
- margin-bottom: 5px;
- }
- /*
- Step Progress Designs
- */
- #step-progress{
- position: relative;
- width: 100%;
- display: flex;
- flex-flow: row wrap;
- justify-content: space-between;
- align-items: start;
- direction: rtl;
- margin-bottom: 10px;
- }
- #step-progress .step{
- position: relative;
- width: 25%;
- display: flex;
- flex-flow: column wrap;
- justify-content: start;
- align-items: center;
- }
- #step-progress .step > *{
- width: 100%;
- text-align: center;
- }
- #step-progress .step > .step-icon {
- position: relative;
- width: 30px;
- height: 30px;
- display: flex;
- align-items: center;
- justify-content: center;
- border: 2px solid #d1d1d1;
- border-radius: 50% 50%;
- color: #d1d1d1;
- margin-bottom: 5px;
- z-index: 2;
- }
- #step-progress .step:not(:nth-child(1)):before {
- content: "";
- position: absolute;
- top: 15px;
- left: calc(50% + 15px);
- width: calc(100% - 30px);
- height: 2px;
- background-color: #d1d1d1;
- }
- #step-progress .step > .step-text {
- font-size: .8rem;
- color: #858585;
- }
- #step-progress .step.active > .step-icon,
- #step-progress .step.active > .step-text{
- border-color:#464646;
- color: #464646;
- }
- #step-progress.step-progress-done .step>.step-icon,
- #step-progress .step.active ~ .step>.step-icon{
- border-color:#18da69;
- background: #18da69;
- color: #fff;
- }
- #step-progress.step-progress-done .step>.step-text,
- #step-progress .step.active ~ .step>.step-text{
- color: #18da69;
- }
- #step-progress .step.active ~ .step:before{
- background: #18da69;
- }
- #step-progress.step-progress-done .step-icon:before,
- #step-progress .step.active ~ .step>.step-icon:before{
- content: "\2713";
- position: absolute;
- display: flex;
- justify-content: center;
- align-items: center;
- background-color: #18da69;
- height: 100%;
- width: 100%;
- top: 0;
- left: 0;
- border-radius: 50% 50%;
- }
- #signup-form{
- overflow: hidden;
- }
- /*
- Multi Step Form Styles
- */
- div#form-step-container {
- width: 400%;
- overflow: hidden;
- position: relative;
- display: flex;
- align-items: center;
- flex-flow: row nowrap;
- transition: .5s ease-in-out;
- left: 0;
- }
- div#form-step-container>.form-step-item {
- position: relative;
- width: 100%;
- }
- div#form-step-container>.form-step-item>.form-step-group{
- margin-bottom: .5em;
- }
- div#form-step-container>.form-step-item>.form-step-group > label {
- display: block;
- width: 100%;
- color: #464646;
- margin-bottom: 8px;
- font-size: 1rem;
- }
- div#form-step-container>.form-step-item>.form-step-group > input {
- width: calc(100% - 1.28em);
- display: block;
- padding: 0.5em 0.5em;
- border: 1px solid #cfcfcf;
- border-radius: 3px;
- outline: none;
- color: #464646;
- }
- div#form-step-container>.form-step-item>.form-step-group > input:focus,
- div#form-step-container>.form-step-item>.form-step-group > input:active{
- border-color: #037ca1b0;
- box-shadow: 0px 4px 2px #8ccde100;
- }
- #review dl>dt{
- font-size: .85rem;
- color: #464646;
- letter-spacing: 1px;
- }
- #review dl>dd{
- margin-bottom: 5px;
- font-size: .9rem;
- color: #464646;
- }
- /*
- Buttons Styles
- */
- #form-action-btns{
- width: 100%;
- display: flex;
- align-items: center;
- justify-content: space-evenly ;
- column-gap:10px;
- }
- #previous, #submit, #data-submitted{
- display: none;
- }
- button.form-action {
- padding: 0.4em 2.5em;
- background: #20bbff;
- color: #fff;
- font-weight: 700;
- letter-spacing: 1.2px;
- border: unset;
- border-radius: 0.3em;
- font-size: 1rem;
- cursor: pointer;
- }
- button.form-action:hover, button.form-action:active {
- background: #1385b7;
- box-shadow: 1px 2px 5px #0c213945;
- }
- div#data-submitted {
- padding: 1.75em 0.5em;
- font-size: 1.3rem;
- line-height: 1.4rem;
- text-align: center;
- letter-spacing: 1.5px;
- color: #3b3b3b;
- }
Step 3: Implementing Functionality
To complete the process, generate a fresh JavaScript file housing the necessary scripts to make your multi-step registration form fully functional. This script incorporates event listeners enabling users to seamlessly navigate between various form items or sections. Save this file as script.js and ensure it is integrated into your HTML document. Consult the following JS snippet for a clearer understanding of this crucial step:
- // Progress Step Elements
- const stepProgress = document.getElementById('step-progress')
- // Form Step Elements
- const formProgress = document.getElementById('form-step-container')
- // Buttons
- const nextBtn = document.getElementById('next')
- const previousBtn = document.getElementById('previous')
- const submitBtn = document.getElementById('submit')
- // Form Element
- const form = document.getElementById('signup-form')
- /** Next Button Event Listner */
- nextBtn.addEventListener('click', function(e){
- e.preventDefault()
- // Get the current step element
- var currentStep = stepProgress.querySelector('.step.active')
- // Get the next step element
- var nextStep = currentStep.previousElementSibling
- // Get the curent form item element
- var currentItem = formProgress.querySelector('.form-step-item.active')
- // Get the curent next item element
- var nextItem = currentItem.nextElementSibling
- // Get the curent next item index
- var nextIndex = Array.from(formProgress.querySelectorAll(".form-step-item")).indexOf(nextItem)
- // Check the validity of the input
- var is_valid = true;
- currentItem.querySelectorAll('input[required]').forEach(function(el){
- if(!el.checkValidity()){
- form.reportValidity();
- is_valid = false;
- return false;
- }
- })
- if(!is_valid)
- return false;
- // disallow tabindexing on the current item inputs
- currentItem.querySelectorAll('input').forEach(el=>{
- el.setAttribute('tabindex', "-1");
- })
- if(nextItem.querySelectorAll('input').length > 0){
- setTimeout(function(){
- // select/focus the next item first input
- nextItem.querySelectorAll('input')[0].focus();
- // allow tabindexing on the next item inputs
- nextItem.querySelectorAll('input').forEach(el=>{
- el.removeAttribute('tabindex');
- })
- }, 500)
- }else{
- if(nextIndex >= 3){
- // Preview entered data value
- document.getElementById('review-name').innerText = `${document.getElementById('firstname').value} ${document.getElementById('lastname').value}`
- document.getElementById('review-email').innerText = `${document.getElementById('email').value}`
- document.getElementById('review-contact').innerText = `${document.getElementById('contact').value}`
- document.getElementById('review-username').innerText = `${document.getElementById('username').value}`
- }
- }
- var formLeftCSS = 0;
- if(nextIndex > 0)
- formLeftCSS = (nextIndex * 100)
- // Slide to next item
- formProgress.style.setProperty('left', `-${formLeftCSS}%`)
- // Update active classes
- currentStep.classList.remove('active')
- nextStep.classList.add('active')
- currentItem.classList.remove('active')
- nextItem.classList.add('active')
- // Update button display
- if(nextIndex < 3)
- previousBtn.style.setProperty('display', 'block');
- else{
- nextBtn.style.setProperty('display', 'none');
- submitBtn.style.setProperty('display', 'block');
- }
- })
- /** previous Button Event Listner */
- previousBtn.addEventListener('click', function(e){
- e.preventDefault()
- // Get the current step element
- var currentStep = stepProgress.querySelector('.step.active')
- // Get the previous step element
- var prevStep = currentStep.nextElementSibling
- // Get the current item element
- var currentItem = formProgress.querySelector('.form-step-item.active')
- // Get the previous item element
- var prevItem = currentItem.previousElementSibling
- // Get the previous item index
- var prevIndex = Array.from(formProgress.querySelectorAll(".form-step-item")).indexOf(prevItem)
- var formLeftCSS = 0;
- if(prevIndex > 0)
- formLeftCSS = (prevIndex * 100)
- // Slide element to the previous element
- formProgress.style.setProperty('left', `-${formLeftCSS}%`)
- // disallow tabindexing on the current item inputs
- currentItem.querySelectorAll('input').forEach(el=>{
- el.setAttribute('tabindex', "-1");
- })
- if(prevItem.querySelectorAll('input').length > 0){
- setTimeout(function(){
- // select/focus the previous item first input
- prevItem.querySelectorAll('input')[0].focus()
- // allow tabindexing on the next item inputs
- prevItem.querySelectorAll('input').forEach(el=>{
- el.removeAttribute('tabindex');
- })
- }, 500)
- }
- // Update active classes
- currentStep.classList.remove('active')
- prevStep.classList.add('active')
- currentItem.classList.remove('active')
- prevItem.classList.add('active')
- // Update button display
- if(prevIndex == 0)
- previousBtn.style.setProperty('display', 'none');
- else{
- nextBtn.style.setProperty('display', 'block');
- submitBtn.style.setProperty('display', 'none');
- }
- })
- /**
- * Submit Form
- */
- form.addEventListener('submit', function(e){
- e.preventDefault()
- if(!form.checkValidity()){
- alert("One or more fields are invalid. Please review the data you have provided.!")
- return false;
- }
- form.style.setProperty('display', 'none')
- document.getElementById('form-action-btns').style.setProperty('display', 'none')
- document.getElementById('data-submitted').style.setProperty('display', 'block')
- stepProgress.classList.add('step-progress-done')
- })
- /**
- * Allow Tabindexing to the input on the active form item
- */
- formProgress.querySelector('.form-step-item.active').querySelectorAll('input').forEach(el=>{
- el.removeAttribute('tabindex')
- })
Upon the execution of the provided scripts for each step, the outcome will be a straightforward web application featuring a multi-step registration form for user enrollment. Progression to the subsequent step is contingent upon the validation of input values in each field. Users are unable to advance if an invalid entry is detected. Facilitating seamless navigation, individuals can easily move to the next or previous step by interacting with the designated buttons.
Snapshots
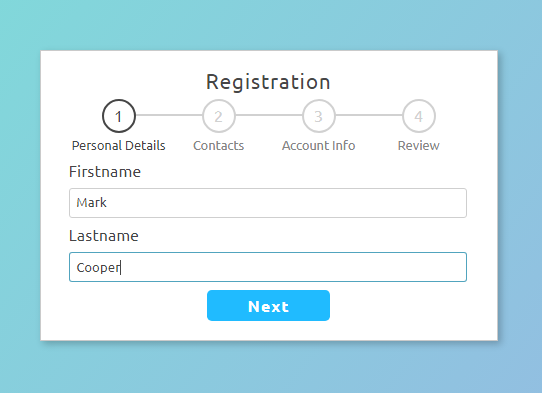
Form Step 1
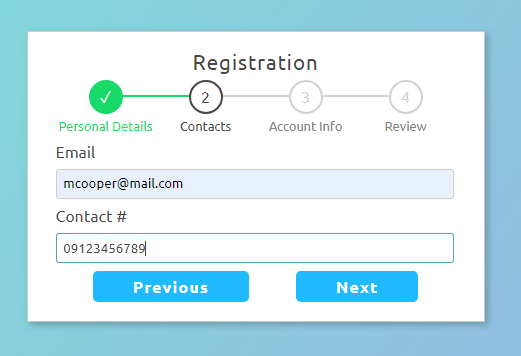
Form Step 2
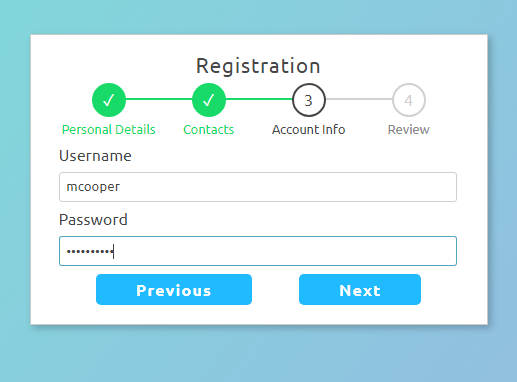
Form Step 3
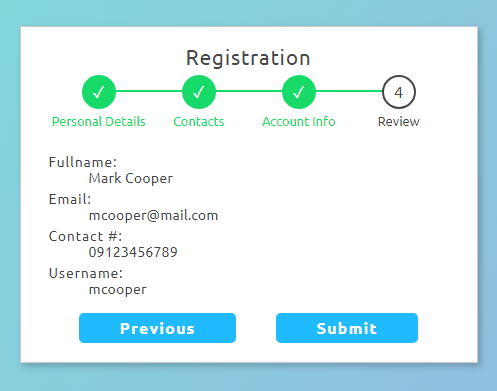
Form Step 4
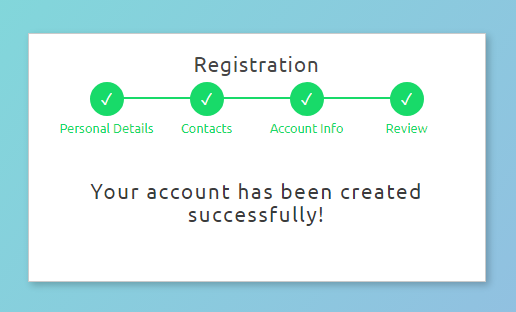
Form Submitted
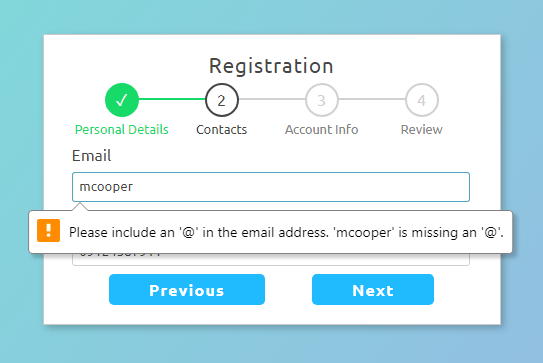
When Invalid Data is Entered
There you it! I hope that this Comprehensive Tutorial on Building a Multi-Step Registration Form using HTML, CSS, and JavaScript meets your needs and proves beneficial for your ongoing or upcoming web application endeavors. Delve deeper into this website to discover additional Tutorials, access Free Source Codes, and peruse insightful Articles spanning various programming languages.