How to Filter Data Base on the Key Value in JavaScript
How to Filter Data Base on the Key Value in JavaScript
Introduction
In this tutorial we will create a How to Filter Data Base on the Key Value in JavaScript. This tutorial purpose is to teach you how you can filter a data base on the key value. This will tackle all the important functionality that will filter your data. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you wan to filter any data I will give my best to provide you the easiest way of creating this program Filter Data in the Table. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the html table and buttons for triggering an event. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow to filter a data when you clicked the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var members = [
- {"firstname":"John", "lastname":"Smith", "gender":"Male", "address": "New York"},
- {"firstname":"Claire", "lastname":"Temple", "gender":"Female", "address": "Racoon City"},
- {"firstname":"Jake", "lastname":"Blake", "gender":"Male", "address": "New Jersey"},
- {"firstname":"Harry", "lastname":"Patkinson", "gender":"Male", "address": "Canada"},
- {"firstname":"Stephanie", "lastname":"Miles", "gender":"Female", "address": "Canada"}
- ];
- displayData();
- function displayData(){
- var data = "";
- if(members.length > 0){
- for(var i=0; i < members.length; i++){
- data += "<tr>";
- data += "<td>"+members[i].firstname +"</td>";
- data += "<td>"+members[i].lastname+"</td>";
- data += "<td>"+members[i].gender+"</td>";
- data += "<td>"+members[i].address+"</td>";
- data += "</tr>";
- }
- }
- document.getElementById('result').innerHTML = data;
- }
- function sortAscending(){
- if(members.length > 0){
- var sortArray = members;
- sortArray.sort(function(a,b){
- if(a.lastname < b.lastname){
- return -1;
- }
- if(a.lastname > b.lastname){
- return 1;
- }
- return 0;
- });
- displayData();
- }
- }
- function sortDescending(){
- if(members.length > 0){
- var sortArray = members;
- sortArray.sort(function(a,b){
- if(a.lastname > b.lastname){
- return -1;
- }
- else if(a.lastname < b.lastname){
- return 1;
- }else{
- return 0;
- }
- });
- displayData();
- }
- }
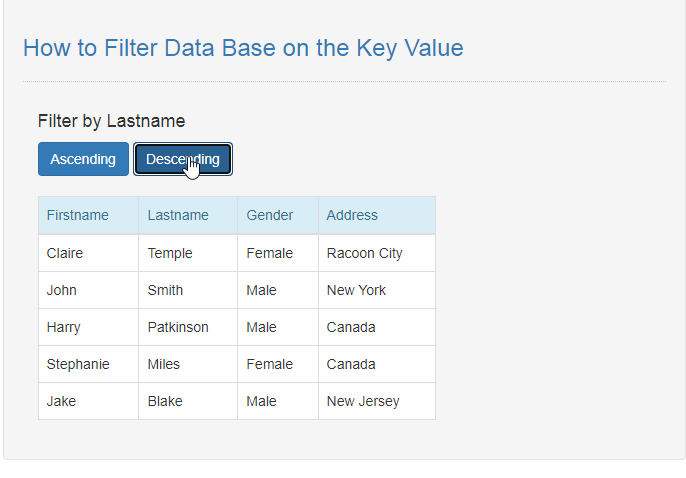
In the code above we just simply create a method that will your data base on the key value called sortAscending() and sortDescending(). This function will sort your base on your set key value, in my case I set the key value with lastname. As you can see whenever I click the filter button it will automatically filter the data.
Output:

The How to Filter Data Base on the Key Value in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Filter Data Base on the Key Value in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language