How to Print Page Content as Table Format in JavaScript
How to Print Page Content as Table Format in JavaScript
Introduction
In this tutorial we will create a How to Print Page Content as Table Format in JavaScript. This tutorial purpose is to teach you how to print table function. This will cover all the important functionality that allow you to print a document in table format. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want print a content in your page. I will give my best to provide you the easiest way of creating this program Print Content as Table Format. So let's do the coding.
Before we get started:
Here is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html table and button. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body onload="displayData();">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-9">
- <table class="table table-bordered" id="table">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- </table>
- </div>
- <div class="col-md-3">
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will immediately print the page content when you click the button. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function toPrint() {
- var el=document.getElementById("table");
- el.setAttribute('border', '1px');
- el.setAttribute('cellpadding', '10');
- el.setAttribute('class', 'table table-bordered');
- el.style.borderCollapse='collapse';
- newPrint=window.open("");
- newPrint.document.write(el.outerHTML);
- newPrint.print();
- newPrint.close();
- }
- function displayData(){
- var data = [
- { 'firstname': 'John', 'lastname': 'Smith', 'address': 'New York', 'gender': 'Male'},
- { 'firstname': 'Claire', 'lastname': 'Temple', 'address': 'Racoon City', 'gender': 'Female'},
- ];
- var table = "" ;
- for(var i in data){
- table += "<tr>";
- table += "<td>" + data[i].firstname +"</td>"
- + "<td>" + data[i].lastname +"</td>"
- + "<td>" + data[i].address +"</td>"
- + "<td>" + data[i].gender +"</td>";
- table += "</tr>";
- }
- document.getElementById("result").innerHTML = table;
- }
In the code above we only created one method called toPrint(), this function will print the targeted content in table format when you clicked the print button. This code contains several styling attributes to format the content as table form. Then we use the print() to trigger an event that will launch the print window.
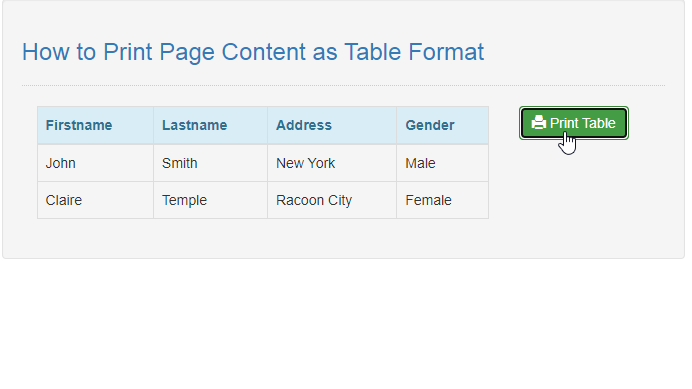
Output:

The How to Print Page Content as Table Format in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Print Page Content as Table Format in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language