How to Generate a Random Serial Code in JavaScript
How to Generate a Random Serial Code in JavaScript
Introduction
In this tutorial we will create a How to Generate a Random Serial Code in JavaScript. This tutorial purpose is to teach you to generate a random serial. This will cover all the basic function that will generate a serial number. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application if you want to use a serial activation code. I will give my best to provide you the easiest way of creating this program Generate Random Serial Code. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the html form with and button. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- <input type="text" class="form-control" id="serial1" readonly="readonly"/>
- <br />
- <input type="text" class="form-control" id="serial2" readonly="readonly"/>
- <br />
- <input type="text" class="form-control" id="serial3" readonly="readonly"/>
- <br />
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will generate a random serial code when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generateSerial(){
- let n=7;
- let number = Math.floor(Math.random()*n)-1;
- switch(number){
- case 0:
- document.getElementById('serial1').value="63V92-W6D11-SI1HP-ZMYPR-91ZV8";
- document.getElementById('serial2').value="6M1IM-JRT4I-JQXTE-O1FTP-H3AA9";
- document.getElementById('serial3').value="LT5FU-LS85P-QDRV0-TFLLK-O48DY";
- break;
- case 1:
- document.getElementById('serial1').value="C2X2N-WW79B-5NXSH-56K47-HO3C3";
- document.getElementById('serial2').value="UCSRB-YA03L-3B7JH-XCTOL-T5FUL";
- document.getElementById('serial3').value="77ILN-HY93S-GIWGJ-SQEN5-5OU2M";
- break;
- case 2:
- document.getElementById('serial1').value="S85PQ-DRV0T-FLLKO-48DY7-7ILNH";
- document.getElementById('serial2').value="Y93SG-IWGJS-QEN55-OU2M0-L2EWE";
- document.getElementById('serial3').value="0L2EW-EMIVJ-ZNVZW-4GQWX-3KG02";
- break;
- case 3:
- document.getElementById('serial1').value="MIVJZ-NVZW4-GQWX3-KG02O-T6C4Q";
- document.getElementById('serial2').value="NNMQF-KP0JI-TMOJ0-K54RJ-YRLU1";
- document.getElementById('serial3').value="OT6C4-QNNMQ-FKP0J-ITMOJ-0K54R";
- break;
- case 4:
- document.getElementById('serial1').value="PPGGZ-5EXBX-DQYQO-KWUAZ-6A8GS";
- document.getElementById('serial2').value="S78FV-I2D04-HNG2Y-ZX1RM-RCUKV";
- document.getElementById('serial3').value="JYRLU-1PPGG-Z5EXB-XDQYQ-OKWUA";
- break;
- case 5:
- document.getElementById('serial1').value="Y0UBV-H63V9-2W6D1-1SI1H-PZMYP";
- document.getElementById('serial2').value="R91ZV-86M1I-MJRT4-IJQXT-EO1FT";
- document.getElementById('serial3').value="Z6A8G-SS78F-VI2D0-4HNG2-YZX1R";
- break;
- case 6:
- document.getElementById('serial1').value="PH3AA-9C2X2-NWW79-B5NXS-H56K4";
- document.getElementById('serial2').value="7HO3C-3UCSR-BYA03-L3B7J-HXCTO";
- document.getElementById('serial3').value="MRCUK-VY0UB-VH63V-92W6D-11SI1";
- break;
- }
- }
In the code above we will just create a method called generateSerial(). This function will generate a random serial code for you. In this code we first set the number of case we will use to get a random result. Then we use this variable as the switch parameter to triggers a certain cases and display your serial code in the html page.
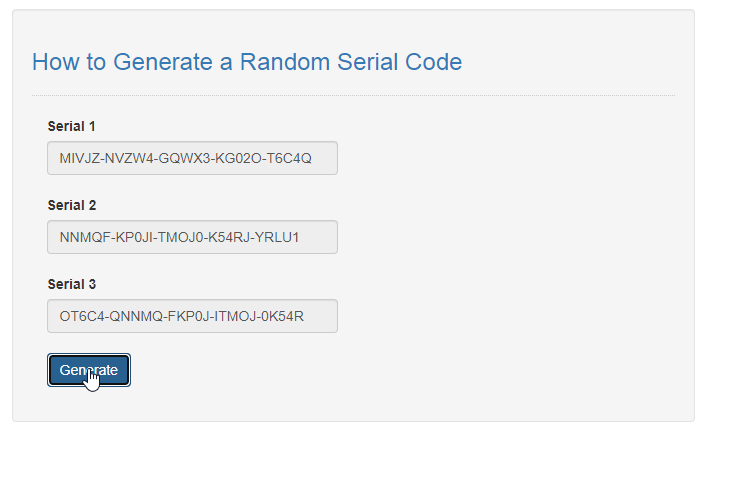
Output:

The How to Generate a Random Serial Code in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Generate a Random Serial Code in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language