Creating a Convertable List View using CSS and JS Tutorial
In this tutorial, you can learn how to create a simple Convertable List View using CSS and JavaScript. The main purpose of this tutorial is to provide students and new programmers with a reference for learning to build a useful component of a website or web application. Here, I will be providing simple web application scripts that demonstrate the creation of a convertible list view.
What is Convertable List View?
The Convertable List View is a feature or component of a website that allows the user to choose what kind of you they want for the list. The user can select the view they prefer for listing the list of data or information. There are lots of views that can be implemented for listing data such as the list, grid, details, and more. The most common viewing feature for listing data on a website is the list and combined grid and details view.
How to create a Convertable List View?
The Convertable List View can be achieved easily using some CSS and JavaScript tricks and techniques. Using the CSS or stylesheets we can set the design of the views or how the data be listed on the interface. Then, JavaScript will be used for creating the conversion function of the view such as updating the view when a button or an option is selected. Check out the source code scripts of a simple web application web page below to understand it more.
Sample Web Application
The below scripts are the source code of a simple web application that demonstrates how the Convertable List View be made using JavaScript and CSS. The script contains a single page that contains a static list of blogs on the website with 2 viewing options (List View and Combined Grid and Details View or the Card View).
Interface
The script below is the HTML code that contains the elements of the page layout and contents. The script contains only static content for demo purposes only.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200" />
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <main>
- <section>
- <hr style="width: 50px;">
- </section>
- <section>
- <div class="flex-container">
- <div class="view-option">
- <a href="#" class="" data-view="list">
- <span class="material-symbols-outlined">
- list
- </span>
- </a>
- <a href="#" class="" data-view="cards">
- <span class="material-symbols-outlined">
- grid_view
- </span>
- </a>
- </div>
- </div>
- </section>
- <hr>
- <section>
- <div class="convertable-list">
- <div class="convertable-list-item">
- <div class="convertable-list-item-thumbnail">
- <img src="img/thumbnail.png" alt="Sample Thumbnail">
- </div>
- <div class="convertable-list-item-details">
- </div>
- </div>
- <div class="convertable-list-item">
- <div class="convertable-list-item-thumbnail">
- <img src="img/thumbnail.png" alt="Sample Thumbnail">
- </div>
- <div class="convertable-list-item-details">
- </div>
- </div>
- <div class="convertable-list-item">
- <div class="convertable-list-item-thumbnail">
- <img src="img/thumbnail.png" alt="Sample Thumbnail">
- </div>
- <div class="convertable-list-item-details">
- </div>
- </div>
- <div class="convertable-list-item">
- <div class="convertable-list-item-thumbnail">
- <img src="img/thumbnail.png" alt="Sample Thumbnail">
- </div>
- <div class="convertable-list-item-details">
- </div>
- </div>
- </div>
- </section>
- </main>
- </body>
- </html>
Stylesheet
The script below is the CSS or the stylesheet code for the design of the views, page layout, and responsiveness of the layout for smaller screen devices.
- @import url('https://fonts.googleapis.com/css2?family=Rubik&display=swap');
- @import url('https://fonts.googleapis.com/css2?family=Caveat:wght@700&display=swap');
- body *{
- font-family: 'Rubik', sans-serif;
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #efefef;
- }
- main{
- padding: 2em 5em;
- overflow-x: auto;
- width: 720px;
- margin: auto;
- }
- /*mobile devices*/
- @media (max-width:720px) {
- main{
- width: 100%;
- }
- }
- .text-center{
- text-align: center;
- }
- .flex-container{
- width: 100%;
- display: flex;
- justify-content: space-between;
- }
- .view-option>a{
- text-decoration: none;
- font-weight: 500;
- color:#8d8d8d;
- padding: 0 5px;
- }
- .view-option>a.active{
- color:#3a3a3a;
- }
- /*
- Convertable list Design
- */
- .convertable-list{
- width: 100%;
- display: flex;
- }
- .convertable-list>.convertable-list-item{
- background-color: #fff;
- border:1px solid #e0e0e0;
- }
- .convertable-list,
- .convertable-list-item,
- .convertable-list-item-thumbnail,
- .convertable-list-item-thumbnail>img,
- .convertable-list-item-details,
- .convertable-list-item-title,
- .convertable-list-item-description{
- transition: all .3s ease-in-out;
- }
- /* List View */
- .convertable-list{
- flex-direction: column;
- }
- .convertable-list>.convertable-list-item{
- width: calc(100% - 2.5em);
- display: flex;
- align-items: center;
- padding: .5em 1em;
- }
- .convertable-list>.convertable-list-item .convertable-list-item-thumbnail{
- width:50px;
- height:50px;
- overflow: hidden;
- background-color: #000;
- }
- .convertable-list>.convertable-list-item .convertable-list-item-thumbnail>img{
- width:100%;
- height:100%;
- object-fit: scale-down;
- object-position: center center;
- }
- .convertable-list>.convertable-list-item .convertable-list-item-details{
- width: calc(100% - 100px);
- }
- .convertable-list>.convertable-list-item .convertable-list-item-title{
- width:calc(100%);
- padding: 5px 10px;
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
- }
- .convertable-list>.convertable-list-item .convertable-list-item-description{
- display: none;
- }
- /* Card View */
- .convertable-list[data-view="cards"]{
- flex-direction: row;
- flex-wrap:wrap;
- justify-content:space-between ;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item{
- width: calc(50% - 3em);
- display: flex;
- flex-direction: column;
- margin-bottom: 1em;
- padding: unset;
- box-shadow: 2px 2px 9px #c3c3c3;
- }
- /*mobile devices*/
- @media (max-width:480px) {
- .convertable-list[data-view="cards"]>.convertable-list-item{
- width: calc(100% - 2.5em);
- }
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-thumbnail{
- width:100%;
- height:180px;
- overflow: hidden;
- background-color: #000;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-thumbnail>img{
- width:100%;
- height:100%;
- object-fit: cover;
- object-position: center center;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-details{
- width: calc(100%);
- border-top:1px solid #e1e1e1;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-title{
- width:calc(100% - 1em);
- padding: 1em .5em;
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-title,
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-title *
- {
- font-size: 1.2rem;
- }
- .convertable-list[data-view="cards"]>.convertable-list-item .convertable-list-item-description{
- padding: 1em .5em;
- display: block;
- font-size: small;
- font-weight: 200;
- margin-bottom: .5em;
- color: #444444;
- }
JavaScript
Finally, here's the script for the changing view function. It is a JavaScript code that contains the initialization of changing the view of the list on button click and page load.
- /** Selecting all convertable list elements */
- const convertableListEls = document.querySelectorAll('.convertable-list')
- /** Selecting the active list view option/button */
- const convertableListOptEls = document.querySelectorAll('.view-option>a')
- /** Initialize to change view */
- const InitConvertView = () => {
- var current_view = document.querySelector('.view-option>a.active').dataset.view || document.querySelectorAll('.view-option>a')[0].dataset.view || 'list'
- convertableListEls.forEach(el => {
- el.dataset.view = current_view
- })
- }
- convertableListOptEls.forEach(anchor => {
- /** Tigger change view on option/button click */
- anchor.addEventListener('click', function(){
- convertableListOptEls.forEach(ancEl =>{
- if(!!ancEl.classList.contains('active'))
- ancEl.classList.remove('active');
- })
- anchor.classList.add('active');
- InitConvertView()
- })
- })
- /**
- * On Page Load
- */
- var active_view = document.querySelector('.view-option>a.active') || document.querySelectorAll('.view-option>a')[0] || null
- var current_view = active_view.dataset.view || 'list'
- if(document.querySelector('.view-option>a.active') === undefined || document.querySelector('.view-option>a.active') === null){
- if(document.querySelectorAll('.view-option>a')[0] !== undefined && document.querySelectorAll('.view-option>a')[0] !== null)
- document.querySelectorAll('.view-option>a')[0].classList.add('active')
- }
Snapshots
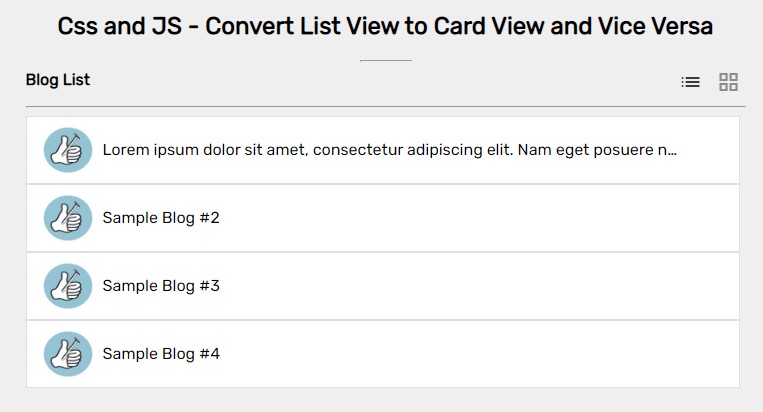
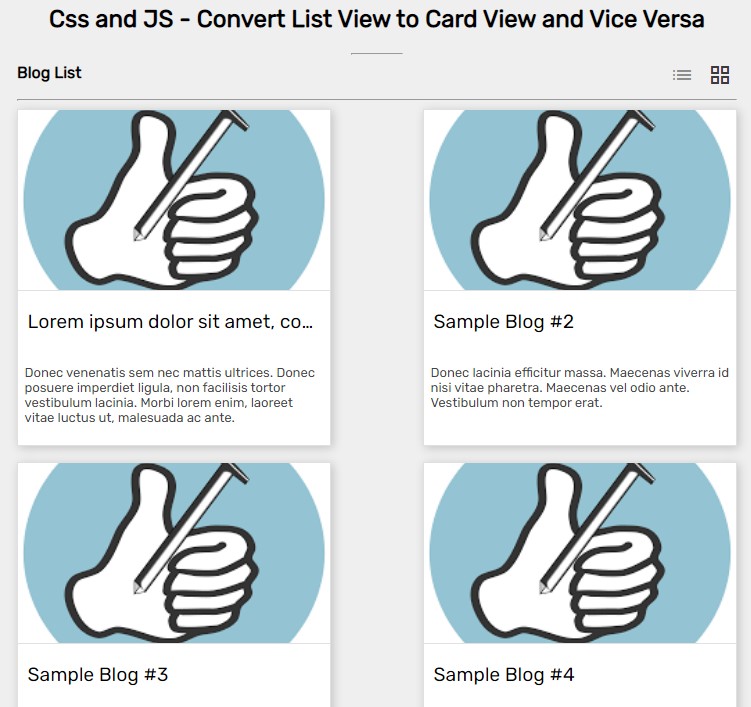
Here is the snapshot of the view style of the blog list.
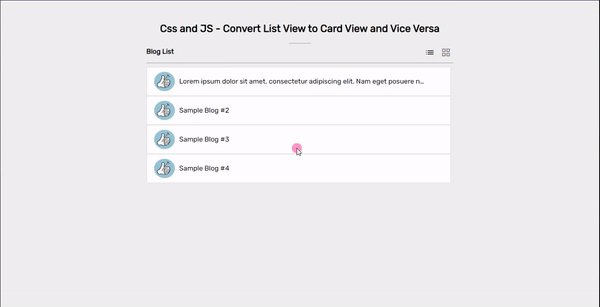
List View
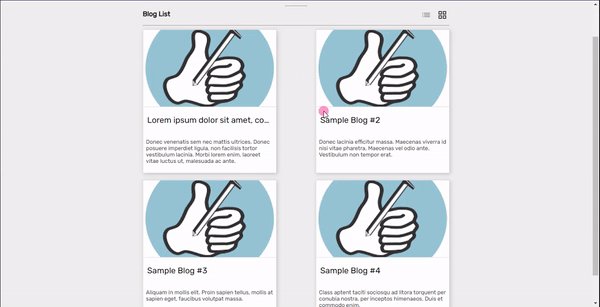
Grid View
DEMO
Here's the overall result of the web application script that I provided above.
There you go! I have also provided the source code zip file on this website and it is free to download. Feel free to download it to do some experiments or enhancements to the scripts. The download button is located below this tutorial's content.
That's the end of this tutorial! I hope this Creating a Convertable List View using CSS and JS Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.