How to Change Color of Element Dynamically in JavaScript
Introduction
In this tutorial we will create a How to Change Color of Element Dynamically in JavaScript. This tutorial purpose is to provide a technique to change the cssstyle dynamically. This will tackle the changing of element color. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you will do it without a problem. This program can be use to any part of your on working project that needed dynamic interaction. I will try my best to give you the easiest way of creating this program Dynamic Element Color Change. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
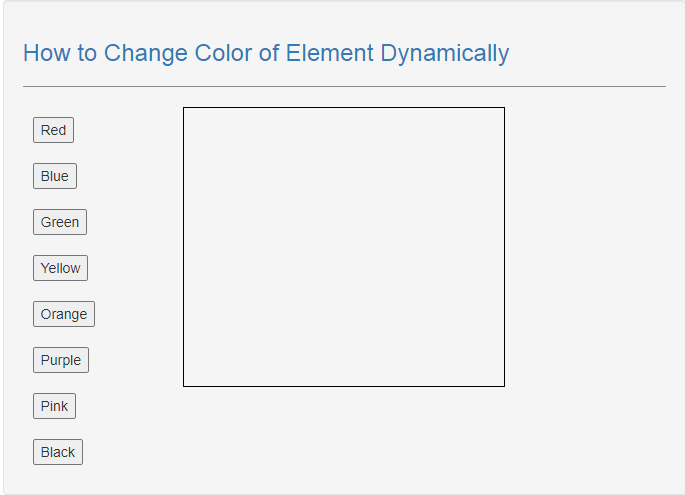
This is where we will create a simple interface for our application. This code will display the elements and the rest of interactive buttons. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="container-fluid">
- <div class="row">
- <div class="col-md-6 well">
- <hr style="border-top: 1px SOLID #8c8b8b;"/>
- <div class="col-md-3" style="padding:10px;">
- </div>
- <div class="col-md-6" id="box" style="border:1px solid #000; height:280px;">
- </div>
- <div class="col-md-3">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will only cover the changing of element color. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function changeColor(id){
- document.getElementById("box").style.backgroundColor=id;
- }
In this code we only create a method called changeColor(), and putting the button id in order to get the value. We then targeted the element id and use style function to get the attribute background color, we apply the button value to change the element color.
Output:

The How to Change Color of Element Dynamically in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Change Color of Element Dynamically in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language