Creating a Cool Social Media Links for Websites using HTML and CSS Tutorial
In this tutorial, we'll guide you through the process of crafting an engaging and interactive user interface featuring stylish Cool Hoverable Social Media Links/Buttons with subtle animations using HTML and CSS. This tutorial serves as a valuable resource, particularly for newbies and students seeking to learn essential web design techniques. Within this tutorial, we'll furnish you with the source code for a straightforward web page that includes these captivating Social Media Links/Buttons.
Understanding Social Media Links on Websites
Social Media Links refer to the external links on a website that direct users to the social media pages of organizations or companies. They play a pivotal role in a website's link-building strategy, creating additional organic avenues to expand a company's or organization's brand presence within a target market.
What Type of Social Media Links UI Are We Creating?
In this tutorial, we'll offer HTML and CSS code snippets to guide you in building a Social Media Links UI with a clean, yet creative design for your forthcoming website or web application projects. This Social Media Links UI features icons, text, and subtle sliding or expanding animations upon hovering over each link.
What You Need?
For this straightforward web application development using HTML and CSS, you will only require the following:
- Text Editor: You can use tools like Notepad++, Sublime Text, or VS Code.
- Web Browser: Any modern browser such as Chrome, Mozilla Firefox, or MS Edge will suffice.
Constructing Page Elements
Our initial step is to establish the application's index file. Open your preferred text editor and create a new HTML file, saving it as index.html. This file encompasses the essential HTML elements for the page interface, including the Social Media Links anchor tags and corresponding icons. We'll be utilizing a CDN to load the Fontawesome library for these icons.
Below, you'll find the HTML code I've prepared for this tutorial:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <!-- Fontaweseome -->
- <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <main>
- <div id="wrapper">
- <!-- SocMed Links -->
- <div id="soc-med-links">
- <!-- Social Media Link Item -->
- <div class="soc-med-links-item">
- <a href="https://www.facebook.com/SourceCodester" target="_blank">
- <!-- Social Media Link Item Icon Element -->
- <div class="soc-med-links-item-icon bg-primary">
- </div>
- <!-- Social Media Link Item Text Element -->
- <div class="soc-med-links-item-text">
- SourceCodester
- </div>
- </a>
- </div>
- <!-- Social Media Link Item -->
- <div class="soc-med-links-item">
- <a href="https://twitter.com/intent/follow?original_referer=https%3A%2F%2Fwww.sourcecodester.com%2F®ion=follow_link&screen_name=sourcecodester" target="_blank">
- <!-- Social Media Link Item Icon Element -->
- <div class="soc-med-links-item-icon bg-secondary">
- </div>
- <!-- Social Media Link Item Text Element -->
- <div class="soc-med-links-item-text">
- SourceCodester
- </div>
- </a>
- </div>
- <!-- Social Media Link Item -->
- <div class="soc-med-links-item">
- <a href="https://github.com" target="_blank">
- <!-- Social Media Link Item Icon Element -->
- <div class="soc-med-links-item-icon bg-dark">
- </div>
- <!-- Social Media Link Item Text Element -->
- <div class="soc-med-links-item-text">
- GitHub
- </div>
- </a>
- </div>
- <!-- Social Media Link Item -->
- <div class="soc-med-links-item">
- <a href="https://www.instagram.com/" target="_blank">
- <!-- Social Media Link Item Icon Element -->
- <div class="soc-med-links-item-icon bg-gradient">
- </div>
- <!-- Social Media Link Item Text Element -->
- <div class="soc-med-links-item-text">
- Instagram
- </div>
- </a>
- </div>
- <!-- Social Media Link Item -->
- <div class="soc-med-links-item">
- <a href="https://www.youtube.com/@sourcecodester247" target="_blank">
- <!-- Social Media Link Item Icon Element -->
- <div class="soc-med-links-item-icon bg-red">
- </div>
- <!-- Social Media Link Item Text Element -->
- <div class="soc-med-links-item-text">
- SourceCodester
- </div>
- </a>
- </div>
- </div>
- </div>
- </main>
- </body>
- </html>
Developing the CSS File
Next, we'll create the CSS file, which houses the styling scripts for the page element interface and design. Begin by generating a new CSS file and save it with the name styles.css. Remember, this file is linked and loaded within the HTML code file.
- @import url('https://fonts.googleapis.com/css2?family=Exo+2:ital,wght@0,100;0,200;0,300;0,400;0,500;1,100;1,200;1,300;1,400;1,500&display=swap');
- :root{
- --bg-primary: #3876BF;
- --bg-secondary: #4D4C7D;
- --bg-red: #D80032;
- --bg-dark: #352F44;
- --bg-warn: #FBDA61;
- --bg-gradient: linear-gradient(45deg, #FBDA61 0%, #FF5ACD 100%);
- }
- * {
- font-family: 'Exo 2', sans-serif;;
- }
- /* Page Interface Design */
- html, body{
- width: 100%;
- height: 100%;
- margin: unset;
- padding: unset;
- }
- body{
- background-color: #0093E9;
- background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);
- }
- main{
- width: 100%;
- height: 100%;
- display: flex;
- flex-flow: column wrap;
- align-items: center;
- justify-content: center;
- }
- #wrapper{
- width: 100%;
- max-width: 500px;
- }
- /* Page Title */
- h2.title{
- font-weight: bold;
- color:#fff;
- letter-spacing: 0.3px;
- text-align: center;
- }
- /* Social Media Links Styles */
- /* Social Media Links or Button Wrapper */
- #soc-med-links{
- display: flex;
- flex-flow: row wrap;
- min-width: 100px;
- max-width: 100%;
- column-gap: 10px;
- justify-content: space-between;
- }
- /* Social Media Link Item */
- #soc-med-links .soc-med-links-item {
- box-shadow: 0px 3px 3px #0000003a;
- background-color: #fff;
- border-radius: 2rem;
- transition: all .3s ease-in-out;
- }
- /* Social Media Link Item anchor tag Element */
- #soc-med-links .soc-med-links-item a{
- text-decoration: none !important;
- color:#352F44 !important;
- display: flex;
- align-items: center;
- justify-content: center;
- }
- /* Social Media Link Item Icon/Logo Element */
- #soc-med-links .soc-med-links-item .soc-med-links-item-icon {
- height: 50px;
- width: 50px;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: center;
- border: 1px solid #e8e8e8;
- background-color: #fff;
- border-radius: 50% 50%;
- font-size: 2rem;
- }
- /* Social Media Link Item Text Element */
- #soc-med-links .soc-med-links-item .soc-med-links-item-text {
- font-size: 14px;
- font-weight: 600;
- letter-spacing: .5px;
- overflow: hidden;
- width: 0;
- }
- /* Social Media Link Icon when Hovered */
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon{
- position: relative;
- top: 1px;
- left: 1px;
- border:unset;
- }
- /* Social Media Link when Hovered Colors */
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon.bg-primary{
- background-color: var(--bg-primary);
- color: #fff;
- }
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon.bg-secondary{
- background-color: var(--bg-secondary);
- color: #fff;
- }
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon.bg-dark{
- background-color: var(--bg-dark);
- color: #fff;
- }
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon.bg-red{
- background-color: var(--bg-red);
- color: #fff;
- }
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-icon.bg-gradient{
- background-color: var(--bg-warn);
- background-image: var(--bg-gradient);
- color: #fff;
- }
- /* Adding animation when hovering */
- #soc-med-links .soc-med-links-item:hover .soc-med-links-item-text{
- animation: expandingAnimation .5s ease forwards;
- }
- /* Expanding the Link Text Animation */
- @keyframes expandingAnimation {
- 0%{
- width: 0;
- margin: 0px 0px;
- }
- 100%{
- width: auto;
- margin: 5px 10px;
- }
- }
For the outcome of the provided script, please consult the following images:
Social Media Links in Their Default State
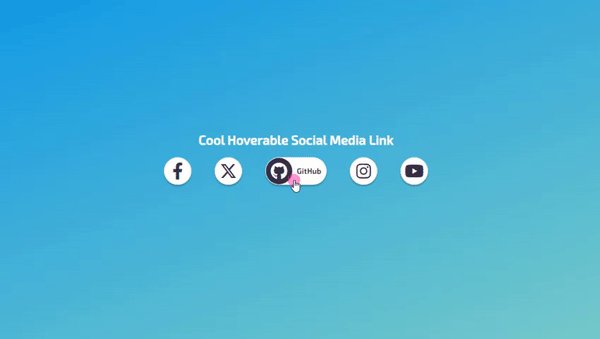
Social Media Links on Hover
And there you have it! I hope this tutorial on creating a Cool Hoverable Social Media Links/Buttons UI using HTML and CSS will be beneficial and prove valuable for your future website or web application projects. Additionally, a compressed source code file is available within this article for download. You can access it by clicking the download button located below this article's content.
Explore further on this website for more Free Source Codes, Tutorials, and Articles covering various programming languages.