Truncate String with Ellipsis using CSS Only Tutorial
In this tutorial, you can learn to Truncate Long Text of HTML Element content with Ellipsis using CSS only. The tutorial aims to provide students and self-learners with a reference for learning useful tricks using CSS for building a website. Here, I will be providing a simple web page that demonstrates the way for truncating the long text.
What is a Truncated String?
The Truncated String is textual content that is originally long or has multiple lines and shortens into a specific length. This type of technique is often used for website posts or article list pages whereas the post/article content or description of each item is shortened to prevent long page scroll. It also provides a better user experience and user interactivity.
How to Truncate Long String using CSS?
CSS comes with multiple useful built-in properties to truncate long strings of HTML elements. The following properties of CSS allow us to achieve the truncated string.
- Overflow Property ( overflow:hidden )
- Max Height Property ( max-height:300px )
- Max Width Property ( max-height:300px )
- Display Property ( display:flex )
- -webkit-line-clamp Property ( -webkit-line-clamp:3 )
- -webkit-box-orient Property ( -webkit-box-orient:vertical )
- Text Overflow Property ( text-overflow:ellipsis )
These CSS Properties can be used for truncating the HTML element string by combining them. The text-overflow property is used for adding an ellipsis after the last text shown in the truncated string to let the user know that the string has a continuation. Check out the web page scripts that I created and provided below to understand more about this.
Sample Web Page
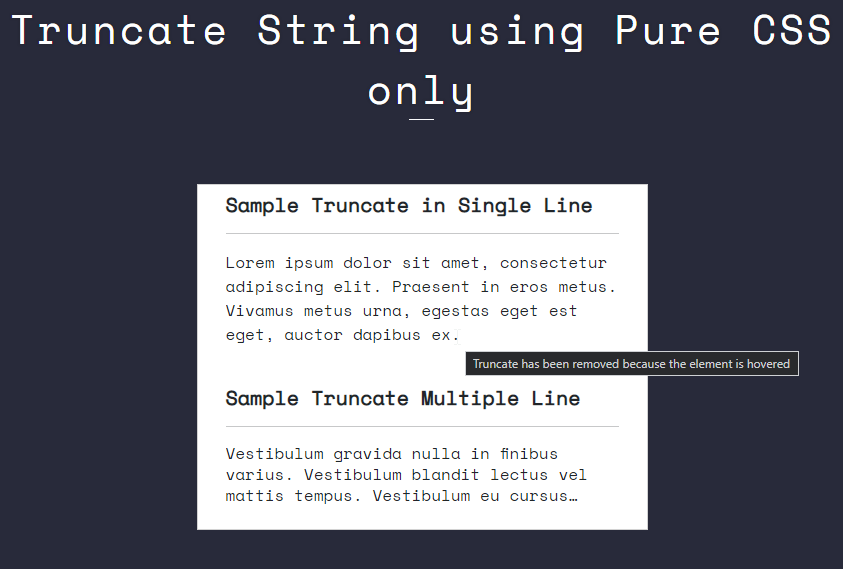
The scripts below result in a simple web application page that contains static contents or paragraphs with long text and is truncated. The whole paragraph content will be shown when the user hovers over the paragraph element.
Page Interface
Here is the HTML file script of the web page named index.html. The script contains the page layout and content HTML elements.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link rel="preconnect" href="https://fonts.googleapis.com">
- <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
- <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
- <link rel="stylesheet" href="style.css">
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>
- </head>
- <body>
- <div class="content-md-lg py-3">
- <div class="col-lg-8 col-md-10 col-sm-12 col-12 mx-auto">
- <hr style="margin:auto; width:25px" class="border-light opacity-100">
- </div>
- <div class="container-lg">
- <div class="row py-3 my-5">
- <div class="col-lg-5 col-md-5 col-sm-10 col-12 mx-auto">
- <!-- Static Content Wrapper -->
- <div class="card rounded-0">
- <div class="card-body rounded-0 py-2">
- <div class="container-fluid">
- <!-- Sample Content with Single Line Truncate -->
- <hr>
- <!-- Single Line Trucate Paragraph -->
- <p id="singleLine" title="Truncate has been removed because the element is hovered">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent in eros metus. Vivamus metus urna, egestas eget est eget, auctor dapibus ex.
- </p>
- <!-- Single Line Trucate Paragraph -->
- <!-- Sample Content with Single Line Truncate -->
- <br>
- <!-- Sample Content with Multiple Line Truncate -->
- <hr>
- <!-- Multiple Line Trucate Paragraph -->
- <p id="mutipleLine" data-clamp="2" title="Truncate has been removed because the element is hovered">Vestibulum gravida nulla in finibus varius. Vestibulum blandit lectus vel mattis tempus. Vestibulum eu cursus purus, quis venenatis libero. Vivamus elit lectus, viverra non venenatis quis, semper sed dolor. Quisque auctor, purus non commodo posuere, lectus sem sodales est, at ornare ligula massa at justo. Phasellus fringilla dui nec cursus sagittis. Vivamus sed fermentum turpis. Vivamus tincidunt nulla ipsum, vel pellentesque diam consectetur maximus. Pellentesque in turpis vulputate neque porta pellentesque. Sed mattis accumsan suscipit. Aliquam erat volutpat. Aenean quis orci nulla. Ut in eros velit.</p>
- <!-- Multiple Line Trucate Paragraph -->
- <!-- Sample Content with Multiple Line Truncate -->
- </div>
- </div>
- </div>
- <!-- Static Content Wrapper -->
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Custom Stylesheet
The web page contains the following CSS script that designs some of the page elements such as the page layout.
- @import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Mono:wght@200&family=Space+Mono&display=swap" rel="stylesheet');
- @import url('https://fonts.googleapis.com/css2?family=Tillana:wght@400;600&display=swap');
- :root{
- --space-mono-font: 'Space Mono', monospace;
- --border-dark-subtle: #373838;
- --font-tillana:'Tillana', cursive;
- }
- *{
- box-sizing: border-box;
- }
- body *{
- font-family: var(--space-mono-font);
- }
- /**
- Page Design
- */
- body,
- html{
- height: 100%;
- width: 100%;
- margin: 0;
- padding: 0;
- }
- body{
- background-color: #282A3A;
- }
- .page-title{
- font-size: 2.5rem;
- font-weight: 500;
- color: #fff;
- letter-spacing: 3px;
- font-family: var(--secular-font);
- text-align: center;
- text-shadow: 0px 0px 3px #2020208c;
- }
- .border-dark-subtle{
- border-color: var(--border-dark-subtle) !important;
- }
Truncating String to Single Line
The following script contains the CSS code that truncates the first paragraph of the web page into a single page.
- /* Truncate String or paragraph in single line */
- #singleLine{
- max-width: calc(100%);
- white-space: nowrap;
- overflow: hidden;
- text-overflow: ellipsis;
- transition:all .3s ease-in-out;
- }
- /* Show the single line whole text when hovered */
- #singleLine:hover{
- white-space: unset;
- overflow: auto;
- text-overflow: unset;
- }
Truncating String to Multiple Line
Lastly, the following script is the CSS code that truncates the second paragraph into multiple lines.
- /* Truncate String or paragraph in multiple line */
- #mutipleLine{
- --truncate-line: 3;
- --custom-line-height: 1.3rem;
- line-height: var(--custom-line-height);
- max-height: calc(var(--custom-line-height) * var(--truncate-line));
- overflow: hidden;
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-line-clamp:var(--truncate-line);
- -webkit-box-orient: vertical;
- transition:all .3s ease-in-out;
- }
- /* Show the multiple line whole text when hovered */
- #mutipleLine:hover{
- max-height: unset;
- -webkit-line-clamp:unset;
- }
Snapshots
Here are the overall result snapshots of the scripts I have provided above.
Page Layout
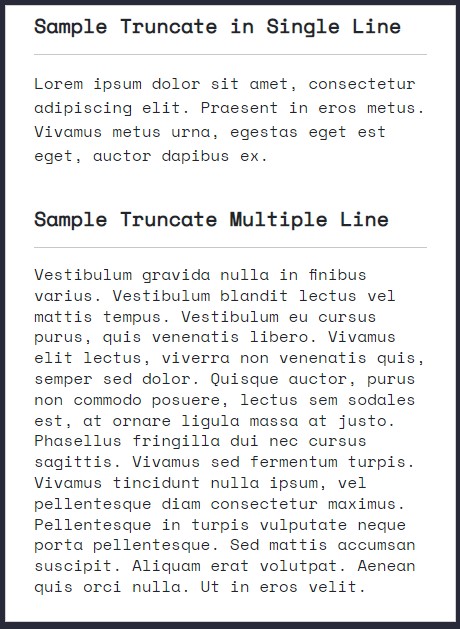
Not Truncated Content
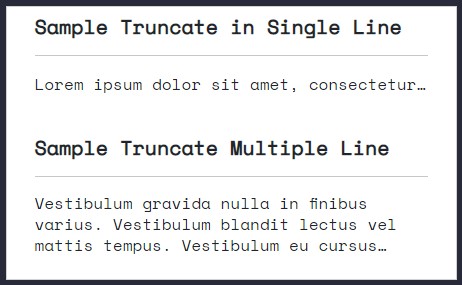
Truncated Content
DEMO VIDEO
There you go! I have also provided the complete source code zip file of the sample web page that I created and provided for this tutorial on this website. It is free to download. To download it, click the download button located below this tutorial's content. Feel free to download and modify it to do some experiments to improve your programming capabilities.
That's it! I hope this Truncate String with Ellipsis using CSS Only Tutorial will help you with what you are looking for and will be useful for your current and future web application projects.
Explore more on this website for more Tutorials and Free Source Codes.