Dynamic Navigation Tree using PHP Multi-Level Array Source Code
Introduction
In this article, I will show you how to Create a Dynamic Navigation Tree in PHP. This kind of feature might be useful for you for your current or future project especially if you are planning to develop a broad and dynamic website or web application. Here, snippets and a sample web application source code are provided.
What is a Dynamic Navigation Tree?
A Dynamic Navigation Tree is a multi-level navigation that is dynamically displayed in a Tree Style. This feature is commonly found in broad web applications with multiple pages.
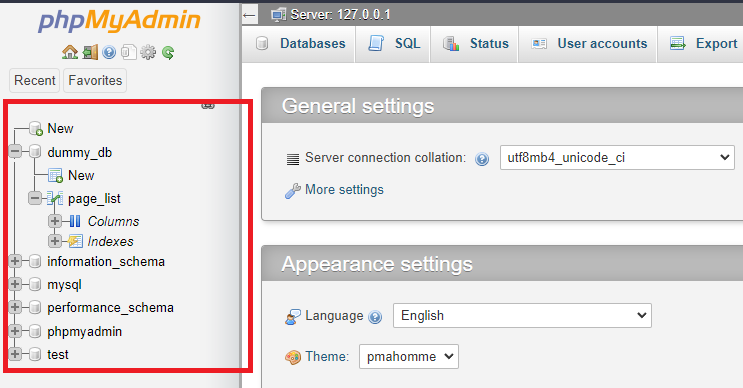
Here's a visual example of a Dynamic Navigation Tree:

The example above is the MariaDB PHPMyAdmin Front-end. The dynamic tree navigation is located on the left side.
How to Create a Dynamic Navigation Tree?
To create a Dynamic Navigation Tree in PHP, we can manage the navigation data parent and child using PHP Multi-level Array. By that, we can simply separate the parent navigations from the child navigation without exhausting our database by doing multiple redundant queries.
Example of Creating a Dynamic Navigation Tree using PHP
Let's pretend that we have the following MySQL Schema with Navigation Table Data.
Next, we need to fetch all the navigation data from the database.
Database Connection
db-connect.php
- <?php
- $host = "localhost";
- $username = "root";
- $pw = "";
- $db_name = "dummy_db";
- $conn = new mysqli($host, $username, $pw, $db_name);
- if(!$conn){
- }
- ?>
Fetching Data
- <?php
- $nav_sql = "SELECT * FROM `page_list` order by `label` asc";
- $nav_qry = $conn->query($nav_sql);
- if(!$conn->error){
- $qry_count = $nav_qry->num_rows;
- $nav_results = $nav_qry->fetch_all(MYSQLI_ASSOC);
- /*
- * Listing Navigation Label
- */
- $nav_list_by_label = array_column($nav_results, 'label', 'id');
- /*
- * Listing All parent ID
- */
- $nav_parents = array_column($nav_results, 'parent_id');
- }else{
- }
- ?>
Next, let's pretend we have the following script that builds the complete URL of the web application page
- <?php
- /**
- * Defining Site URL
- */
- /**
- * Validating Link whether to add the site url or not
- */
- function esc_link($link=""){
- $link = $link;
- }else{
- $link = site_url.$link;
- }
- return $link;
- }
- ?>
Then we will display the dynamic navigation menu using the HTML unordered list tag (ul).
- <?php
- /**
- * Display Nav Child
- */
- function get_child($parent_id = 0){
- global $nav_tree;
- ?>
- <ul class="nav-list-child" data-parent="<?= $parent_id ?>">
- <?php foreach($nav_tree[$parent_id] as $nav): ?>
- <li class="nav-item" data-link="<?= esc_link($nav['link']) ?>">
- <div class="d-flex w-100">
- <a class="col-auto flex-shrink-1 px-2 flex-grow-1 fw-bold w-100 text-decoration-none text-dark" href="<?= esc_link($nav['link']) ?>" <?= $nav['is_new_tab'] == 1 ? "target='_blank'" : '' ?> title="<?= $nav['title'] ?>"><?= $nav['label'] ?></a>
- <div class="col-auto">
- <div class="dropdown">
- <a class="text-dark mx-3" href="#" data-bs-toggle="dropdown" aria-expanded="false">
- <i class="fa-solid fa-ellipsis-vertical"></i>
- </a>
- <ul class="dropdown-menu">
- <li><a class="dropdown-item edit" data-id='<?= $nav['id'] ?>' href="#">Edit</a></li>
- <li><a class="dropdown-item delete" data-id='<?= $nav['id'] ?>' href="#">Delete</a></li>
- </ul>
- </div>
- </div>
- </div>
- <?php
- if($nav['is_parent'] == 1):
- echo get_child($nav['id']);
- endif;
- ?>
- </li>
- <?php endforeach; ?>
- <?php endif; ?>
- </ul>
- <?php
- }
- ?>
- <!-- Navigation ul list -->
- <ul id="nav-list">
- <?php foreach($nav_tree[0] as $nav): ?>
- <li class="nav-item" data-link="<?= esc_link($nav['link']) ?>">
- <div class="d-flex w-100">
- <a class="col-auto flex-shrink-1 flex-grow-1 fw-bold w-100 text-decoration-none text-dark px-2" href="<?= esc_link($nav['link']) ?>" <?= $nav['is_new_tab'] == 1 ? "target='_blank'" : '' ?> title="<?= $nav['title'] ?>"><?= $nav['label'] ?></a>
- <div class="col-auto">
- <div class="dropdown">
- <a class="text-dark mx-3" href="#" data-bs-toggle="dropdown" aria-expanded="false">
- <i class="fa-solid fa-ellipsis-vertical"></i>
- </a>
- <ul class="dropdown-menu">
- <li><a class="dropdown-item edit" data-id='<?= $nav['id'] ?>' href="#">Edit</a></li>
- <li><a class="dropdown-item delete" data-id='<?= $nav['id'] ?>' href="#">Delete</a></li>
- </ul>
- </div>
- </div>
- </div>
- <?php
- if($nav['is_parent'] == 1):
- echo get_child($nav['id']);
- endif;
- ?>
- </li>
- <?php endforeach; ?>
- <?php endif; ?>
- </ul>
In the above script, you can see that on the main list, I only loop the main navigation, doing so, will result in to display of the main navigation menu. Then using the get_child() function, it will loop all the child menus under their designated parent menu.
For the tree design, you will need to code using the CSS Script. Here, I also provided a sample web application source code that demonstrates the above scripts.
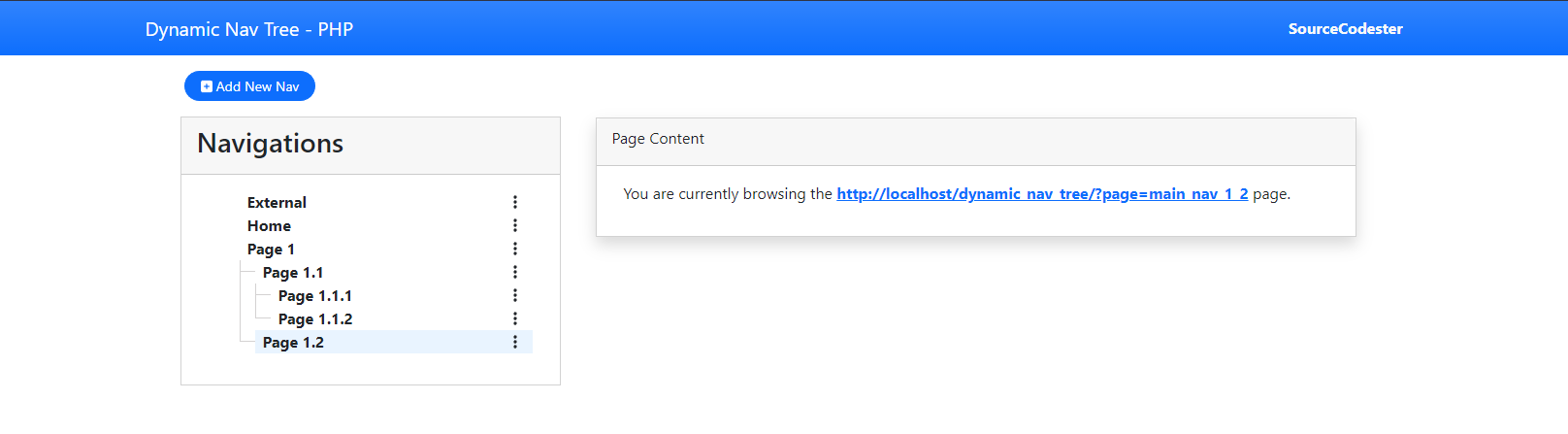
Application Snapshot
Main Page
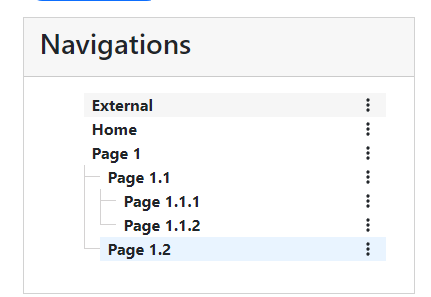
Navigation Tree Panel
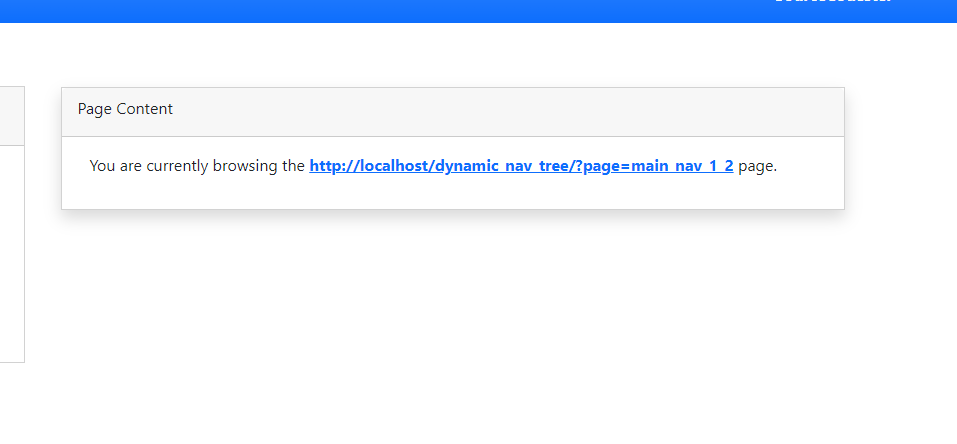
Content Panel
Technologies
Here are the following technologies used for developing the web application.
- HTML
- CSS
- JavaScript
- PHP
- MySQL Database
- Bootstrap Framework
- jQuery Library
- Select2 Library
- Fontawesome Library
Features and Functionalities
Here are the following features and functionalities of the web application.
- Add New Navigation Menu
- List Navigation Menu (Tree View)
- Edit Navigation Menu
- Delete Navigation Menu
- Page Content Panel
The source code was only developed for educational purposes only and not intended commercially. Feel free to download and modify the source code.
How to Run?
Requirements
- Download and Install any local web server such as XAMPP.
- Download the provided source code zip file. (download button is located below)
System Installation/Setup
- Open your XAMPP Control Panel and start Apache and MySQL.
- Extract the downloaded source code zip file.
- Copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database named dummy_db.
- Import the provided SQL file. The file is known as dummy_db.sql located inside the source code root folder.
- Browse the Web Application in a browser. i.e. http://localhost/dynamic_nav_tree/.
DEMO VIDEO
That's it! I hope this will help you with what you are looking for and that you'll find this useful for your current and future PHP Projects.
Explore more on this website for more Tutorials and Free Source Codes.
Enjoy :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.