Pattern Generator App using HTML & CSS in VanillaJS with Source Code
The Pattern Generator App is a lightweight web application built entirely with JavaScript. This app features an interactive toolbar that allows users to generate and customize random patterns. The Pattern Generator App in VanillaJS is an ideal project for beginners, providing a simple yet effective way to explore pattern generation with options to adjust thickness, color, and other design elements. It reinforces key JavaScript concepts, including event handling, DOM manipulation, and canvas-based rendering techniques.
The Pattern Generator App using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Pattern Generator App using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Pattern Generator App
A Pattern Generator App in Vanilla JavaScript is a web application that dynamically creates visual patterns based on user input. It typically allows users to customize aspects like shape, color, size, spacing, and repetition to generate unique designs. The app uses JavaScript to manipulate the DOM or canvas, rendering patterns in real time. Features may include random pattern generation, preset templates, and the ability to download the generated design. It’s often built using HTML, CSS, and JavaScript without relying on external libraries or frameworks.
Pattern Generator App using HTML & CSS in VanillaJS with Source Code Features
- Color Customization
- Allows users to choose a primary and secondary color for the pattern.
- Random Pattern Generation
- Generates unique patterns based on random values.
- Live Preview
- Instant visualization of the pattern on the canvas.
- Responsive Design
- Works seamlessly on mobile and desktop devices.
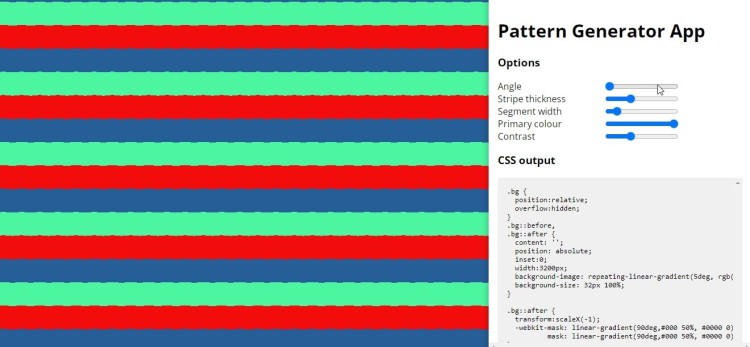
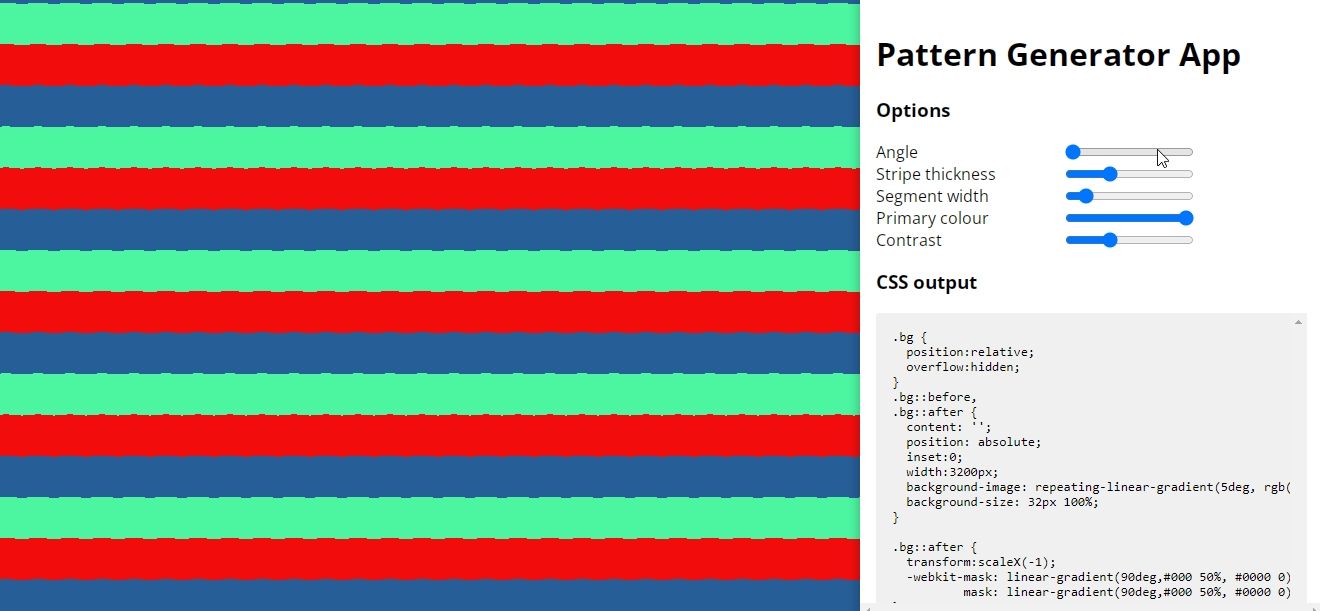
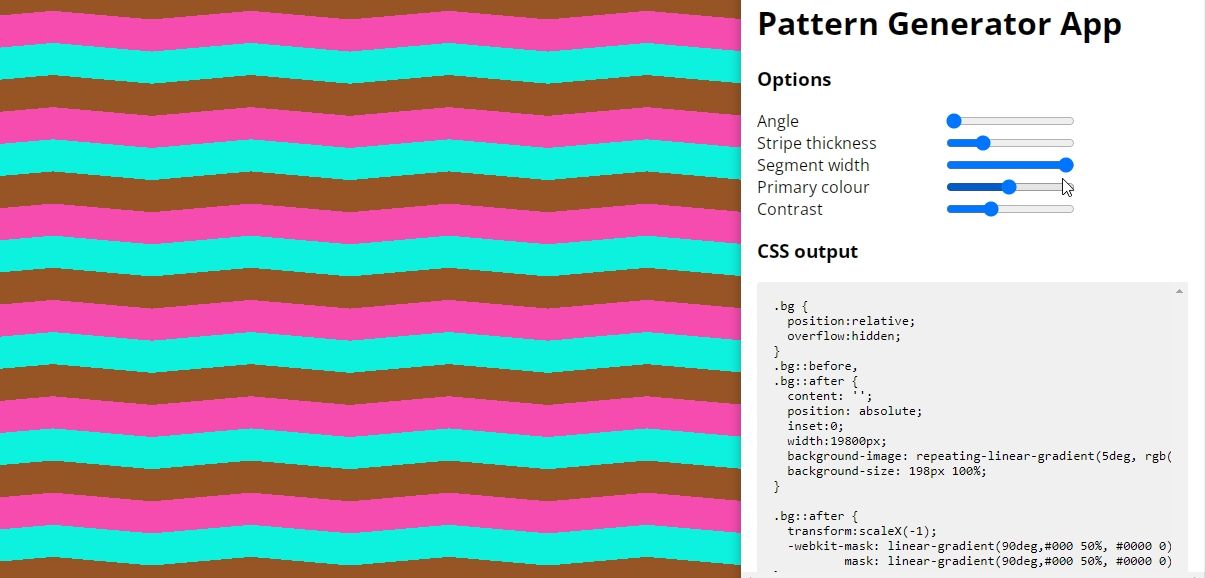
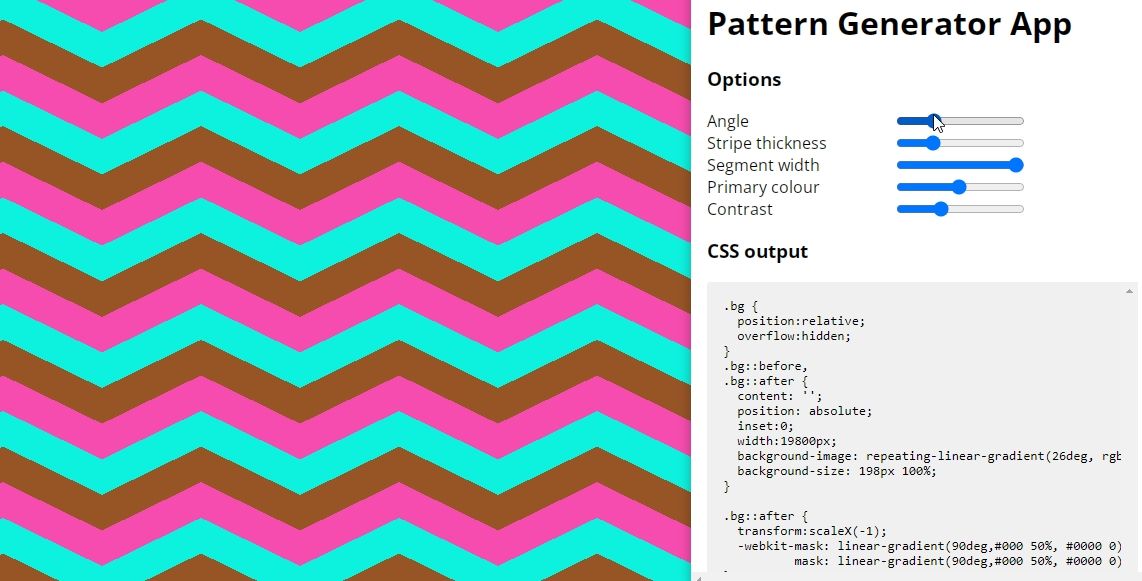
Sample Application Screenshot:



Pattern Generator App using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Pattern Generator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Pattern Generator App using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Pattern Generator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 87 views