Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code
The Bubble Shooter Game is an interactive web application created using pure JavaScript. This arcade-style game is simple yet engaging, requiring players to shoot bubbles of a designated color to match and pop groups of three or more bubbles of the same color. The Bubble Shooter Game in VanillaJS provides straightforward entertainment, challenging players to pop as many bubbles as possible to achieve a high score. It offers an enjoyable and immersive way to practice essential concepts such as game logic, randomization, and user interaction.
The Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Bubble Shooter Game
The Bubble Shooter Game is a lightweight web application built in JavaScript. It is an interactive web-based game where players aim and shoot colored bubbles from a cannon to match and pop groups of three or more bubbles of the same color. Built using HTML, CSS, and plain JavaScript, the game involves key mechanics such as collision detection, dynamic bubble placement, and game state management. Players use mouse or keyboard controls to aim, and as bubbles are shot, they stick to others, forming clusters. The objective is to clear the screen of bubbles before they reach the bottom, with win and loss conditions adding a layer of challenge. This project showcases core JavaScript concepts, including DOM manipulation, event handling, and simple physics, making it a great example of beginner-friendly game development.
Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code Features
- Gameplay Mechanics
- Cannon Control: The player can control the direction of the cannon using left and right arrow keys.
- Bubble Shooting: Pressing the space bar shoots bubbles from the cannon, aiming towards the target area.
- Bubble Matching: When a bubble is shot, it will match with bubbles of the same color and clear them from the screen if they form a group of three or more.
- Collision Detection
- The game detects when a shot bubble collides with other bubbles, and if a match occurs, the bubbles are cleared from the screen.
- Scoring System
- Points are awarded each time a group of matching bubbles is cleared from the screen.
- The score is updated dynamically and displayed at the top of the game screen.
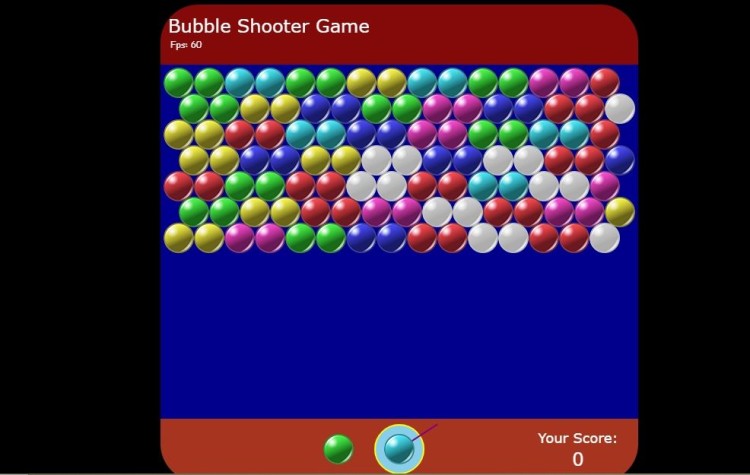
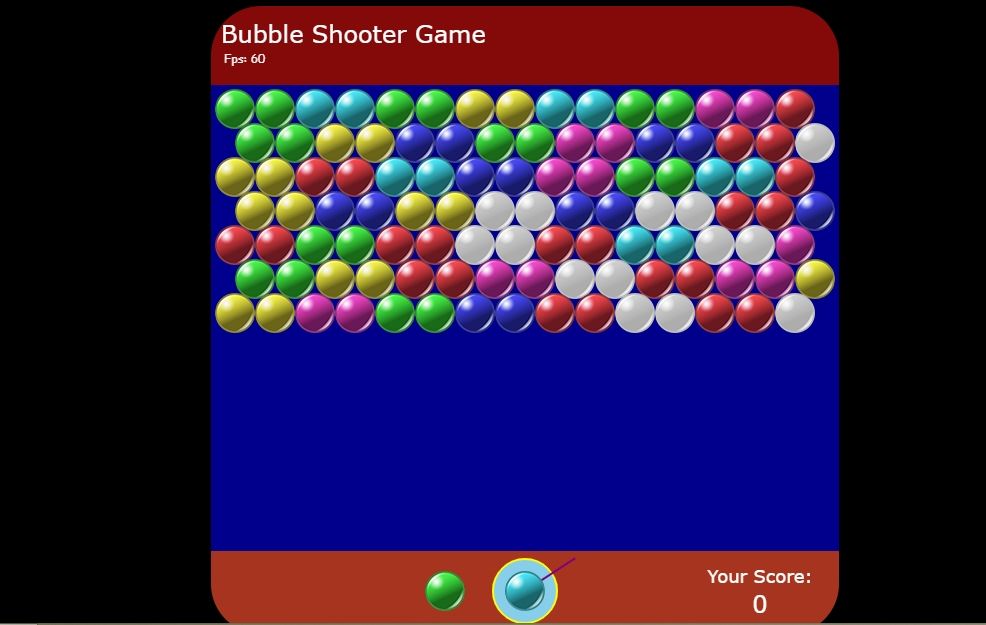
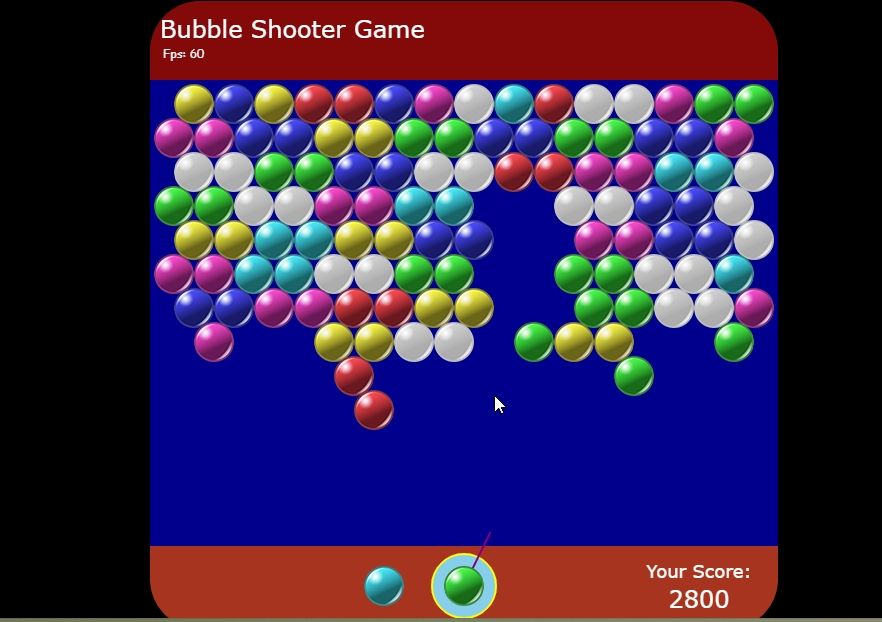
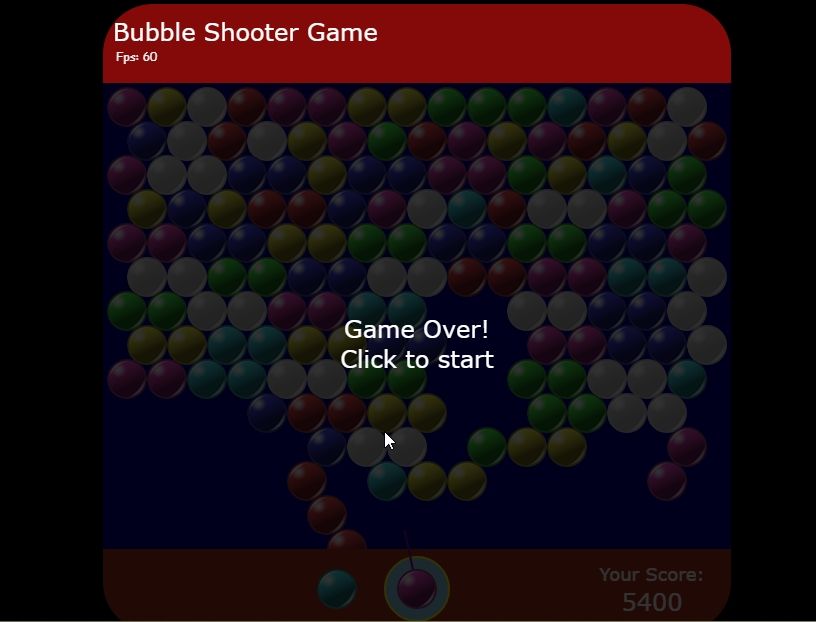
Sample Application Screenshot:



Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Bubble Shooter Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Bubble Shooter Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Bubble Shooter GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Add new comment
- 323 views