Body Mass Index Calculator App in VanillaJS with Source Code
The Body Mass Index Calculator App is a web application built using the JavaScript programming language. The purpose of this project is to provide a simple, helpful tool that can check if you are healthy using a BMI calculator. The application is displayed in a web browser and features a form input to check your personal statistics. The Body Mass Index Calculator App in VanillaJS is designed to calculate and display your BMI results. This project demonstrates basic coding techniques in the JavaScript programming language.
The Body Mass Index Calculator App in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Body Mass Index Calculator App in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Body Mass Index Calculator App
The Body Mass Index Calculator App is a web application coded purely in JavaScript. A Body Mass Index (BMI) Calculator App is a mobile or web application that helps users determine their BMI based on their weight and height. It uses a standard formula to assess whether a person is underweight, normal weight, overweight, or obese. The app often provides insights or health recommendations based on the BMI result and may also include additional features like tracking BMI over time, setting fitness goals, or integrating with other health apps to monitor overall wellness. It's a useful tool for individuals looking to manage or improve their health.
Body Mass Index Calculator App in VanillaJS with Source Code Features
- User Interface (UI)
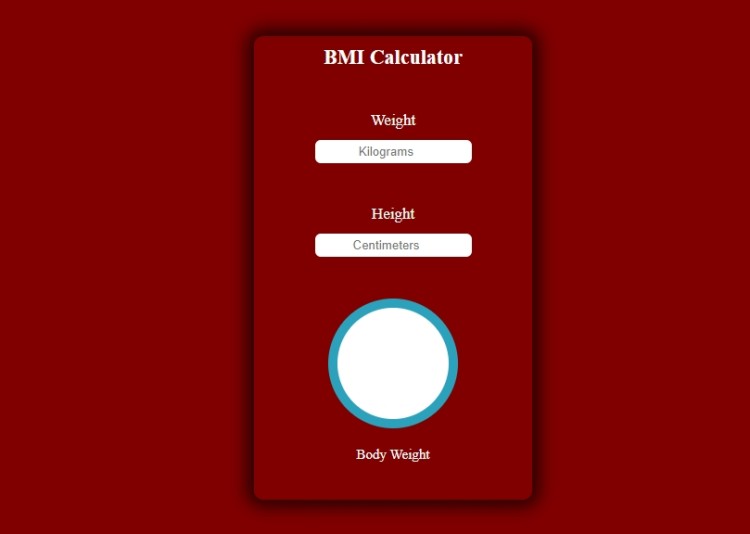
- Input Fields: A text input field for entering the user’s weight in kilograms (kg). and a text input field for entering the user’s height in centimeters (cm).
- Calculate Button: A button labeled “Calculate” to trigger the BMI calculation based on the input values.
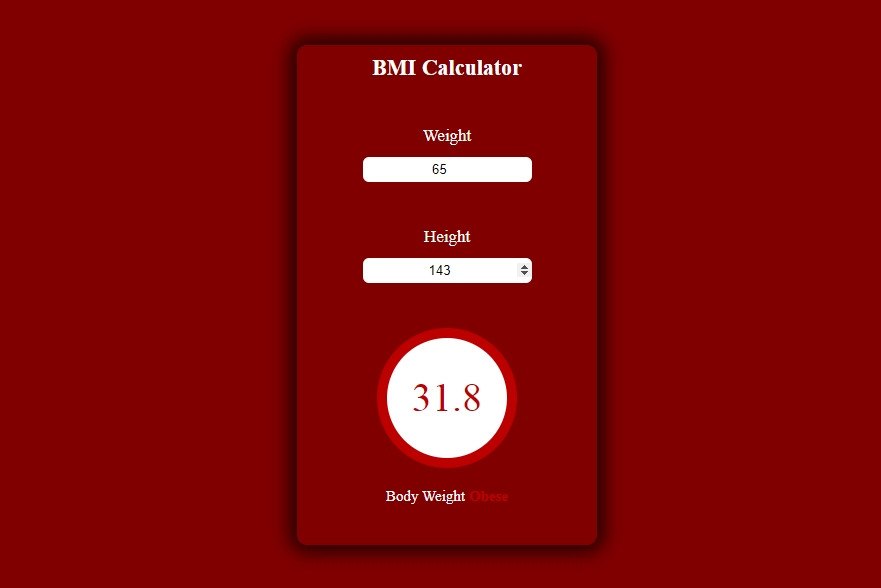
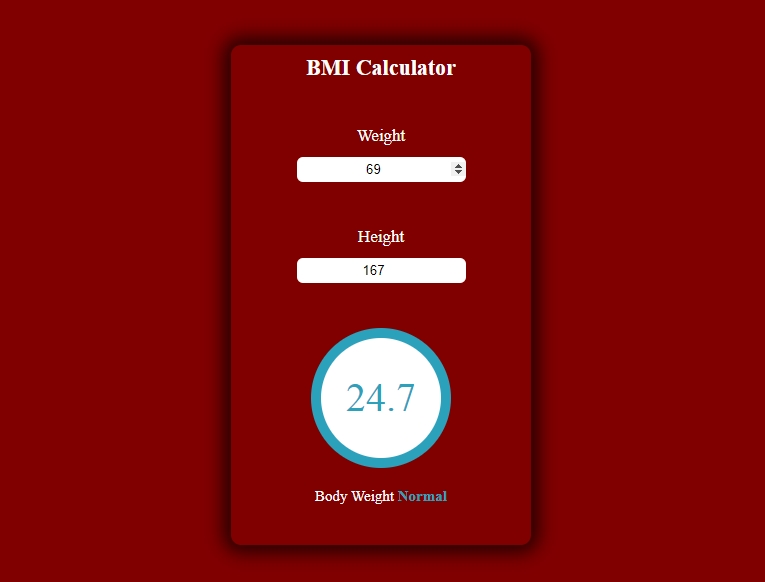
- Result Display: A section where the calculated BMI and its corresponding category (underweight, normal, overweight, or obesity) are displayed.
- Core Features
- BMI Calculation: The app calculates the BMI using the formula where weight is in kilograms and height is in centimeters.
- Category Classification: Based on the BMI result, the app classifies the user into one of the following categories:
- Visual and Functional Enhancements
- Input Validation: The app ensures the user inputs valid numerical values for both weight and height. If the input is invalid or left blank, an error message is shown
Sample Application Screenshot:


Body Mass Index Calculator App in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Body Mass Index Calculator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Body Mass Index Calculator App in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Body Mass Index Calculator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.