PHP - Simple Search Filter To SQLite Using PDO
Submitted by razormist on Wednesday, October 3, 2018 - 14:59.
In this tutorial we will create a Simple Search Filter To SQLite Using PDO. PHP is a server-side scripting language designed primarily for web development. SQLite provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP. So Let's do the coding...
 3. Save changes and Restart Server.
There you have it we successfully created a Simple Search Filter To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
3. Save changes and Restart Server.
There you have it we successfully created a Simple Search Filter To SQLite Using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP. 1. Open localhost server folder XAMPP, etc and locate php.ini. 2. Open php.ini and enable sqlite3 by removing the semicolon in the line. 3. Save changes and Restart Server.
3. Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO('sqlite:db/db_product.sqlite3');
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $query = "CREATE TABLE IF NOT EXISTS product (product_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, product_name TEXT, product_price TEXT, product_image TEXT)";
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Search Filter To SQLite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <form method="POST" class="form-inline pull-right" action="search.php">
- <label>Search:</label>
- <input type="text" name="keyword" class="form-control" placeholder="Enter Product Name..." required="required"/>
- <button class="btn btn-success" name="search"><span class="glyphicon glyphicon-search"></span> Search</button>
- </form>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Product Price</th>
- <th>Image</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `product` ORDER BY `product_name` ASC");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><img src="<?php echo $fetch['product_image']?>" height="75px" height="75px"></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_product.php" enctype="multipart/form-data">
- <div class="modal-header">
- <h3 class="modal-title">Add Product</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" name="product_name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Product Price</label>
- <input type="number" name="product_price" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Image</label>
- <input type="file" name="product_image" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data inputs to the SQLite database thru PDO validation. To do this just copy and write these block of codes as shown below inside the text editor and save it as save_product.php.- <?php
- require_once 'conn.php';
- $product_name = $_POST['product_name'];
- $product_price = $_POST['product_price'];
- $product_image = $_FILES['product_image'];
- $file_name = $product_image['name'];
- $file_temp = $product_image['tmp_name'];
- $file_size = $product_image['size'];
- if($file_size < 2000000){
- $location = 'upload/'.$name.".".$end;
- $query = "INSERT INTO `product` (product_name, product_price, product_image) VALUES(:product_name, :product_price, :product_image)";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':product_name', $product_name);
- $stmt->bindParam(':product_price', $product_price);
- $stmt->bindParam(':product_image', $location);
- $stmt->execute();
- $conn=null;
- echo "<script>alert('Data Inserted')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Wrong image format')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
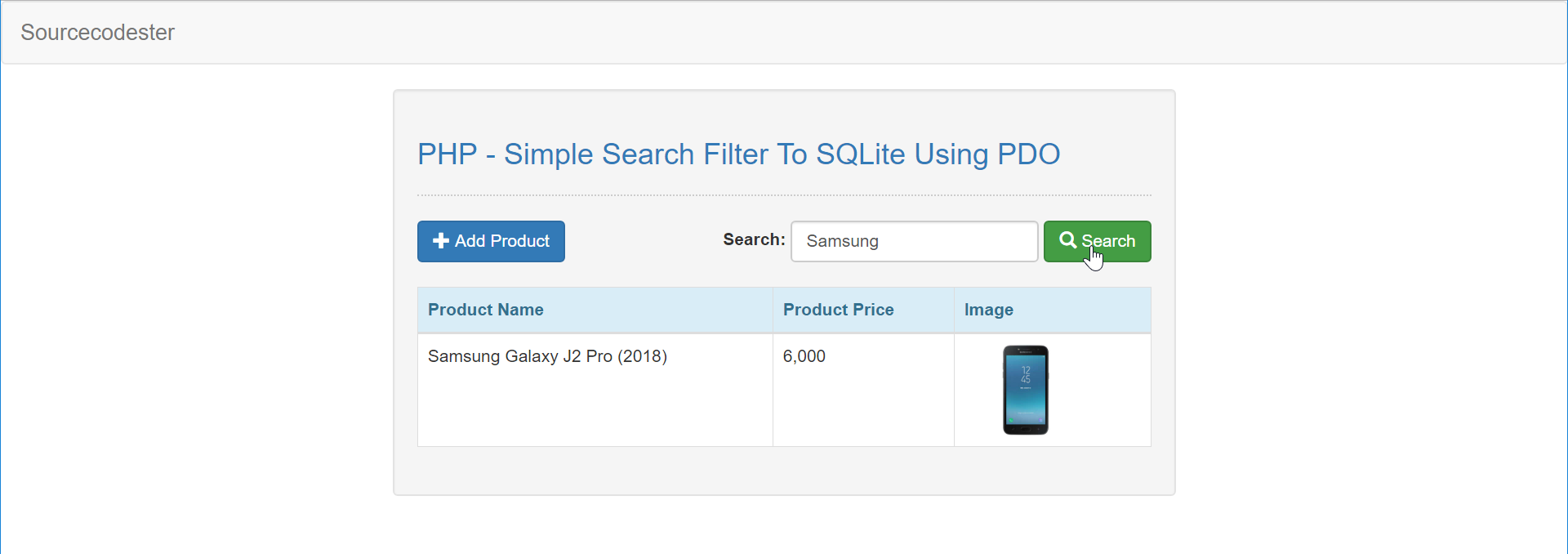
Creating the Main Function
This code contains the main function of the application. This code will filter the data items base on the keyword entered. To do this just copy and write these block of codes as shown below inside the text editor and save it as search.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Search Filter To SQLite Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <form method="POST" class="form-inline pull-right">
- <label>Search:</label>
- <input type="text" name="keyword" class="form-control" placeholder="Enter Product Name..." required="required"/>
- <button class="btn btn-success" name="search"><span class="glyphicon glyphicon-search"></span> Search</button>
- </form>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product Name</th>
- <th>Product Price</th>
- <th>Image</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- $keyword = "%".$_POST['keyword']."%";
- require 'conn.php';
- $query = "SELECT * FROM `product` WHERE `product_name` LIKE :product_name ORDER BY `product_name` ASC";
- $stmt = $conn->prepare($query);
- $stmt->bindParam(':product_name', $keyword);
- $stmt->execute();
- while($fetch = $stmt->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['product_name']?></td>
- <td><img src="<?php echo $fetch['product_image']?>" height="75px" height="75px"></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_product.php" enctype="multipart/form-data">
- <div class="modal-header">
- <h3 class="modal-title">Add Product</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" name="product_name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Product Price</label>
- <input type="number" name="product_price" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Image</label>
- <input type="file" name="product_image" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Comments
PHP - Simple Search Filter To SQLite Using PDO
Hi, i like your work. i was wondering if you can do an update on the above php project so it has the function to update or delete. please and can you email me on [email protected]. thank you so much.