Timer using JavaScript
Submitted by alpha_luna on Thursday, June 16, 2016 - 15:27.
This is a simple Timer using JavaScript. This program has the capability to pause the time and to resume the timer again. It has also one button for the reset function, that the user clicks this button to automatically set the timer begin to zero.
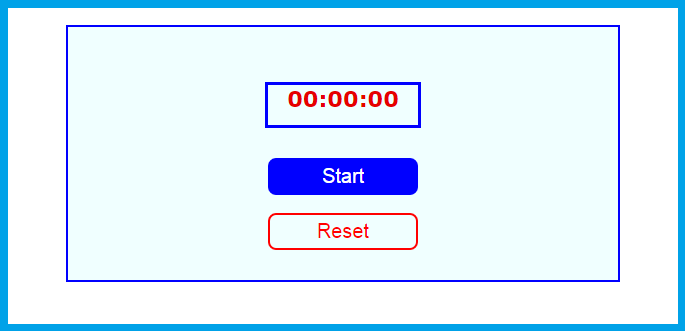
Creating the two buttons for the timer and for displaying the time as you can see in the image below.
 This is the source code of the image above.
This is the source code of the image above.
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 This is the source code of the image above.
This is the source code of the image above.
Here's the source code for the design.
- /* CSS Document */
- body {
- background-color:#FFF;
- }
- #container {
- background:azure;
- width:500px;
- border:2px solid blue;
- margin:50px auto;
- padding:25px;
- overflow:hidden;
- }
- #output {
- background:azure;
- width:150px;
- height:40px;
- margin:30px auto;
- font-size:22px;
- font-family:Verdana, Geneva, sans-serif;
- text-align:center;
- color:#E60000;
- border:3px solid blue;
- font-weight:bold;
- }
- #controls {
- width:150;
- margin:5px auto;
- }
- .button {
- width:70px;
- font-size:20px;
- background:azure;
- border:2px solid blue;
- border-radius:8px;
- color:blue;
- padding:5px;
- width:150px;
- }
- .button1 {
- width:70px;
- font-size:20px;
- background:azure;
- border:2px solid red;
- border-radius:8px;
- color:red;
- padding:5px;
- width:150px;
- }
- .button:hover{
- background:blue;
- color:white;
- cursor:pointer;
- }
- .button1:hover{
- background:red;
- color:white;
- cursor:pointer;
- }
The complete source code.
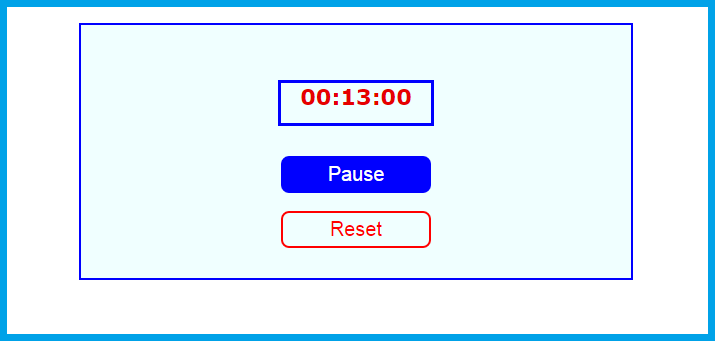
The Result
 Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this tutorial will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
