How to Populate Dropdown Select Option using jQuery
How to Populate Dropdown Select Option using jQuery
Introduction
In this tutorial we will create a How to Populate Dropdown Select Option using jQuery. This tutorial purpose is to allow you to populate select option dynamically. This will cover all the basic function that will populate the dropdown. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system if you want to populate data to any input form. I will give my best to provide you the easiest way of creating this program Populate select option. So let's do the coding.
Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the interface of the html forms. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- <link rel="stylesheet" type="text/css" href="css/select2.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <div class="container-fluid">
- </div>
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- </div>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will allow you to populate the array of data into select option. To do this just copy and write these block of codes inside the text editor and save it as script.js.- $(document).ready(function() {
- var movies = ["Avengers: Endgame", "Avengers: Infinity War", "Batman", "Black Panther", "Green Lantern", "Iron Man 3", "Superman"];
- for (var i = 0; i < movies.length; i++) {
- $('#movie_list').append('<option value="' + movies[i] + '">' + movies[i] + '</option>');
- }
- $("#submit").on('click', function(){
- var movie = $('#movie_list').val();
- if(movie === ""){
- alert("Please select something first");
- }else{
- alert("You choose: "+movie);
- }
- });
- });
In the given code we first call the basic jQuery ready event to signal that the DOM of the page is now ready to be use. Next we will create first a variable that will hold the data that we will append later on.
In order to populate the data into the select tag we will use the for loop to loop through all the data in one run. Then we will use the append function, this function will append the data you will be inserted to a target html tag id.
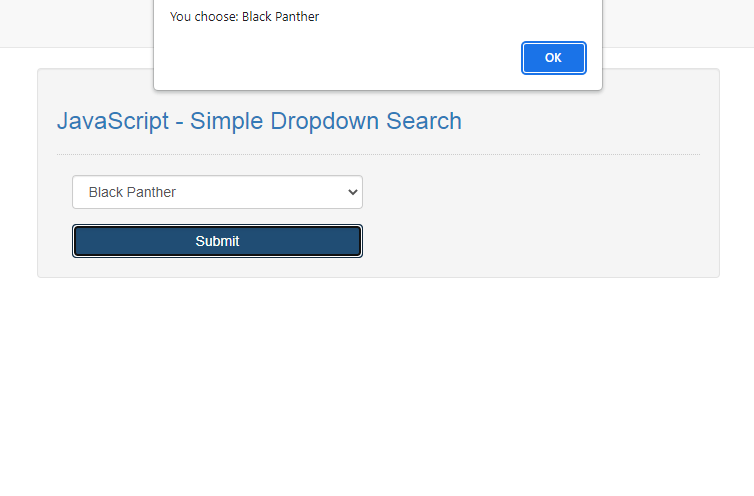
Output:

The How to Populate Dropdown Select Option using jQuery source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Populate Dropdown Select Option using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language

