Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code
The Stealing the Diamond Game is an interactive web application built entirely with JavaScript. This game is quite fun and unique, where you need to control the mouse pointer to steal the diamond. The Stealing the Diamond Game in VanillaJS offers a great challenge by focusing on precise mouse movements. It provides an excellent opportunity to reinforce essential programming concepts while enhancing JavaScript skills.
The Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Stealing the Diamond Game
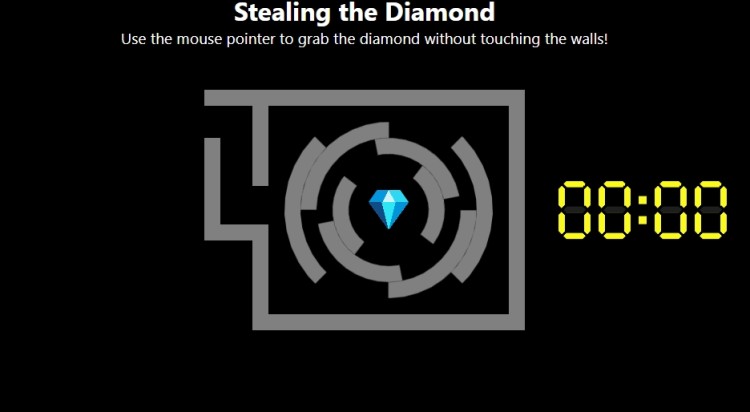
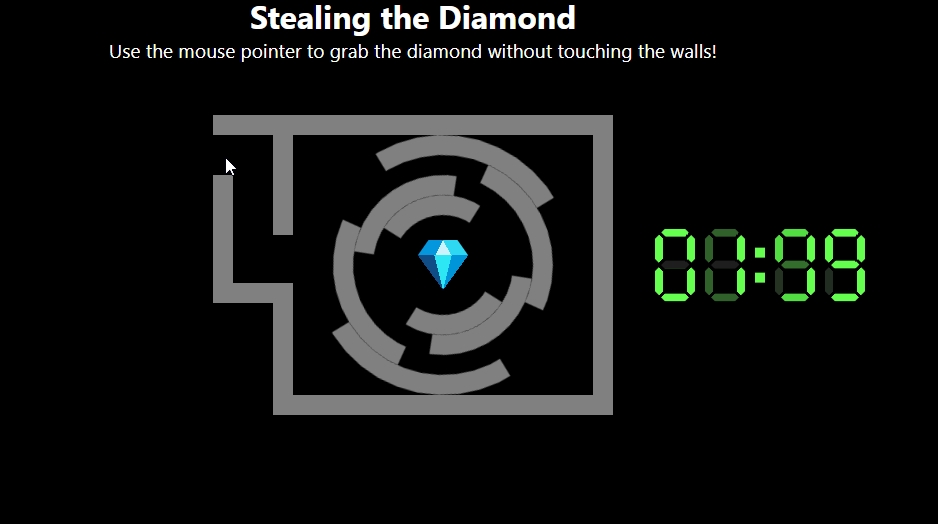
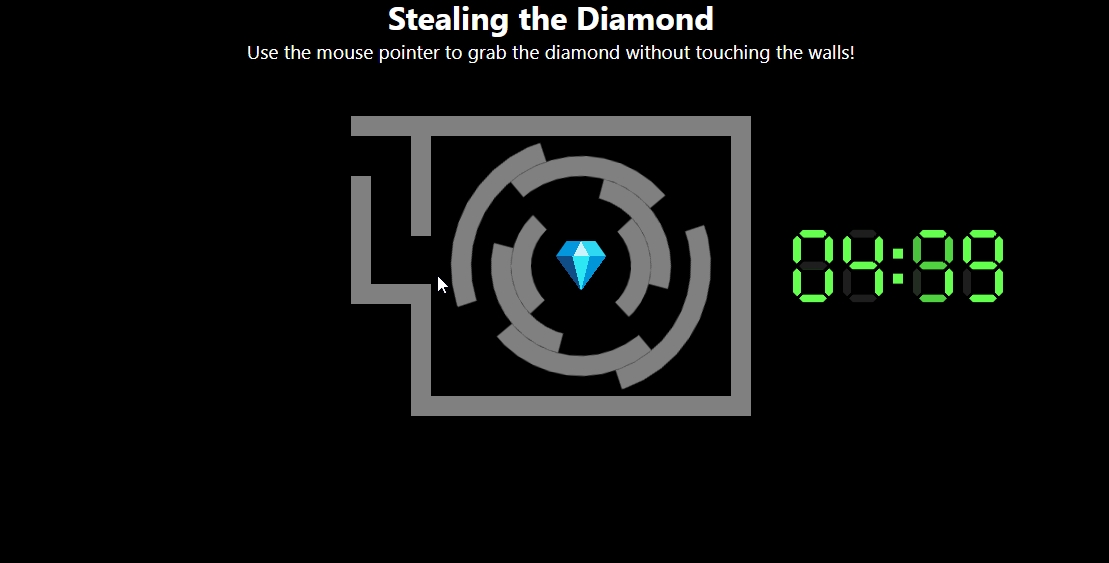
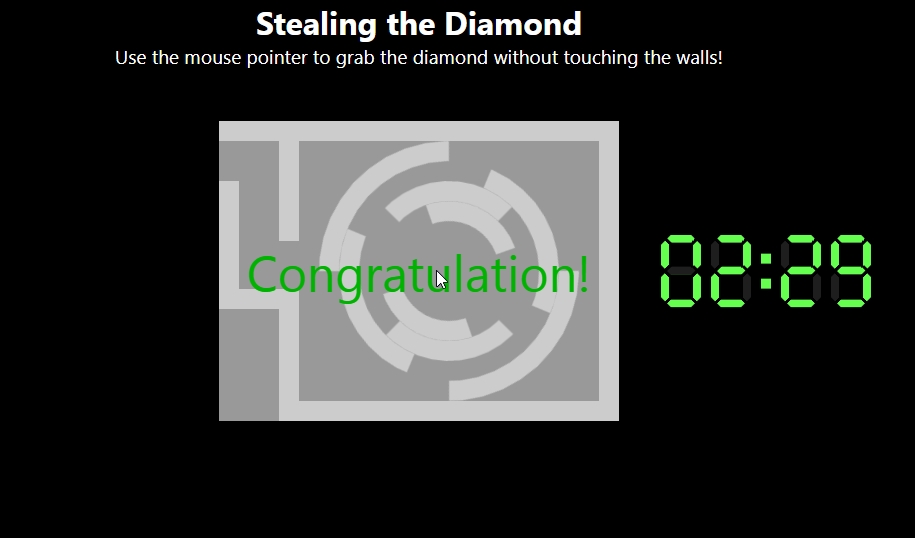
Stealing the Diamond is an interactive VanillaJS game where players must carefully guide their mouse pointer through a complex maze to reach the diamond without touching the walls or obstacles. The game utilizes real-time collision detection to determine if the player strays off the path, triggering an instant restart or sending them back to the last checkpoint. The maze can feature moving barriers, timed challenges, and sound effects to enhance gameplay, while difficulty increases with progressively intricate levels. Built using HTML, CSS, and JavaScript, the game can be implemented with either DOM elements or the Canvas API for smoother mechanics and a more immersive experience.
Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code Features
- Maze-Based Gameplay
- Players control the game using only their mouse pointer.
- Moving outside the maze walls results in instant failure.
- Smooth Collision Detection
- The game detects if the mouse leaves the valid path.
- Players must restart if they fail.
- Winning & Losing Conditions
- Win: Reach the diamond successfully.
- Lose: Touch a wall, laser, or get caught by guards.
Sample Application Screenshot:



Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Stealing the Diamond Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Stealing the Diamond Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Stealing the Diamond GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.