Shell Game using HTML & CSS in VanillaJS with Source Code
The Shell Game is an interactive web application built entirely with JavaScript. This game is quite tricky, you need to guess which shell hides the ball. The Shell Game in VanillaJS offers a great challenge in guessing the correct shell. It provides an excellent opportunity to reinforce essential programming concepts while enhancing JavaScript skills.
The Shell Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Shell Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Shell Game
The Shell Game in VanillaJS is a classic guessing game where a player tries to find a hidden ball under one of several shuffled shells. Built using HTML, CSS, and JavaScript, the game consists of interactive elements where the player selects a shell after they are shuffled. CSS animations can be used to create a smooth shuffling effect, while JavaScript handles the logic for randomizing the ball’s position, detecting the player’s choice, and providing feedback on whether the guess is correct. The game enhances user engagement through event listeners, dynamic DOM updates, and visual effects, making it a fun and interactive project to practice core web development skills.
Shell Game using HTML & CSS in VanillaJS with Source Code Features
- Interactive Game Board
- Three or more shells are displayed.
- A ball is randomly placed under one shell.
- Shuffling Animation
- The shells move around randomly to confuse the player.
- Varying shuffle speeds based on difficulty.
- Player Selection
- The player clicks a shell to guess where the ball is hidden.
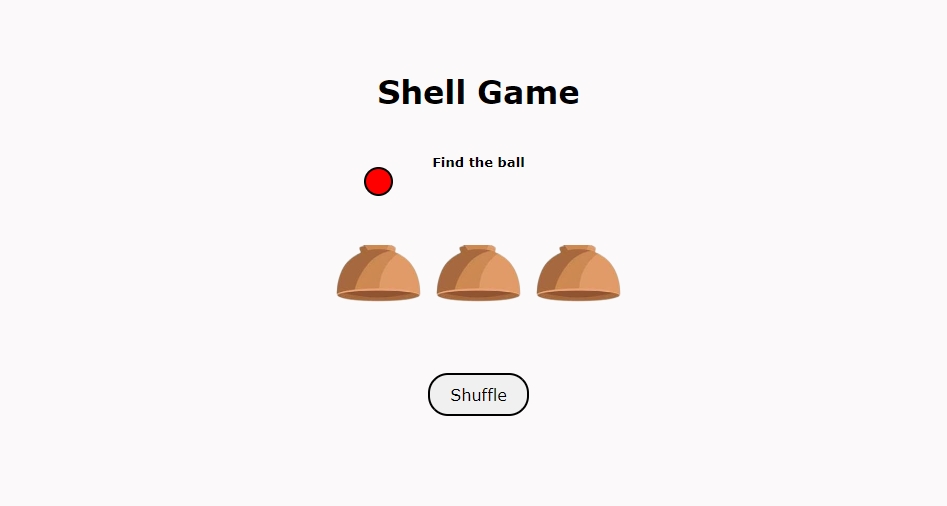
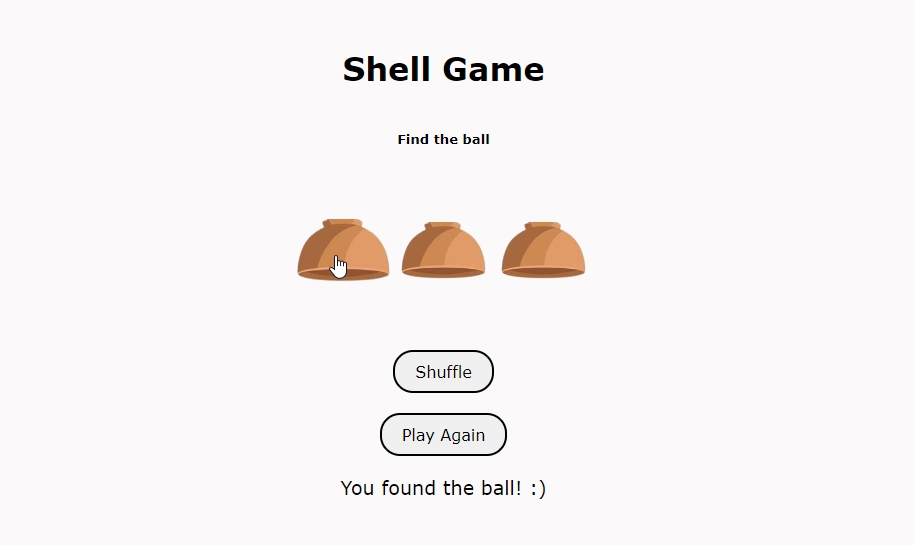
Sample Application Screenshot:



Shell Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Shell Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Shell Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Shell GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.