Stack Game using HTML & CSS in VanillaJS with Source Code
The Stack Game is an interactive web application built entirely with JavaScript. This engaging game is quite challenging where you need to stack all the block in proportion. The Stack Game using in VanillaJS offers a great exercise challenges to engage in the game. It provides an excellent opportunity to reinforce essential programming concepts while enhancing JavaScript skills.
The Stack Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Stack Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Stack Game
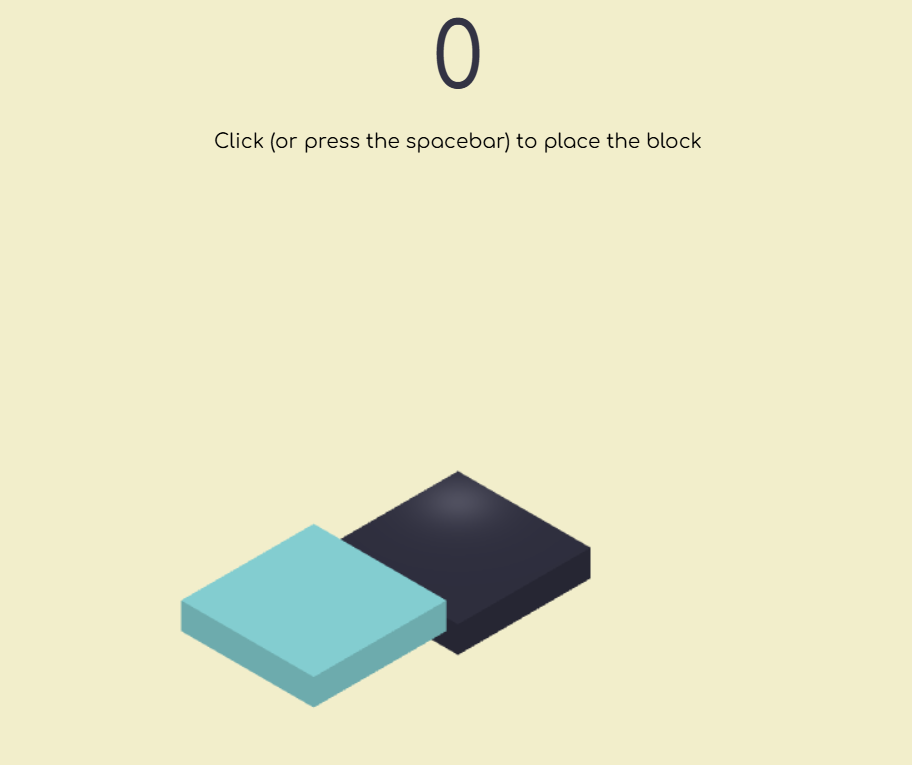
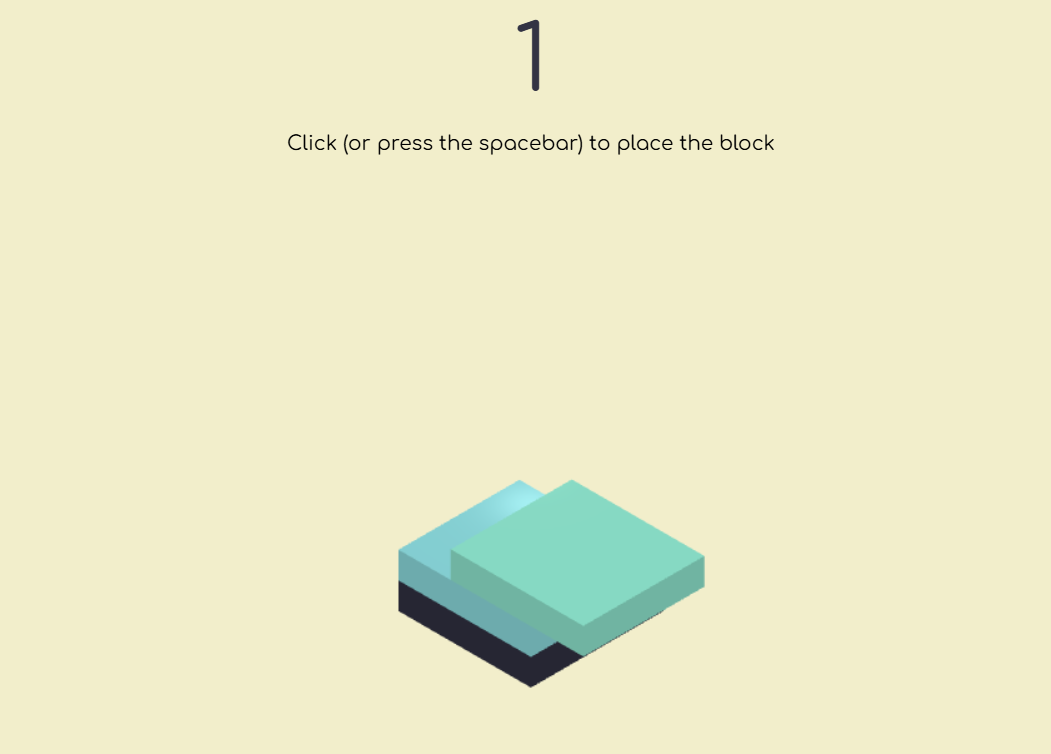
A Stack Game in Vanilla JavaScript is a simple arcade-style game where players stack moving blocks on top of each other. The objective is to align each new block with the previous one. As the game progresses, blocks that do not align perfectly get trimmed, making the stack smaller and the game more challenging. The game ends when a block becomes too small to continue stacking. It typically involves basic HTML, CSS for styling, and JavaScript for game logic, animations, and event handling.
Stack Game using HTML & CSS in VanillaJS with Source Code Features
- Simple Gameplay Mechanics
- Press a key or click to stop a moving block and stack it on the previous block.
- Increasing Difficulty
- The block's speed increases with every successful stack.
- Block Shrinking Mechanic
- If a block is not perfectly aligned with the previous one, the overlapping portion remains, and the rest is cut off, making the next block smaller.
Sample Application Screenshot:



Stack Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Stack Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Stack Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Stack GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.