Color Guessing Game using HTML & CSS in VanillaJS with Source Code
The Color Guessing Game is an interactive web application created using pure JavaScript. This arcade-style game is simple yet engaging, challenging players to guess the correct color by selecting from a set of color palettes based on a given color code. The Color Guessing Game in VanillaJS offers straightforward entertainment while testing players' knowledge of colors and their ability to match them accurately. It provides a fun and immersive way to practice essential concepts such as game logic, randomization, and user interaction, making it an excellent project for learning core JavaScript fundamentals.
The Color Guessing Game using HTML & CSS in VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Color Guessing Game using HTML & CSS in VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Color Guessing Game
The Color Guessing Game is a lightweight web application built with JavaScript. This engaging web-based game challenges players to identify a color based on a given RGB (Red, Green, Blue) code. The game presents several colored boxes, one of which matches the displayed RGB code, and the player's objective is to select the correct one. It features random color generation for each round, ensuring unique gameplay, and includes adjustable difficulty levels such as "Easy," with fewer color choices, and "Hard," with more. The game provides immediate feedback on guesses, displaying success messages for correct answers and encouraging retries for incorrect ones. Built using only HTML, CSS, and JavaScript, this project demonstrates key concepts like DOM manipulation, event handling, and the practical application of RGB color values. It offers a fun challenge for players and serves as an excellent learning tool for developers.
Color Guessing Game using HTML & CSS in VanillaJS with Source Code Features
- Color Display
- A random color is displayed as an RGB value (or color name), and the player has to guess which color matches the RGB value.
- Multiple Choices
- The player is given several color options, one of which is the correct color.
- Feedback Mechanism
- The game gives feedback whether the guess was correct or incorrect.
- The background color of the page or a message will change to indicate if the player guessed correctly.
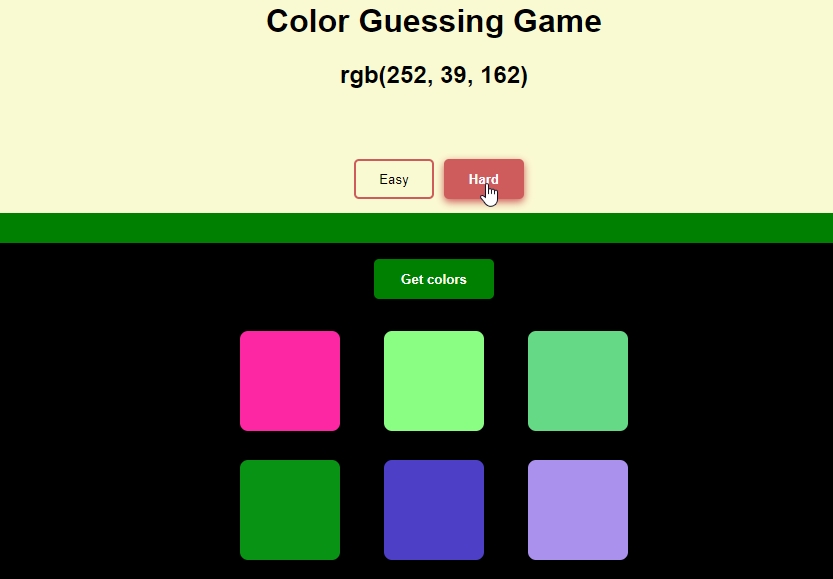
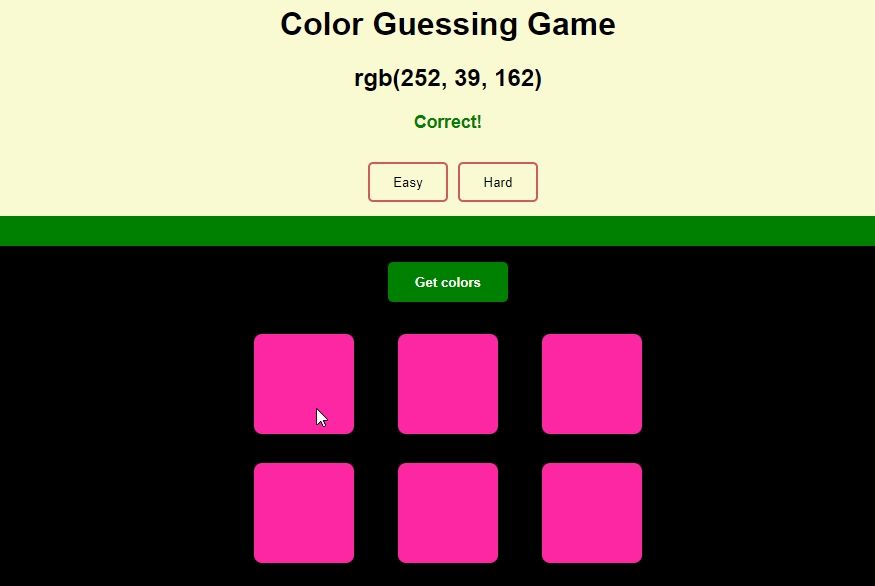
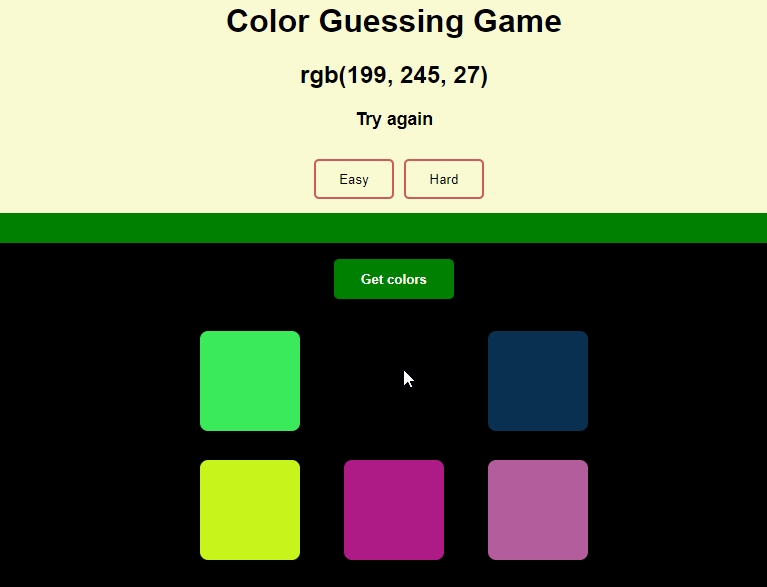
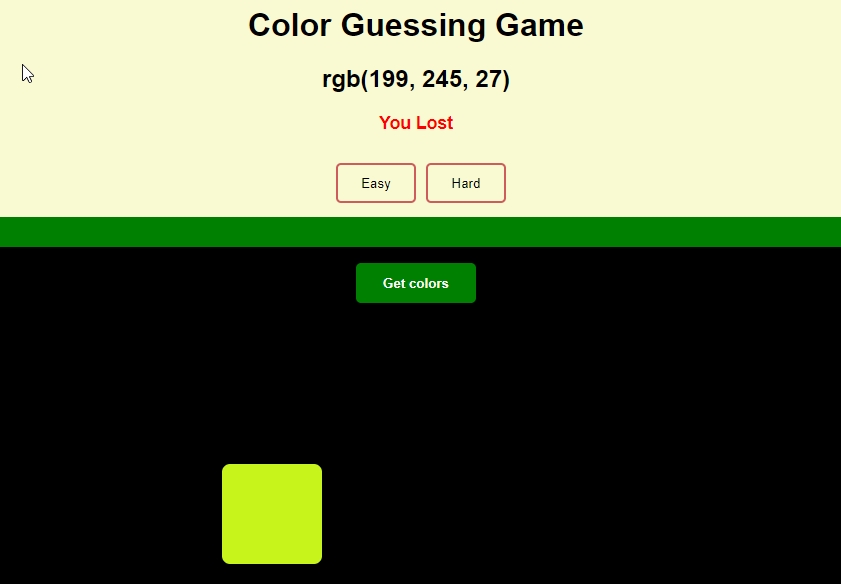
Sample Application Screenshot:




Color Guessing Game using HTML & CSS in VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Color Guessing Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Color Guessing Game using HTML & CSS in VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Color Guessing GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.

