jQuery CSS Class Modification
Introduction:
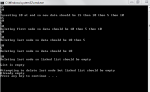
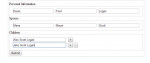
This tutorial is on how to set the configuration of CSS classes for HTML elements via jQuery.
CSS Classes:
CSS Classes are used to give styling for display elements held within the HTML structure of a .html/.php file.
- Read more about jQuery CSS Class Modification
- Log in or register to post comments
- 58 views