In this tutorial we will create a
Insert Multiple Form Inputs in SQLite3 using PHP. This code will insert all the input filed to SQLite database when user submit the form. The code use javascript
onclick() function to create a new element in the form, then by submitting a form the php script will break down the form array by using
foreach() in order to insert the in the MySQLi database one by one. This a free program, you can apply this to your system as your own.
We will be using
SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Installing SQLite Browser
We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.
Setting Up SQLite
First, we are going to enable SQLite 3 in our PHP.
- Open localhost server folder XAMPP, etc and locate php.ini.
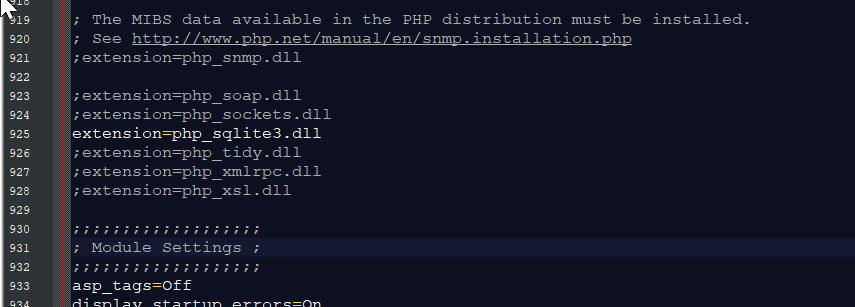
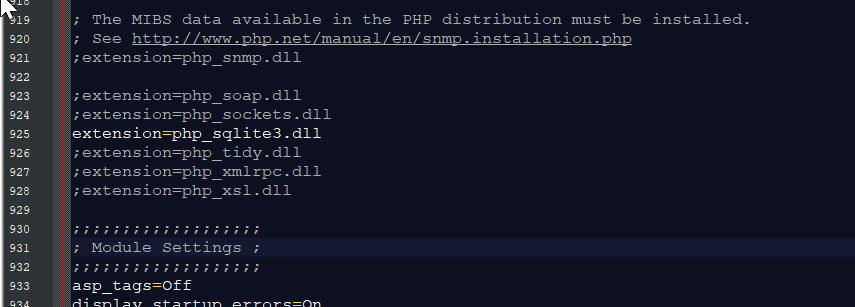
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn=new SQLite3
('db/db_member') or
die("Unable to open database!"); $query="CREATE TABLE IF NOT EXISTS `member`(mem_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, fullname TEXT)";
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="comtainer-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Insert Multiple Form Inputs in SQLite3</h3>
<hr style="border-top:1px dotted #ccc;"/>
<button class="btn btn-success" onclick="addEntry();"><span class="glyphicon glyphicon-plus"></span> Add entry</button>
<br />
<br />
<br />
<div class="col-md-5">
<form method="POST" action="insert.php">
<div id="form-entry">
<div class="form-group">
<input type="text" name="name[]" placeholder="Enter here..." class="form-control" required="required"/>
</div>
</div>
<button class="btn btn-primary" name="insert"><span class="glyphicon glyphicon-save"></span> Insert</button>
</form>
</div>
<div class="col-md-2"></div>
<div class="col-md-4">
<table class="table table-bordered">
<thead class="alert-info">
<tr>
<th>Name</th>
</tr>
</thead>
<tbody>
<?php
require'conn.php';
$query=$conn->query("SELECT * FROM `member`") or
die("Failed to fetch row!"); while($fetch=$query->fetchArray()){
echo"<tr><td>".$fetch['fullname']."</td></tr>";
}
?>
</tbody>
</table>
</div>
</div>
<script src="js/script.js"></script>
</body>
</html>
Creating the Main Function
This code contains the main function of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as
insert.php.
<?php
require_once 'conn.php';
if(ISSET($_POST['insert'])){ $name = $_POST['name'];
foreach($name as $value){
$query="INSERT INTO `member` (fullname) VALUES('$value')";
}
header("location: index.php"); }
?>
To make this code work make sure you save this file inside the js directory.
function addEntry(){
var entry="<input type='text' name='name[]' placeholder='Enter here...' class='form-control' required='required'/>";
var element=document.createElement("div");
element.setAttribute('class', 'form-group');
element.innerHTML=entry;
document.getElementById('form-entry').appendChild(element);
}
There you have it we successfully created a
Insert Multiple Form Inputs in SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!