How to Create Captcha in PHP
Submitted by alpha_luna on Monday, June 13, 2016 - 17:03.
In this article, we are going to create Captcha using PHP. This simple article will help you on how to create this simple captcha with this simple source code. Enable you to generate a random code and you can use this to protect your page from random spammers. You can use this also as a type of a simple test that the response is generated by a human being and it's a very common on other websites.
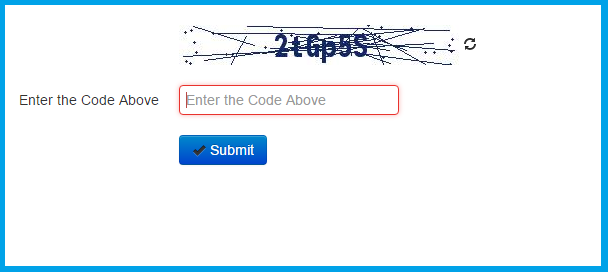
Creating random code, TextBox, and one button as shown in the image below.
 Here's the short source code for the image above.
Here's the source code for generating a random code.
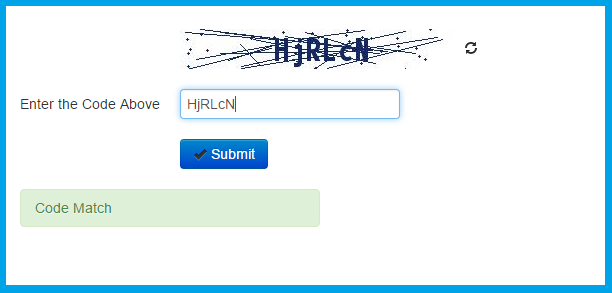
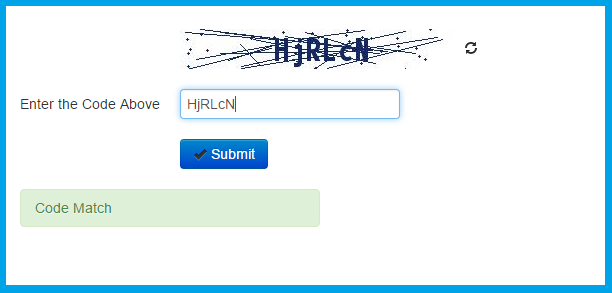
In the image below, if the user matches random code.
Here's the short source code for the image above.
Here's the source code for generating a random code.
In the image below, if the user matches random code.
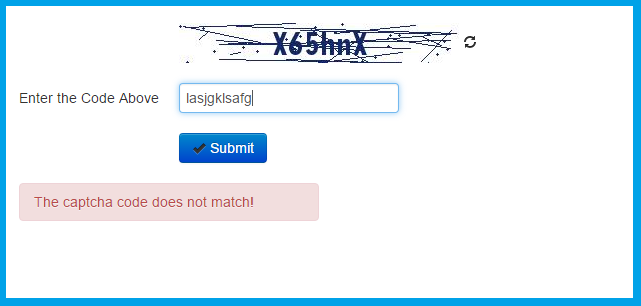
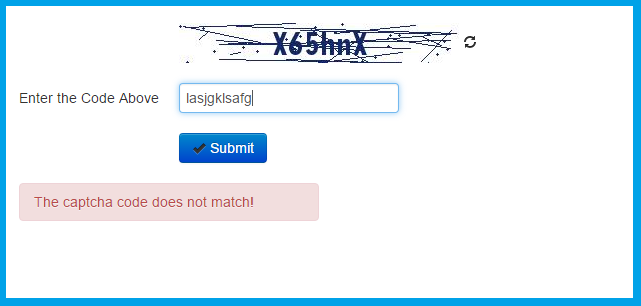
 In the image below, if the user does not match the random code.
In the image below, if the user does not match the random code.
 Hope that this article will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this article will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
 Here's the short source code for the image above.
Here's the short source code for the image above.
- <form class="form-horizontal" method="POST">
- <img src="generatecaptcha.php?rand=<?php echo rand(); ?>" id='image_captcha' >
- <script language='JavaScript' type='text/javascript'>
- function refreshing_Captcha()
- {
- var img = document.images['image_captcha'];
- img.src = img.src.substring(0,img.src.lastIndexOf("?"))+"?rand="+Math.random()*1000;
- }
- </script>
- <div class="control-group">
- <div class="controls">
- </div>
- </div>
- <div class="control-group">
- <div class="controls">
- </div>
- </div>
- </form>
- <img src="generatecaptcha.php?rand=<?php echo rand(); ?>" id='image_captcha' >
- <a href='javascript: refreshing_Captcha();'><i class="icon-refresh icon-large"></i></a>
- <script language='JavaScript' type='text/javascript'>
- function refreshing_Captcha()
- {
- var img = document.images['image_captcha'];
- img.src = img.src.substring(0,img.src.lastIndexOf("?"))+"?rand="+Math.random()*1000;
- }
- </script>
 In the image below, if the user does not match the random code.
In the image below, if the user does not match the random code.
 Hope that this article will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Hope that this article will help you a lot.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 822 views

