How to Create Dynamic Select Box using PHP
Submitted by alpha_luna on Saturday, August 20, 2016 - 10:27.
Dynamic Select Box using PHP
In this tutorial, we are going to learn on how to create Dynamic Select Box using PHP. This tutorial works by the user for selecting the first select box which is a list of country, then the second select box will automatically load without any refreshing the whole page and it will display the corresponding states in the chosen country and the same with the third select box it will display cities in the chosen states.For example
The selected country is Australia. The corresponding states are Victoria, Tasmania, South Australia, Western Australia, Queensland, and New South Wales. And it will correspond also the Cities of the selected states. These are Melbourne, Geelong, Ballarat, and Bendigo. You can also check the live demo of this simple tutorial, so you can get an idea and you can try this out, let's start coding.Creating our Table
We are going to make our database. To create a database:- Open the PHPMyAdmin.
- Create a database and name it as "db_countries".
- After creating a database name, then we are going to create our table. And name it as "tbl_state", "tbl_city", "tbl_country".
- Kindly copy the code below.
- -- --------------------------------------------------------
- --
- -- Table structure for table `tbl_country`
- --
- CREATE TABLE `tbl_country` (
- `country_id` INT(11) NOT NULL,
- `country_name` VARCHAR(100) NOT NULL
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- -- --------------------------------------------------------
- --
- -- Table structure for table `tbl_state`
- --
- CREATE TABLE `tbl_state` (
- `state_id` INT(11) NOT NULL,
- `country_id` INT(11) NOT NULL,
- `state_name` VARCHAR(100) NOT NULL
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
- -- --------------------------------------------------------
- --
- -- Table structure for table `tbl_city`
- --
- CREATE TABLE `tbl_city` (
- `city_id` INT(11) NOT NULL,
- `state_id` INT(11) NOT NULL,
- `city_name` VARCHAR(100) NOT NULL
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;
Markup Source Code
It contains 3 select boxes for the user to select the country, state, and city.- <center>
- <div>
- <select name="country" class="country">
- <?php
- $stmt = $conn->prepare("SELECT * FROM tbl_country");
- $stmt->execute();
- while($row=$stmt->fetch(PDO::FETCH_ASSOC))
- {
- ?>
- <?php
- }
- ?>
- </select>
- <select name="state" class="state">
- </select>
- <select name="city" class="city">
- </select>
- </div>
- <br />
- </center>
Script Source Code
Using this script will help us to become dynamic our select box in the web page.- <script type="text/javascript">
- $(document).ready(function()
- {
- $(".country").change(function()
- {
- var id=$(this).val();
- var dataString = 'id='+ id;
- $.ajax
- ({
- type: "POST",
- url: "get_state.php",
- data: dataString,
- cache: false,
- success: function(html)
- {
- $(".state").html(html);
- }
- });
- });
- $(".state").change(function()
- {
- var id=$(this).val();
- var dataString = 'id='+ id;
- $.ajax
- ({
- type: "POST",
- url: "get_city.php",
- data: dataString,
- cache: false,
- success: function(html)
- {
- $(".city").html(html);
- }
- });
- });
- });
- </script>
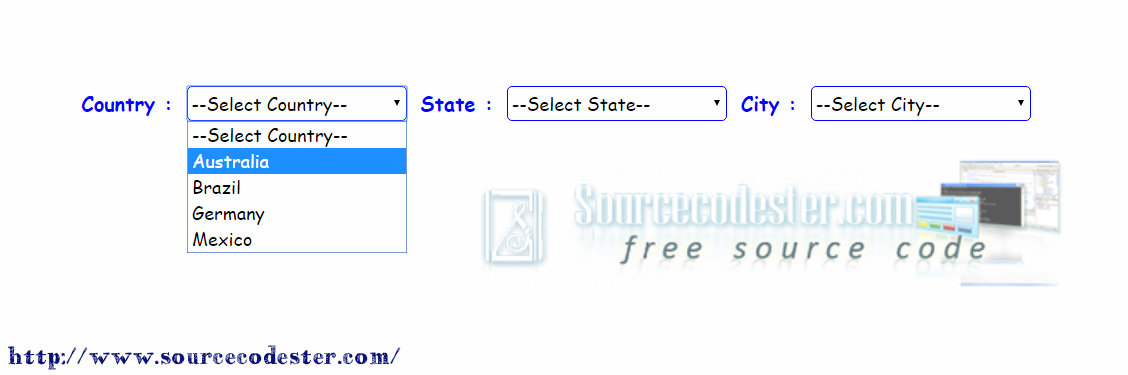
Output:
Selected Country Selected States
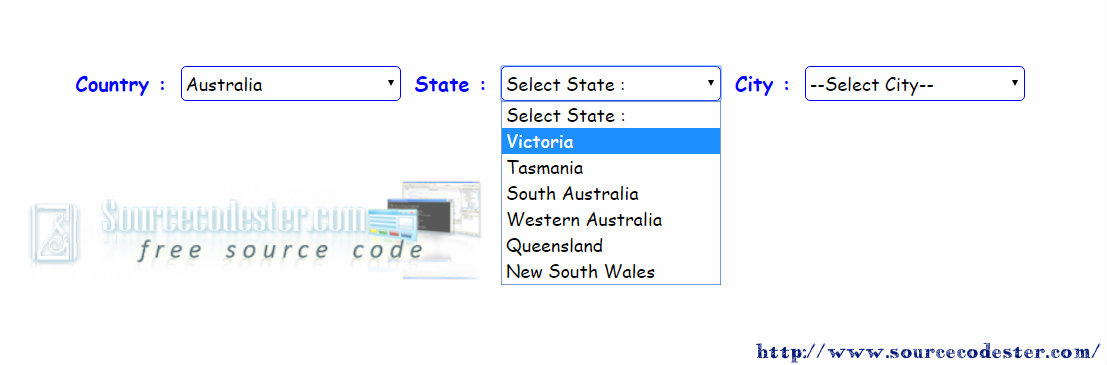
Selected States
 Selected City
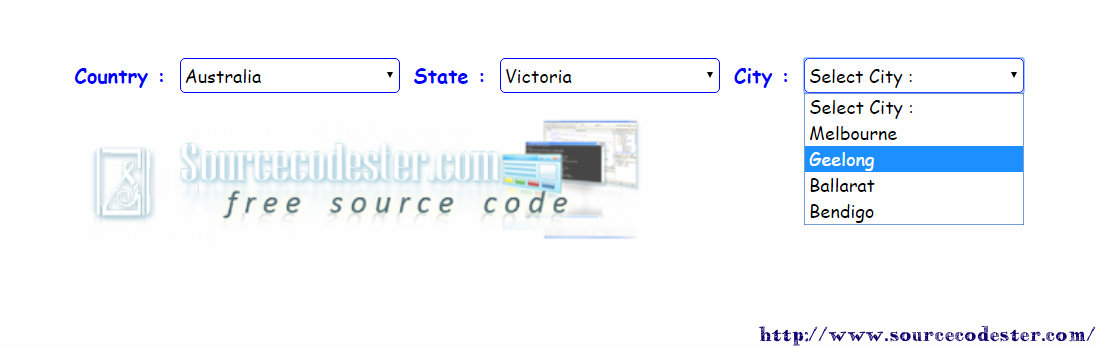
Selected City
 Thank you for reading this tutorial. So, this is it, or you can download the full source code below by clicking the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Thank you for reading this tutorial. So, this is it, or you can download the full source code below by clicking the "Download Code" button below.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.Add new comment
- 1264 views

